Schritt-für-Schritt-Anleitung Testverfahren Videokonferenz-Tools - Schritt für Schritt
-
Anspruch:

-
Aufwand:

- Zielgruppe: Einkauf

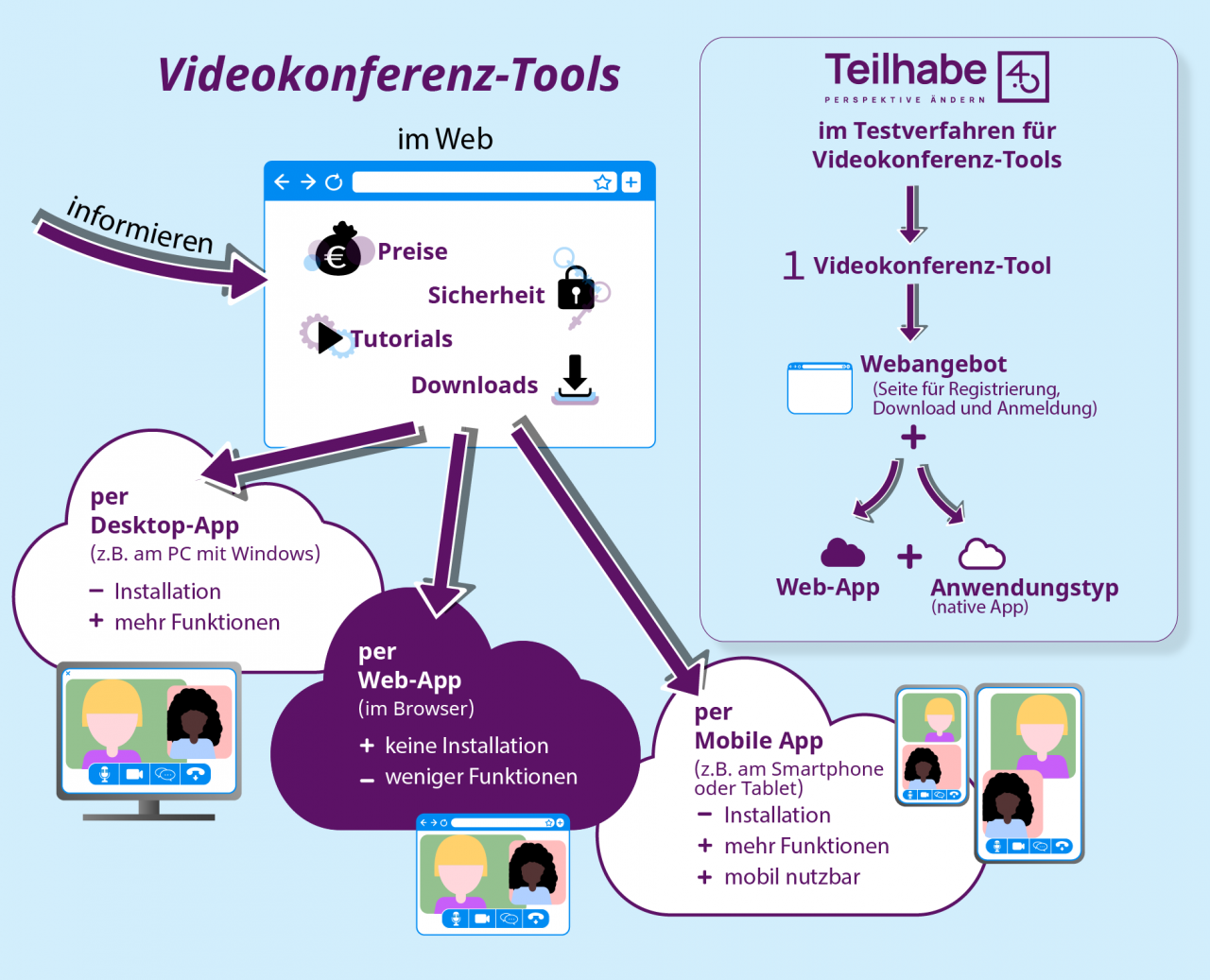
Videokonferenz-Tools als neue Formen der digitalen Zusammenarbeit sind heutzutage unerlässlich. Die zunehmende Flexibilisierung und Digitalisierung der Arbeitswelt erfordern diese neuen Arbeitssysteme. Im Sinne eines Design für Alle (DfA) sollten diese so angepasst sein, dass sie für Menschen mit unterschiedlichen Einschränkungen zugänglich und nutzbar sind. Dann entsteht daraus weder ein sozialer noch ein beruflicher Nachteil.
Möchten Sie ein Videokonferenz-Tool im beruflichen Umfeld einsetzen, sollte es daher die in der Norm EN 301 549 aufgeführten Kriterien vollständig erfüllen.
Mithilfe dieses verkürzten Testverfahrens können Sie sich aber einen groben ersten Eindruck über die Barrierefreiheit des Tools verschaffen und so im Beschaffungsprozess dafür sorgen, dass die eingekauften Produkte möglichst barrierefrei sind.
Vorbereitung
Zur Durchführung unseres Testverfahrens sind einige Vorbereitungen notwendig. Für eine geeignete Testumgebung sind vorab bestimmte Einstellungen einzurichten. Um den Testgegenstand zu definieren, bestimmen Sie eine Auswahl an Webseiten und Funktionen der Anwendung.
Im Folgenden erfahren Sie,
- welche Seiten und Anwendungen im Einzelnen zu testen sind, um allen Personen eine erfolgreiche Konferenzteilnahme zu ermöglichen.
- mit welchen Tools wir konkret getestet haben und wie Sie diese auf den einzelnen Plattformen installieren, beziehungsweise aktivieren können.
Testumgebung/Verwendete Software
Im Folgenden sehen Sie die Anwendungen, die wir zum Testen benutzt haben und deren Versionen, damit Sie die gleichen Ergebnisse wie wir bei unseren Tests reproduzieren können. Es ist dennoch von Vorteil, wenn Sie jeweils die aktuellsten Versionen der Tools verwenden. Um eine Nachvollziehbarkeit der Test für spätere Betrachtungen zu gewähren, sollten auch Sie jeweils die von Ihnen verwendeten Versionen dokumentieren.
Installation
- Google Chrome Version 90.0.4430.93 (Offizieller Build) (64-Bit)
- Browsereinstellungen: Seitenzoom: 100 %, Schriftgröße: mittel
- Chrome-Erweiterung „Disable Content-Security-Policy“ Version 3.0.0: zum Download
- Chrome-Erweiterung „Zoom Text Only“ Version 1.5.3 zum Download
- Optional die App Check VC
Bookmarklet
- ANDI (Bookmarklet für Browser) Version 27.3.2, weitere Informationen
- Home 10.0.19042 Build 19042 (Skalierung: 150 %, Auflösung: 1920 x 1080)
- NVDA - kostenfreie Bildschirmvorlese-Software. Wir haben Version 2020.04 genutzt.
- Colour Contrast Analyser. Wir haben Version 3.1.2 genutzt.
- Optional die App Check VC
Zur Durchführung des Tests benötigen Sie folgende Hardware und Software:
- Ein Android Tablet oder Smartphone
- Eine Bluetooth-Tastatur
- Die Bildschirmvorlese-Software TalkBack (auf Android-Geräten meistens vorinstalliert)
- Optional die App Accessibility Scanner oder
- eine Möglichkeit, Bilder auf den PC zu übertragen sowie
- die PC-Software Colour Contrast Analyser. Wir haben Version 3.1.2 genutzt.
- Optional die App Check VC
Zur Durchführung des Tests benötigen Sie folgende Hardware und Software:
- Ein iPad oder iPhone
- Eine Bluetooth-Tastatur
- Die Bildschirmvorlese-Software VoiceOver (auf iOS-Geräten meistens vorinstalliert)
- Eine Möglichkeit, Bilder auf den PC zu übertragen
- Die PC-Software Colour Contrast Analyser.
- Optional die App Check VC
Vorbereitung der Testplattform

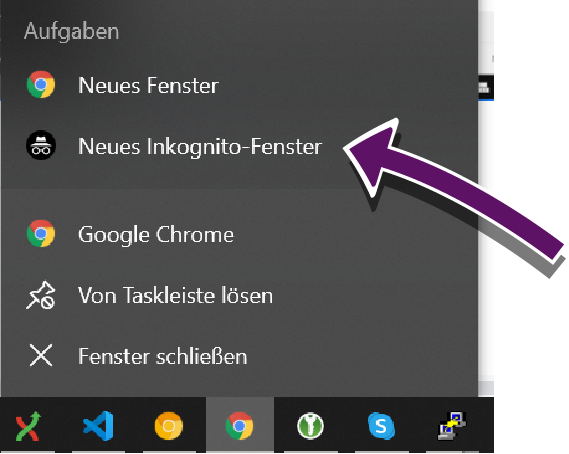
Falls Sie den Browser Google Chrome schon länger benutzen, kann es sein, dass Sie Erweiterungen installiert haben, die die Testergebnisse verfälschen könnten. Dies kann zum Beispiel ein Werbeblocker sein, der die Anzeige von störenden Überblendungen verhindert. Des Weiteren könnten im Browser Anmeldedaten gespeichert sein, die automatisch angewendet werden. Auch dieses kann die Testergebnisse verfälschen. Daher empfehlen wir, den Test im sogenannten Inkognito-Modus durchzuführen. Ein Inkognito-Fenster können Sie durch einen Rechtsklick auf das Icon des Browsers öffnen. Alternativ können Sie auch im Browser die Tastenkombination [Strg]-, [Umschalt]- und [N]-Taste drücken.
Bookmarklet ANDI (Accessible Name & Description Inspector)
Ein Bookmarklet ist eine kleine Anwendung, die als Lesezeichen in einem Webbrowser gespeichert wird und dem Benutzer in der Regel die Möglichkeit gibt, mit der aktuell geladenen Webseite zu interagieren. ANDI ist ein Angebot der US-amerikanischen Verwaltung der sozialen Sicherheit (Social Security Administration) und bietet eine gute Unterstützung bei den meisten unserer Testschritte. Die Bedienoberfläche ist zwar auf Englisch, wird hier aber in den einzelnen Testschritten erläutert.
Installation

- Öffnen Sie Google Chrome im Inkognito-Modus.
- Sollte die Lesezeichenleiste nicht angezeigt werden, drücken Sie gleichzeitig die Tasten [Strg], [Umschalt]- und [B]-Taste.
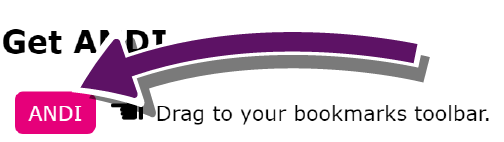
- Öffnen Sie die Homepage von ANDI.
- Ziehen Sie Schaltfläche „ANDI“ in ihre Lesezeichenleiste.
Erweiterungen
Durch Erweiterungen des Browsers kann ebenfalls mit der aktuellen Webseite interagiert werden. Zur Installation folgen Sie bitte den Links und betätigen dann zuerst die Schaltfläche „Hinzufügen“ und danach die Schaltfläche „Erweiterung hinzufügen“.

-
Die Erweiterung Zoom Text Only Version 1.5.3 ermöglicht es, ausschließlich den Text einer Webseite oder Webanwendung zu vergrößern.
-
Die Erweiterung Disable Content-Security-Policy Version 3.0.0 setzt kurzzeitig die Inhalts- Sicherheitsrichtlinie einer Webseite außer Kraft. Manche Webseiten blockieren über diese ein Nachladen von externem JavaScript und verhindern damit die Ausführung von ANDI. Dieser Modus stellt kein Sicherheitsrisiko dar und wird beendet, sobald die Seite geschlossen wird.

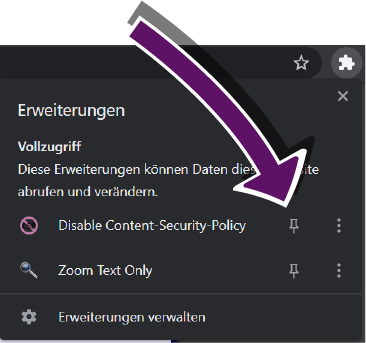
Nachdem die Erweiterungen installiert sind, sollten Sie angeheftet werden, damit Sie schnell darauf zugreifen können. Danach klicken Sie bitte auf „Erweiterungen verwalten“, gehen jeweils in die Details und aktivieren „Im Inkognitomodus zulassen“.
Check VC

Während Sie ein Videokonferenz-Tool oder eine Webseite, können Sie unsere App Check-Videokonferenz-Tools im Browser oder auf einem mobilen Gerät nutzen. Diese führt Sie Schritt für Schritt durch das Testverfahren und gibt Ihnen die Möglichkeit, Ihre Einschätzung für den Schritt zu dokumentieren. Bitte beachten Sie, dass Sie in der App nur dokumentieren können, ob ein Schritt erfüllt ist oder nicht.
Einstellungen
Wir haben die Anwendungen mit folgenden Einstellungen getestet:
- chrome://settings/cookies : Alle Cookies zulassen
- Seitenzoom: 100 %
- Schriftgröße: mittel
Betriebssystemversion und Einstellungen
Wir haben mit Windows Home Version 10.0.19042 Build 19042 bei einer Skalierung: von 150 % und einer Auflösung: von 1920 x 1080 getestet.
Standardeinstellungen
Stellen Sie sicher, dass die Systemeinstellungen hinsichtlich der Schriftgröße, der Bedienhilfen und der Kontraste dem Zustand der Auslieferung entsprechen. Notieren Sie diese, um sie wiederherstellen zu können.
„Non-visual Desktop Assistant“ (NVDA)

NVDA Ist eine kostenlose Bildschirmvorlese-Software (Screenreader) für Windows. Wir haben Version 2020.04 genutzt, um die Bedienbarkeit mit einem Screenreader bei Windows-Anwendungen zu testen. Wie bei allen Screenreadern empfiehlt sich hier auch, sich etwas Zeit für die Einarbeitung zu nehmen.
Color Contrast Analyser

Der Colour Contrast Analyser ist ein frei verfügbares Werkzeug zur Kontrastanalyse, mit dem wir bei Verdachtsfällen sowohl die Kontraste in nativen Windows-Anwendungen, als auch anhand von Screenshots die Kontraste in mobilen Apps getestet haben. Wir haben Version 3.1.2 benutzt.
Check VC

Während Sie ein Videokonferenz-Tool oder eine Webseite, können Sie unsere App Check-Videokonferenz-Tools im Browser oder auf einem mobilen Gerät nutzen. Diese führt Sie Schritt für Schritt durch das Testverfahren und gibt Ihnen die Möglichkeit, Ihre Einschätzung für den Schritt zu dokumentieren. Bitte beachten Sie, dass Sie in der App nur dokumentieren können, ob ein Schritt erfüllt ist oder nicht.
Standardeinstellungen
Stellen Sie sicher, dass die Systemeinstellungen hinsichtlich der Schriftgröße, der Bedienhilfen und der Kontraste dem Zustand der Auslieferung entsprechen. Notieren Sie diese, um sie wiederherstellen zu können.
Koppeln der externen Tastatur
Unter Android können Sie die Tastaturbedienbarkeit einer App mithilfe einer externen Bluetooth-Tastatur testen. Hierzu koppeln Sie diese mit dem Endgerät.
Der Screenreader Talkback
Den auf Android-Geräten vorinstallierten Screenreader TalkBack finden Sie in den Einstellungen unter „Eingabehilfe“ oder „Bedienungshilfen“. Sollte TalkBack auf dem Gerät nicht vorinstalliert sein, müssen Sie die Installation über den Play Store nachholen. Investieren Sie ein wenig Zeit, um sich mit der Bedienung vertraut zu machen.
TalkBack schneller an- und ausschalten

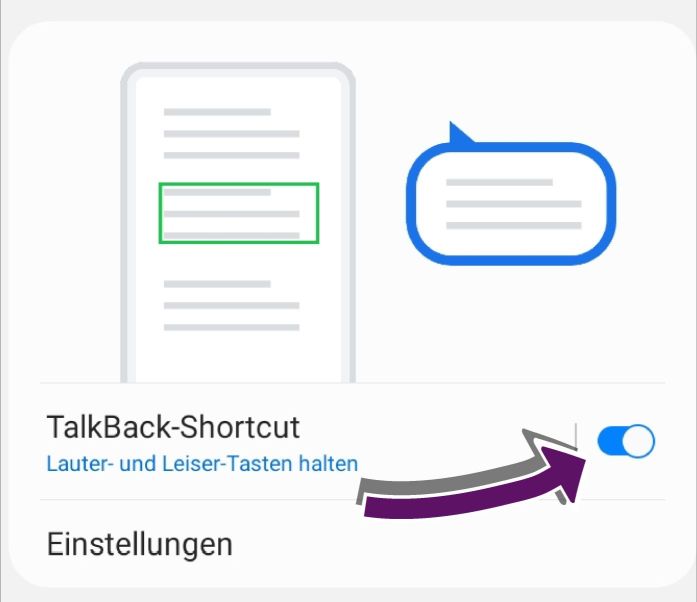
Es ist sehr umständlich, wenn der Screenreader TalkBack für jedem Testschritt, der mit ihm durchgeführt wird, in den Einstellungen aktiviert werden muss. Komfortabler ist es, den Screenreader TalkBack über gleichzeitiges Drücken der Lauter- und Leiser-Taste zu aktivieren, beziehungsweise wieder zu deaktivieren. Hierzu müssen Sie in den Einstellungen zu den Eingabehilfen unter TalkBack den Schalter „TalkBack-Shortcut“ einschalten.
Accessibility Scanner

Sollten Sie bereits Erfahrung mit dem Testen von Barrierefreiheit haben, können Sie die App Accessibility Scanner installieren. Diese erstellt während der Nutzung einer App Screenshots und markiert dort gefundene Mängel. Die App liefert zahlreiche Ergebnisse, die hier nur in Ausschnitten betrachtet werden. Dazu werden sie während des Testverfahrens eingeordnet und bewertet.
Installation
Die App können Sie aus dem Google Play Store installieren. Befolgen Sie zur Einrichtung die Anweisungen in der App.
Verwendung

Ist der Accessibility Scanner installiert und aktiviert, erscheint auf dem Bildschirm eine Schaltfläche. Diese wird dauerhaft, auch über laufenden Anwendungen, angezeigt.
Mit dieser Schaltfläche ist es möglich, entweder einen einzelnen Schnappschuss der aktuellen Ansicht zu erstellen, oder eine regelmäßige automatische Aufnahme zu starten.
Auswertung

Wenn Sie alle relevanten Oberflächen aufgenommen haben, öffnet sich der Accessibility Scanner und zeigt eine Übersicht über die Seiten. Wählen Sie eine Seite aus, wird diese angezeigt. Problematische Stellen sind orange umrandet. Tippen Sie auf eine dieser Umrandungen, werden Details zum Problem angezeigt.
Die Hinweise umfassen unter anderem Probleme mit der Größe der Schaltflächen, dem Kontrast und den Text-Alternativen.


Check VC

Während Sie ein Videokonferenz-Tool oder eine Webseite, können Sie unsere App Check-Videokonferenz-Tools im Browser oder auf einem mobilen Gerät nutzen. Diese führt Sie Schritt für Schritt durch das Testverfahren und gibt Ihnen die Möglichkeit, Ihre Einschätzung für den Schritt zu dokumentieren. Bitte beachten Sie, dass Sie in der App nur dokumentieren können, ob ein Schritt erfüllt ist oder nicht.
Standardeinstellungen
Stellen Sie sicher, dass die Systemeinstellungen hinsichtlich der Schriftgröße, der Bedienhilfen und der Kontraste dem Zustand der Auslieferung entsprechen. Notieren Sie diese, um sie wiederherstellen zu können.
Koppeln der externen Tastatur

Wollen Sie die Tastaturbedienbarkeit einer App testen, müssen Sie eine Bluetooth-Tastatur mit dem Endgerät koppeln. Die Benutzung einer Tastatur muss unter iOS explizit in den Bedienungshilfen aktiviert werden. Hierzu finden Sie bei den Optionen zu „Physisch und Motorisch“ den Punkt „Tastaturen“, der aktiviert werden muss. Außerdem können Sie hier bei Bedarf die Tastaturkürzel zur Bedienung des Systems individuell ändern.
Der Screenreader VoiceOver
Unter dem Punkt „Sehen” in den Bedienungshilfen finden Sie die Schaltfläche zum Aktivieren der Bildschirmvorlese-Software (Screenreader) „VoiceOver“. Investieren Sie ein wenig Zeit, um sich mit der Bedienung vertraut zu machen.
Automatische Erkennung abschalten
Um zu verhindern, dass die automatische VoiceOver-Erkennungsfunktion die Ergebnisse verfälscht, sollten Sie diese in den Einstellungen zu VoiceOver deaktivieren.
VoiceOver schneller an- und abschalten
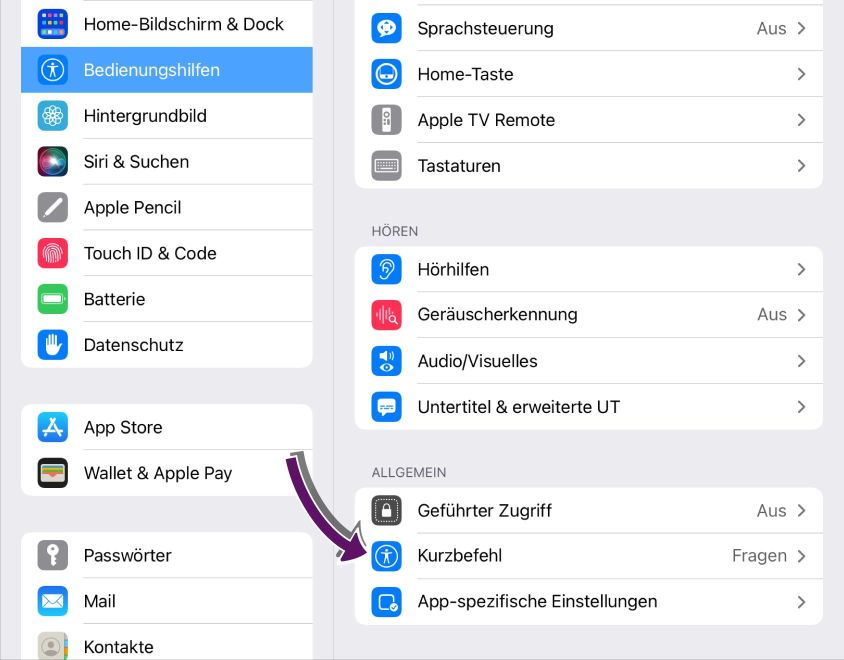
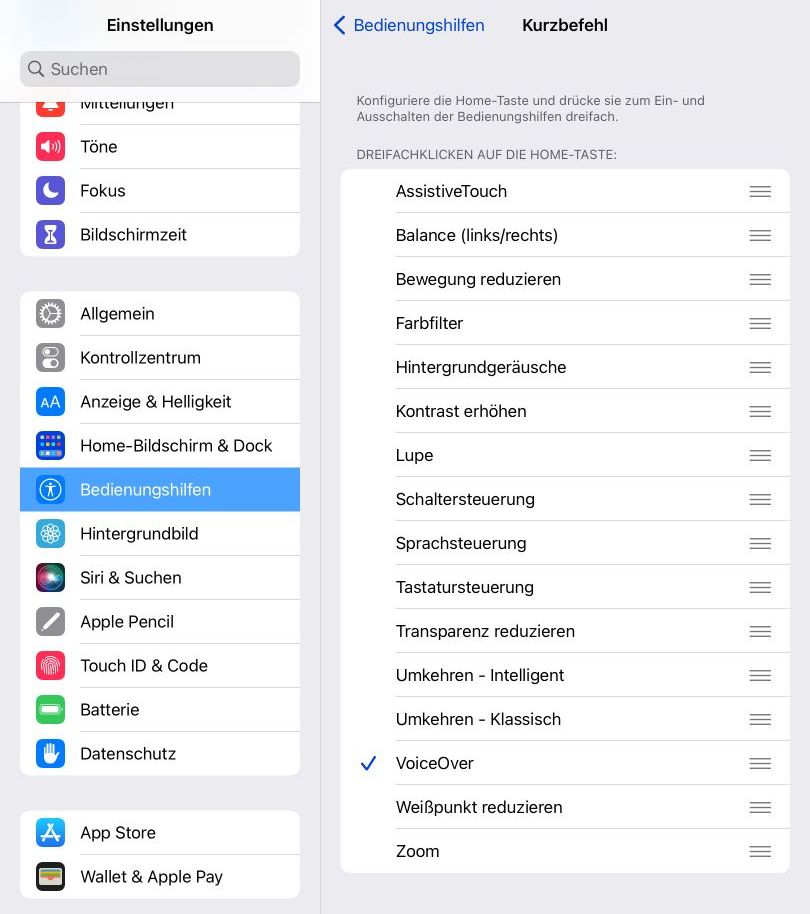
Den Screenreader VoiceOver bei jedem Testschritt, der mit ihm durchgeführt wird, in den Einstellungen zu aktivieren, ist sehr umständlich. Komfortabler ist es, den Screenreader VoiceOver über dreimaliges Drücken der Home-Taste zu aktivieren, beziehungsweise wieder zu deaktivieren. Hierzu müssen Sie in den Einstellungen zu den Bedienungshilfen unter Kurzbefehle die Option „VoiceOver“ aktivieren.


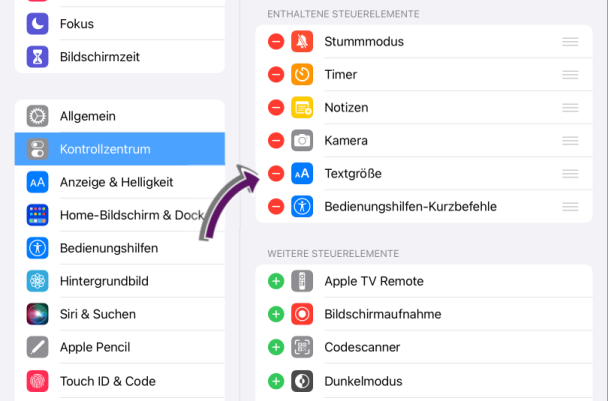
Schriftvergrößerung aus dem Kontrollzentrum
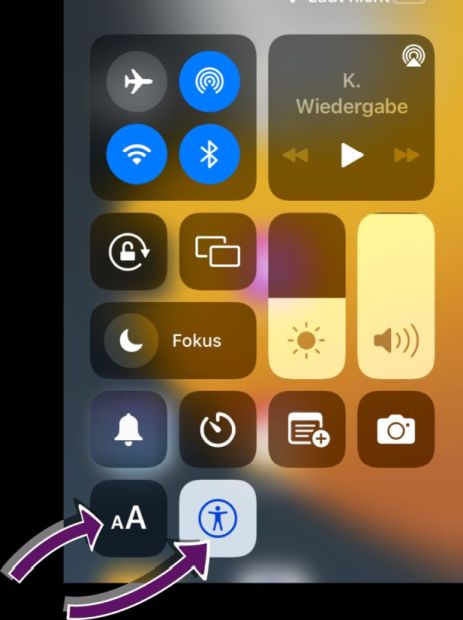
Die Größe der Schrift lässt sich schneller einstellen, wenn diese Funktion in das Kontrollzentrum integriert wird. Das Kontrollzentrum öffnet sich beim Wischen vom oberen linken Bildschirmrand zur Mitte hin. Die Schaltfläche für die Schriftgröße müssen Sie in den Einstellungen hinzuzufügen. Nun können Sie mit der Schaltfläche eine Steuerung für die Schriftgröße einblenden. Die Größe genau auf 200 % einzustellen, ist nicht möglich. Es werden nur 190 % oder 235 % angeboten.


Check VC

Während Sie ein Videokonferenz-Tool oder eine Webseite, können Sie unsere App Check-Videokonferenz-Tools im Browser oder auf einem mobilen Gerät nutzen. Diese führt Sie Schritt für Schritt durch das Testverfahren und gibt Ihnen die Möglichkeit, Ihre Einschätzung für den Schritt zu dokumentieren. Bitte beachten Sie, dass Sie in der App nur dokumentieren können, ob ein Schritt erfüllt ist oder nicht.
Zu testende Arbeitsschritte und Funktionalitäten
Zunächst sollten Sie den Testgegenstand festlegen. Hier sind die Webseiten und Funktionalitäten aufgezeigt, die Sie auf jeden Fall testen sollten, da sie für die erfolgreiche Teilnahme an einer Konferenz erforderlich sind. Sollten Ihnen weitere Funktionalitäten wichtig sein, können Sie die Liste nach Bedarf erweitern.
- Registrierung
- Download
- Login
- Konferenz-Teilnahme starten
- An Konferenz teilnehmen
- Mikro an / aus
- Kamera an / aus
- Hand heben
- Video-Kachel anheften
- Video-Kachel deaktivieren
- Untertitel einschalten
- Chat-Nachrichten empfangen und senden
- Bildschirm teilen
- Konferenz verlassen
Vorgehen
Im Folgenden beschreiben wir Schritt für Schritt, wie Sie bei eigenen Testungen vorgehen können.
Sie können sich beim Test auch von unserer App „Check-Videokonferenz-Tools“ durch die Testschritte leiten und bei der Durchführung unterstützen lassen.
Das Verfahren ist in zwei große Bereiche aufgeteilt:
-
Zum einen der Test der Webseiten des Anbieters, die gegebenenfalls vor dem eigentlichen Gebrauch der Videokonferenzanwendung erforderlich sind. Diese Prüfungmuss für jede ausgewählte Webseite durchgeführt werden.
-
Zum anderen der Test der Anwendung selbst, der für da jeweilige Betriebssystem durchgeführt werden muss.
Webauftritt des Anbieters
Um wirklich den gesamten Arbeitsablauf bei der Teilnahme an einer Konferenz bewerten zu können, sollten Sie zunächst den Testgegenstand festlegen. Dieser umfasst mindestens
- die Seite zur Registrierung,
- die Seite zum Download und
- die Seite zur Anmeldung, falls verfügbar.
Ebenso sollte die Startseite getestet werden, da sie in den meisten Fällen zwingend erforderlich ist, um eine der anderen Seiten zu erreichen. Wünschenswert wäre auch eine Überprüfung der Hilfeseiten zum Konferenztool, auf die bei Problemen zugegriffen werden kann.
Einen ersten Eindruck davon, welchen Stellenwert das Thema Inklusion für den Anbieter hat, erhalten Sie bereits über die Tatsache, ob es überhaupt eine Selbsterklärung zur Barrierefreiheit. Ein weiteres Zeichen für eine inklusive Gestaltung ist die Bereitstellung von Informationen in Leichter Sprache oder in Form eines Videos in Gebärdensprache.
Vorgehen
Stellen Sie zunächst fest, ob der Webauftritt des Herstellers an irgendeiner Stelle eine Selbsterklärung zur Barrierefreiheit beinhaltet. Diese kann in unterschiedlichen Formen vorliegen:
- in Deutschland als Erklärung zur BITV (Barrierefreie-Informationstechnik-Verordnung),
- in Europa als Erklärung zum Standard EN 301 549 („Anforderungen an die Barrierefreiheit von IKT-Produkten und -Diensten“), und
- bei amerikanischen Anbietern könnte eine Erklärung nach dem VPAT (Voluntary Product Accessibility Template) vorliegen.
Auch wenn eine solche Erklärung vorliegt, ist sie manchmal nicht einfach zu finden, sodass es zum Teil erforderlich ist, hierfür eine Suchmaschine zu bemühen.
Erwartetes Ergebnis
- ja
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Stellen Sie fest, ob der Webauftritt des Anbieters eine Zusammenfassung mit den wichtigsten Informationen der Seite als Video mit Deutscher Gebärdensprache beinhaltet.
Erwartetes Ergebnis
- ja
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Stellen Sie fest, ob der Webauftritt des Anbieters eine Zusammenfassung mit den wichtigsten Informationen zum Webauftritt in Leichter Sprache beinhaltet.
Erwartetes Ergebnis
- ja
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Wie barrierefrei die Seiten sind, und ob unüberwindbare Hindernisse für einzelne Gruppen von Nutzenden bestehen, die eine Registrierung, den Download oder das Nachschlagen von Hilfethemen unmöglich machen, können Sie anhand folgender Tests überprüfen:
Für blinde oder körperlich eingeschränkte Nutzende ist es wichtig, dass sich die Anwendung auch ohne Maus bedienen lässt, denn sie sind auf die Verwendung einer Tastatur angewiesen. Der Tastaturfokus markiert auf der Webseite das Element zur Eingabe oder Bedienung, das Nutzende angesteuert haben. Hierbei ist eine sinnvolle Reihenfolge notwendig. Ebenso wichtig ist es, dass visuell die Position des Fokus deutlich erkennbar und mit ausreichenden Kontrasten hervorgehoben ist.
Vorgehen
Versuchen Sie, die Seite/App mittels Tabulatortaste und den Pfeiltasten zu bedienen. Einzelne Elemente können Sie mit der Enter-Taste oder der Leertaste aktivieren. Zum Schließen von Pop-up-Fenstern können Sie die Escape-Taste versuchen. Achten Sie hierbei darauf, ob die Elemente in ihrer sichtbaren und nachvollziehbaren Reihenfolge angewählt werden und ob sichtbar hervorgehoben wird, an welcher Stelle der Seite/App Sie sich gerade befinden.
Erwartetes Ergebnis
- Alle Bedienelemente können angewählt und ausgewählt werden
- Die Bedienelemente werden per Tastatur in der richtigen Reihenfolge angewählt
- Das fokussierte Element wird hierbei deutlich sichtbar hervorgehoben
Mögliche Bewertungen
- erfüllt
- nicht erfüllt. Die Position des Tastaturfokus wird nicht angezeigt, notwendige Elemente sind die über die Navigation mit der Tastatur nicht erreichbar oder es liegt eine Tastaturfalle vor, das heißt, die Tastatur wird an einer Stelle unbenutzbar.
- unkritisch. Es finden sich kleine Mängel in der Reihenfolge.
Vorgehen

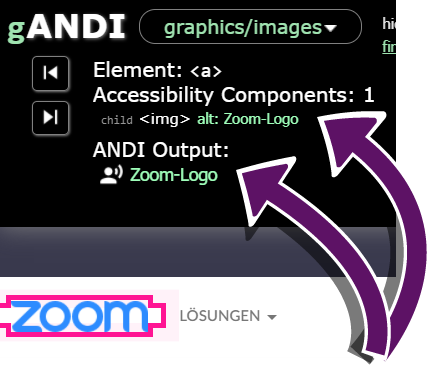
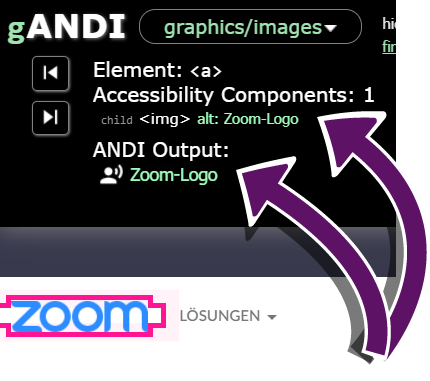
Wählen Sie in ANDI das Modul „links/buttons“ (Verweise/Schaltflächen). Nun können Sie mit Hilfe der Vorspultaste durch die vorhandenen Links navigieren und unter ANDI Output die Text-Alternative überprüfen. Diese soll sinnvoll das Ziel, beziehungsweise den Zweck des jeweiligen Links beschreiben. Klicken Sie dann bitte auf den Link mit der Beschriftung „buttons“ und wiederholen den Vorgang für die Schaltflächen.
Erwartetes Ergebnis
- Alle Links und Schaltflächen haben eine Text-Alternative, in die sinnvoll deren Zweck beschreibt.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, überwiegend mangelhafte Umsetzung
- unkritische Fehler, kleinere Mängel vorhanden
Vorgehen
Benutzen Sie ANDI auf der Seite, indem Sie auf den Link in der Lesezeichenleiste klicken. Möglicherweise wird ANDI durch die Seite geblockt. In diesem Falle aktivieren Sie bitte die Erweiterung „Disable Content Security Policy“ und laden die Seite neu. Danach sollte ANDI benutzbar sein.

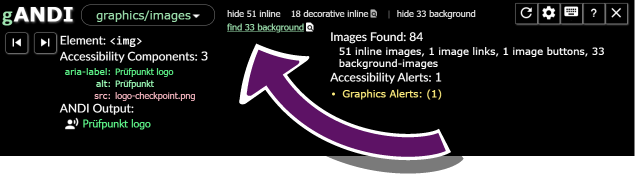
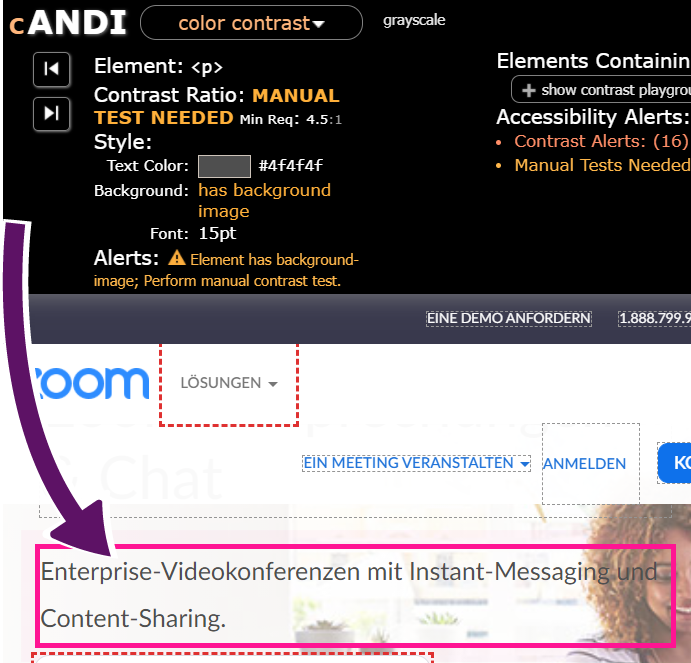
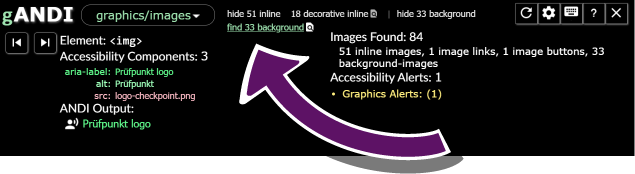
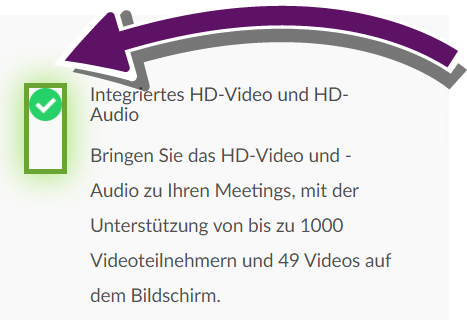
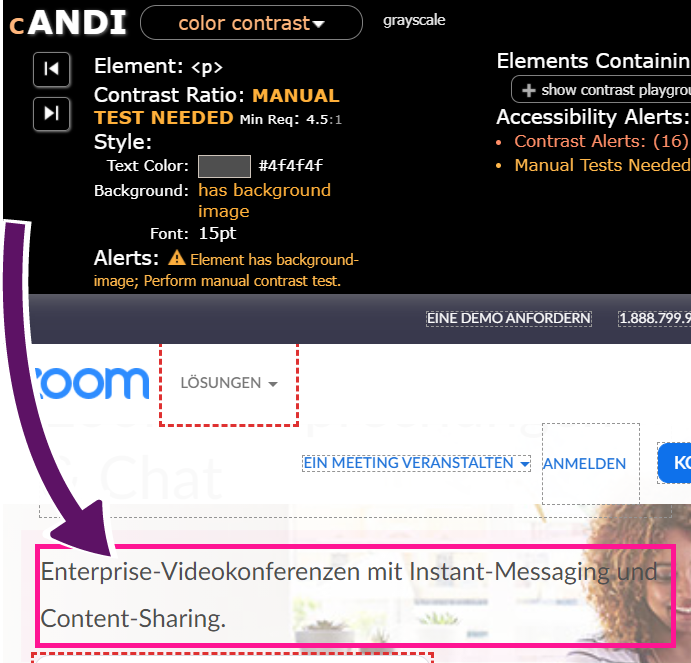
Wählen Sie in ANDI das Modul „graphics/images“ (Grafiken/Bilder). Klicken Sie hier bitte auf den Link mit der Beschriftung „find background“.
Hierdurch werden auf der Seite die Hintergrundbilder mit einem grünen Rahmen versehen. Nun können Sie die Seite einer Sichtkontrolle unterziehen.

Die grün umrahmten Bilder sind Hintergrundbilder und sollten rein dekorativ sein, also keine Informationen enthalten, die für das Verständnis der Seite wichtig sind.

Die rot gestrichelt umrandeten Bilder enthalten keinerlei Text-Alternative, was Bildschirmvorlese-Software je nach Konfiguration dazu veranlasst, den Dateipfad vorzulesen.

Wenn Sie ein Bild mit der Maus überfahren, wird unter ANDI Output die Text-Alternative angezeigt. Bitte prüfen Sie, ob der Inhalt des Bildes im Kontext der Seite sinnvoll und ausreichend beschrieben ist.
Erwartetes Ergebnis
- Es existieren keine Bilder ohne Text-Alternative.
- Rein dekorative Bilder sind entweder als Hintergrundbild, oder mit leerer Text-Alternative ausgezeichnet.
- Bilder, die zum Verständnis der Seite wichtig sind, haben eine für das Verständnis ausreichende Text-Alternative. Enthält das Bild Text, ist auch dieser Text in der Text-Alternative enthalten.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen

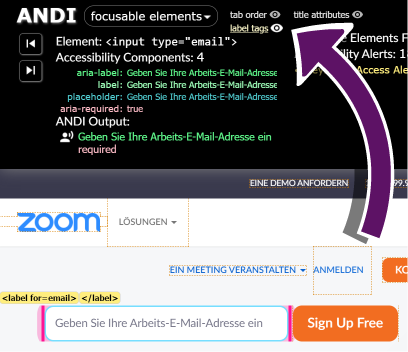
Benutzen Sie ANDI auf der Seite, indem Sie auf den Link in der Lesezeichenleiste klicken. Möglicherweise wird ANDI durch die Seite geblockt. In diesem Falle aktivieren Sie bitte die Erweiterung „Disable Content Security Policy” und laden die Seite neu. Sollte ANDI auch danach nicht benutzbar sein, können Sie auch auf den Screenreader NVDA zurückgreifen und sich die Beschreibungen der Eingabefelder ansagen lassen.
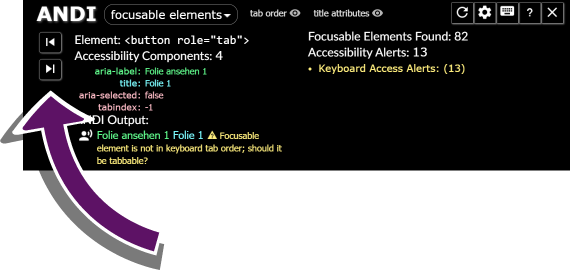
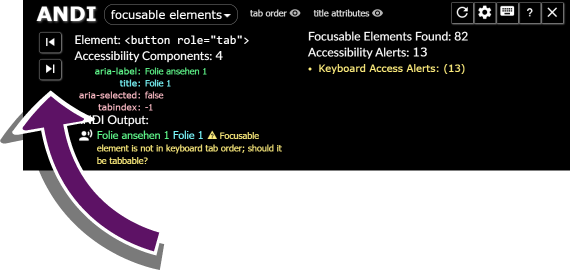
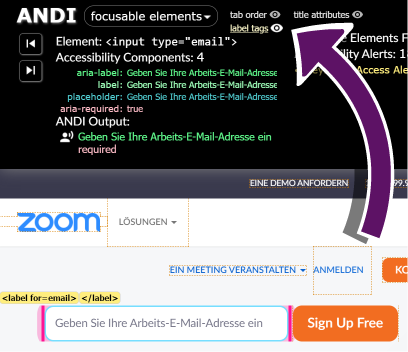
ANDI startet im Modul „focusable elements” (Fokussierbare Elemente). Klicken Sie hier bitte auf den Link mit der Beschriftung „label tags“. Hierdurch werden auf der Seite die korrekt über ein „label“-Element ausgezeichneten Beschriftungen für Eingabe-Elemente eingeblendet. Alternativ können die Eingabefelder auch über Platzhaltertexte verfügen. Fahren Sie mit der Maus über die vorhandenen Eingabefelder und schauen Sie, ob bei „ANDI Output“ eine sinnvolle Beschreibung für das Eingabefeld steht.
Erwartetes Ergebnis
Für alle Eingabefelder sind sinnvoll beschreibende Beschriftungen vorhanden.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
- Unkritische Fehler (Platzhaltertexte statt Label-Elemente)
Vorgehen

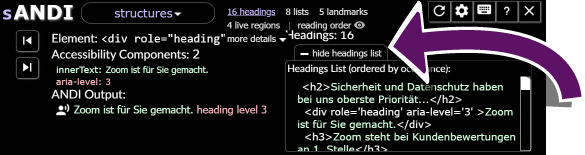
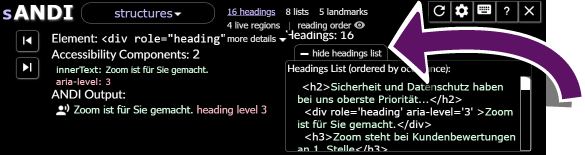
Wählen Sie in ANDI das Modul „structures“ (Strukturen). Klicken Sie dann bitte auf die Schaltfläche mit der Beschriftung „show headings list“. Nun wird Ihnen eine Aufstellung der Überschriften der Seite angezeigt.
Diese können entweder als HTML-Heading-Elemente (h1-h6), oder als ein Element mit der Rolle „heading“ (zum Beispiel: <div role=”heading” aria-level=”3”>) ausgezeichnet sein. Sie sollten mit Ebene 1 (<h1>) beginnen und logisch verschachtelt sein, ohne dass Überschriften-Ebenen übersprungen werden.
Erwartetes Ergebnis
- Die erste Überschrift zu der Seite ist mit
<h1>oderrole=”heading” aria-level=”1”ausgezeichnet. - Die weiteren Überschriften sind in einer logischen Reihenfolge hierarchisch verschachtelt.
- Es werden keine Überschriften-Ebenen ausgelassen.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, überwiegend mangelhafte Umsetzung
- unkritische Fehler, kleinere Mängel vorhanden
Vorgehen

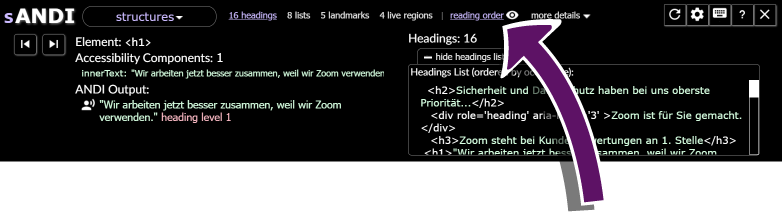
Klicken Sie bitte im Modul „structures“ (Strukturen) auf die Schaltfläche mit der Beschriftung „reading order“. Nun werden auf der Seite Zahlen eingeblendet, die die Lesereihenfolge angeben. Bitte überprüfen Sie, ob die Reihenfolge der Zahlen mit der Reihenfolge des Inhalts übereinstimmt.
Erwartetes Ergebnis
- Die Lesereihenfolge entspricht der sichtbaren, verständlichen Reihenfolge auf der Seite.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, viele Sprünge in der Lesereihenfolge
- unkritische Fehler, kleinere Mängel vorhanden
Vorgehen

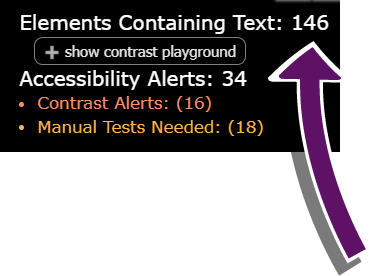
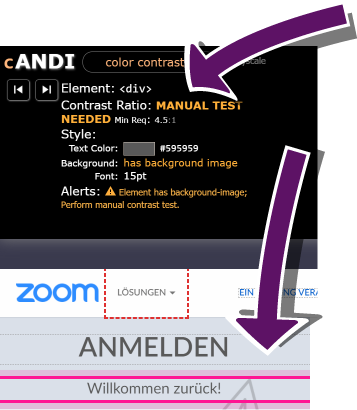
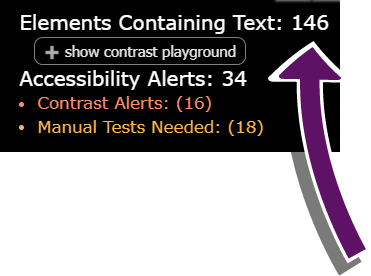
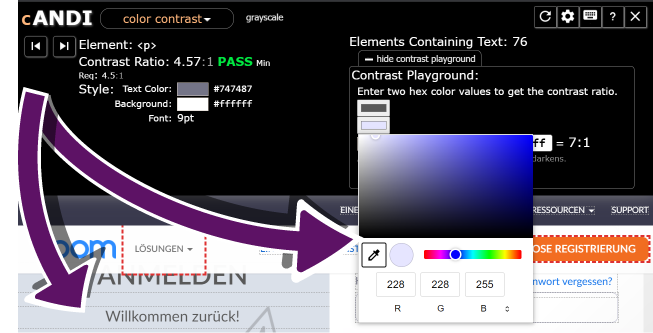
Wählen Sie in ANDI das Modul „color contrast“.
Auf der rechten Seite zeigt ANDI neben der Gesamtzahl der Text-Elemente auch die Anzahl der Elemente mit einem potentiellen Kontrast-Problem. Aus dem Verhältnis dieser beiden Zahlen zueinander lässt sich zunächst ein erster grober Eindruck über den Kontrastreichtum der Webseite gewinnen.
Zur Überprüfung kann in ANDI mit der Vorwärtstaste durch die Elemente navigiert werden. Elemente, bei denen die Vermutung auf schlechte Kontraste besteht, können mit der Maus überfahren werden und hinsichtlich ihrer Wichtigkeit bewertet werden. Schaltflächen und erläuternde Texte sollten auf jeden Fall über ausreichende Kontraste verfügen.




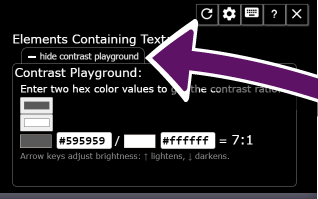
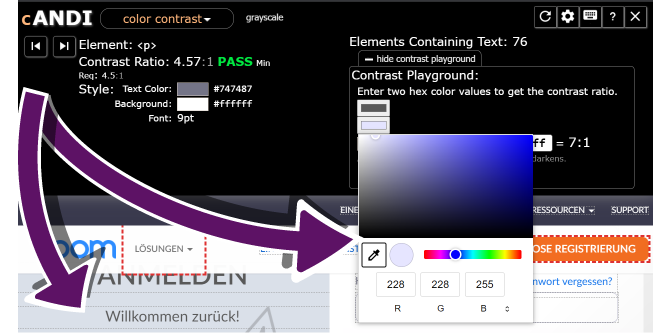
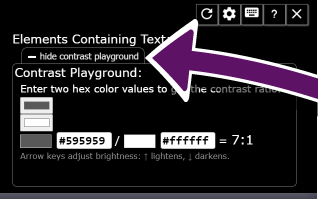
Für einen manuellen Test der Kontraste stellt ANDI ein Hilfsmittel zur Verfügung, dass Sie mit der Schaltfläche „show contrast playground“ öffnen können. In diesem können Sie mithilfe des Pipetten-Auswahlwerkzeuges die Vordergrund- sowie die Hintergrundfarbe auswählen und sich das Kontrastverhältnis anzeigen lassen. ANDI zeigt unmittelbar an, ob das Kontrastverhältnis ein Problem darstellt.
Sollte ANDI auf der zu testenden Seite nicht funktionieren, können Sie die Kontraste alternativ auch mit dem Color Contrast Analyzer überprüfen.
Erwartetes Ergebnis
- Alle Texte haben im Verhältnis zu ihrer Hintergrundfarbe ein ausreichendes Kontrastverhältnis und sind damit gut erkennbar.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, es bestehen Mängel in großen Bereichen oder bei wichtigen Schaltflächen
- unkritische Fehler, es bestehen kleinere Mängel
Vorgehen

Bitte fahren Sie mit der Maus über den Browser-Tab der Anwendung. Daraufhin wird Ihnen der Seitentitel angezeigt.
Erwartetes Ergebnis
- Der Titel beschreibt sinnvoll den Zweck der Seite/App. Er sollte auf einem Blick vermitteln, was der Inhalt der Seite ist.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Drücken Sie bitte sechs mal die Tastenkombination [Strg]-[+], um den Seiteninhalt zu vergrößern. Bitte überprüfen Sie, ob alle Inhalte noch vollständig lesbar sind und ob es zu keinem Überlappen oder Abschneiden von Inhalten kommt. Ein horizontales Scrollen sollte nicht nötig sein, um alle Inhalte zu erreichen.

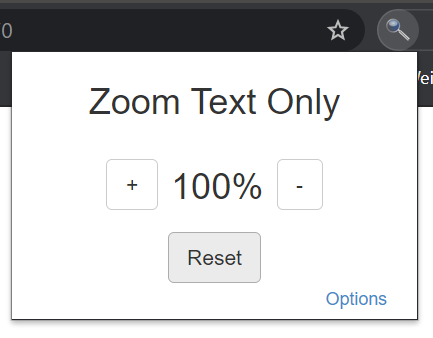
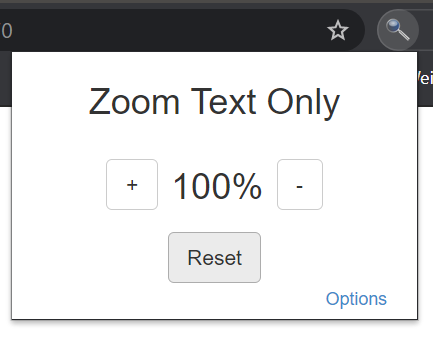
In manchen Browsern ist es möglich einzustellen, dass auf Webseiten nur die Texte vergrößert werden. Layout-Elemente und Bilder werden dann je nach Programmierung nicht mit vergrößert. Zum Testen dieser Funktion mit Google Chrome benötigen Sie die Erweiterung „Zoom-Text-only“. Diese starten Sie, indem Sie auf das Symbol neben der Adresszeile klicken. Stellen Sie die Textgröße auf 200 % und überprüfen Sie, ob alle Inhalte noch lesbar sind und es keine Überschneidungen des Inhalts gibt. Nach dieser Kontrolle setzen Sie bitte durch die Schaltfläche Reset die Einstellungen zurück, damit die Vergrößerung die Ergebnisse der weiteren Testschritte nicht verfälscht.
Erwartetes Ergebnis
- Die Schriftgröße ändert sich.
- Alle Inhalte sind ohne Überschneidungen lesbar und nutzbar.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Wenn die Seite Videos oder animierte Diagramme enthält, überprüfen Sie bitte, ob in der Tonspur alle sichtbaren und für das Verständnis wichtigen Informationen ausreichend erläutert werden. Alternativ könnte eine Mitschrift existieren, die diese Inhalte für blinde Nutzende oder Nutzende mit Seheinschränkungen wiedergibt.
Erwartetes Ergebnis
- Alle sichtbaren und für das Verständnis wichtigen Inhalte von Videos auf der Seite werden in der Tonspur oder in einem Transkript erläutert.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Wenn die Seite Videos oder Audiospuren enthält, überprüfen Sie, ob eine Mitschrift existiert, die die darin dargestellten Inhalte wiedergibt. Bei Videos können auch Untertitel vorhanden oder zuschaltbar sein.
Erwartetes Ergebnis
- Für alle Audioinhalte auf der Seite, die für das Verständnis des Inhaltes wichtig sind, existiert eine textuelle Alternative, in der auch Geräusche beschrieben sind.
- Wenn es Untertitel gibt, die die textuelle Alternative darstellen, dann sind sie auch per Tastatur an- und abschaltbar.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Bitte überprüfen Sie die Seite auf Bereiche, in denen die Inhalte automatisch gewechselt werden oder die automatisch startende Videos oder Audiospuren enthalten. Sollten solche vorhanden sein, suchen Sie bitte eine Möglichkeit die Bewegung abzuschalten oder anzuhalten. Bitte überprüfen Sie, ob das Abschalten und Anhalten auch per Tastatur möglich ist. Bitte achten Sie ebenfalls auf Inhalte, die mehr als drei Mal pro Sekunde blinken, zum Beispiel animierte Bilder.
Erwartetes Ergebnis
- Für alle automatisch ablaufenden Inhalte der Seite gibt es eine leicht auffindbare und auch per Tastatur bedienbare Möglichkeit, diese abzuschalten.
- Auf der Seite ist kein Inhalt, der schneller als drei Mal pro Sekunde blinkt.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Allgemeine Kriterien für die Anwendung
Ist sichergestellt, dass eine Installation und Registrierung, eventuell auch mit Assistenz, möglich ist, sollte selbstverständlich auch die Anwendung selbst frei von Barrieren sein. Da die Anwendungen für Konferenzen nicht nur als Web-Anwendung, sondern auch als Apps für Windows oder auf Mobilgeräten genutzt werden, finden Sie im Folgenden neben den Testbeschreibungen für Web-Anwendungen auch ein eigenes Vorgehen für Tests bei Android, iOS und Windows. Es wird wie bereits bei den Webseiten die grundlegende Zugänglichkeit der Applikation untersucht. Darunter fallen Aspekte wie die Tastaturbedienbarkeit, die Lesereihenfolge durch eine Bildschirmvorlese-Software oder die Kontrastverhältnisse, um nur einige Beispiele zu nennen.
Für blinde oder körperlich eingeschränkte Nutzende ist es wichtig, dass sich die Anwendung auch ohne Maus bedienen lässt, denn sie sind auf die Verwendung einer Tastatur angewiesen. Der Tastaturfokus markiert auf der Webseite das Element zur Eingabe oder Bedienung, das Nutzende angesteuert haben. Hierbei ist eine sinnvolle Reihenfolge notwendig. Ebenso wichtig ist es, dass visuell die Position des Fokus deutlich erkennbar und mit ausreichenden Kontrasten hervorgehoben ist.
Vorgehen
Versuchen Sie, die Seite/App mittels Tabulatortaste und den Pfeiltasten zu bedienen. Einzelne Elemente können Sie mit der Enter-Taste oder der Leertaste aktivieren. Zum Schließen von Pop-up-Fenstern können Sie die Escape-Taste versuchen. Achten Sie hierbei darauf, ob die Elemente in ihrer sichtbaren und nachvollziehbaren Reihenfolge angewählt werden und ob sichtbar hervorgehoben wird, an welcher Stelle der Seite/App Sie sich gerade befinden.
Erwartetes Ergebnis
- Alle Bedienelemente können angewählt und ausgewählt werden.
- Die Bedienelemente werden per Tastatur in der richtigen Reihenfolge angewählt.
- Das fokussierte Element wird hierbei deutlich sichtbar hervorgehoben.
Mögliche Bewertungen
- erfüllt.
- nicht erfüllt. Die Position des Tastaturfokus wird nicht angezeigt, notwendige Elemente sind die über die Navigation mit der Tastatur nicht erreichbar oder es liegt eine Tastaturfalle vor, das heißt, die Tastatur wird an einer Stelle unbenutzbar.
- unkritisch, es finden sich kleine Mängel in der Reihenfolge.
Vorgehen

Wählen Sie in ANDI das Modul „links/buttons“ (Verweise/Schaltflächen). Nun können Sie mithilfe der Vorspultaste durch die vorhandenen Links navigieren und unter ANDI Output die Text-Alternative überprüfen. Diese soll sinnvoll das Ziel, beziehungsweise den Zweck des jeweiligen Links beschreiben. Klicken Sie dann bitte auf den Link mit der Beschriftung „buttons“ und wiederholen Sie den Vorgang für die Schaltflächen.
Benutzen Sie den Screenreader und navigieren Sie per Maus oder Tastatur zu den verfügbaren Schaltflächen und Links. Achten Sie darauf, ob der Zweck, beziehungsweise das Ziel, ausreichend beschrieben ist. Bei Schaltflächen sollte der sichtbare Text auch Bestandteil der Ansage sein.
Benutzen Sie den Screenreader Talkback und tippen Sie auf die verfügbaren Schaltflächen und Links. Oder Sie navigieren per Tastatur zu den verfügbaren Schaltflächen und Links. Achten Sie darauf, ob der Zweck, beziehungsweise das Ziel, ausreichend beschrieben ist. Bei Schaltflächen sollte der sichtbare Text auch Bestandteil der Ansage sein.
Wenn Sie den Accessibility Scanner verwenden, dann wird dieser während der Anwendung der zu testenden App Bildschirmaufnahmen machen und in den Ergebnissen fehlende Textalternativen (Objektlabel) anzeigen.
Benutzen Sie den Screenreader VoiceOver und tippen Sie auf oder navigieren Sie per Tastatur zu den verfügbaren Schaltflächen und Links. Achten Sie darauf, ob der Zweck, beziehungsweise das Ziel, ausreichend beschrieben ist. Bei Schaltflächen sollte der sichtbare Text auch Bestandteil der Ansage sein.
Erwartetes Ergebnis
- Der Screenreader sagt jeweils an, ob es sich um einen Link, eine Schaltfläche oder einen Menüpunkt handelt.
- Die Screenreader-Ausgabe beschreibt sinnvoll den Zweck des Links oder der Schaltfläche.
- Sichtbare Beschriftungen werden mit vorgelesen.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, überwiegend mangelhafte Umsetzung
- unkritische Fehler, kleinere Mängel bestehen
Vorgehen
Benutzen Sie ANDI auf der Seite, indem Sie auf den Link in der Lesezeichenleiste klicken. Möglicherweise wird ANDI durch die Seite geblockt. In diesem Falle aktivieren Sie bitte die Erweiterung „Disable Content Security Policy“ und laden Sie die Seite neu. Danach sollte ANDI benutzbar sein.

Wählen Sie in ANDI das Modul „graphics/images“ (Grafiken/Bilder). Klicken Sie hier bitte auf den Link mit der Beschriftung „find background“.
Hierdurch werden auf der Seite die Hintergrundbilder mit einem grünen Rahmen versehen. Nun können Sie die Seite einer Sichtkontrolle unterziehen.

Die grün umrahmten Bilder sind Hintergrundbilder und sollten rein dekorativ sein, also keine Informationen enthalten, die für das Verständnis der Seite wichtig sind.

Die rot gestrichelt umrandeten Bilder enthalten keinerlei Text-Alternative, was Bildschirmvorlese-Software je nach Konfiguration dazu veranlasst, den Dateipfad vorzulesen.

Wenn Sie ein Bild mit der Maus überfahren, wird unter ANDI Output die Text-Alternative angezeigt. Bitte prüfen Sie, ob der Inhalt des Bildes im Kontext der Seite sinnvoll und ausreichend beschrieben ist.
Benutzen Sie den Screenreader und navigieren Sie per Maus oder Tastatur zu den verfügbaren Bildern. Achten Sie darauf, ob die Bilder ausreichend beschrieben sind, sofern sie zum Verständnis des Anwendungsinhaltes beitragen. Bilder, die klar als Dekoration erkennbar sind, sollten hingegen nicht angesagt werden.
Benutzen Sie den Screenreader Talkback und tippen Sie auf oder navigieren Sie per Tastatur zu den verfügbaren Bildern. Achten Sie darauf, ob die Bilder ausreichend beschrieben sind, sofern sie zum Verständnis des Anwendungsinhaltes beitragen. Bilder, die nur der Ausschmückung dienen, sollten hingegen nicht angesagt werden.
Alternativ benutzen Sie die App Accessibility Scanner. Achten Sie dabei auf Fehler vom Typ „Objektlabel“. Beim Tippen auf die Bilder erscheint eine Anzeige mit dem angesagten Text auf dem Bildschirm.
Benutzen Sie den Screenreader VoiceOver und tippen Sie auf oder navigieren Sie per Tastatur zu den verfügbaren Bildern. Prüfen Sie, ob die Bilder ausreichend beschrieben sind, sofern sie zum Verständnis des Anwendungsinhaltes beitragen. Bilder, die lediglich Dekorationszwecken dienen, sollten hingegen nicht angesagt werden.
Erwartetes Ergebnis
- Es existieren keine Bilder ohne Text-Alternative.
- Rein dekorative Bilder sind entweder als Hintergrundbild, oder mit leerer Text-Alternative ausgezeichnet.
- Für das Verständnis der Seite wichtige Bilder haben eine ausreichend beschreibende Text-Alternative. Enthält das Bild Text, beinhaltet die Text-Alternative auch diesen Text.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen

Benutzen Sie ANDI auf der Seite, indem Sie auf den Link in der Lesezeichenleiste klicken. Möglicherweise wird ANDI durch die Seite geblockt. In diesem Falle aktivieren Sie bitte die Erweiterung „Disable Content Security Policy“ und laden Sie die Seite neu. Sollte ANDI auch danach nicht benutzbar sein, können Sie auch auf den Screenreader NVDA zurückgreifen und sich die Beschreibungen der Eingabefelder ansagen lassen.
ANDI startet im Modul „focusable elements“ (Fokussierbare Elemente). Klicken Sie hier bitte auf den Link mit der Beschriftung „label tags“. Hierdurch werden auf der Seite die korrekt über ein „label“-Element ausgezeichneten Beschriftungen für Eingabe-Elemente eingeblendet. Alternativ können die Eingabefelder auch Platzhaltertexte enthalten. Fahren Sie mit der Maus über die vorhandenen Eingabefelder und schauen Sie, ob bei „ANDI Output“ eine sinnvolle Beschreibung für das Eingabefeld steht.
Benutzen Sie den Screenreader und navigieren Sie alle Eingabefelder mit der Maus oder der Tastatur an. Bitte achten Sie darauf, ob die auf dem Bildschirm angezeigte Beschriftung der Felder angesagt wird. Bei Eingabefeldern ohne sichtbare Beschriftung muss die Beschreibung den Zweck des Feldes erläutern.
Benutzen Sie den Screenreader Talkback und tippen, beziehungsweise navigieren Sie Sie alle Eingabefelder an. Bitte achten Sie darauf, ob die auf dem Bildschirm angezeigte Beschriftung der Felder angesagt wird. Bei Eingabefeldern ohne sichtbare Beschriftung muss die Beschreibung den Zweck des Feldes erklären.
Wenn Sie den Accessibility Scanner verwenden, dann wird dieser während der Anwendung der zu testenden App Bildschirmaufnahmen machen und in den Ergebnissen Probleme hinsichtlich der Beschriftungen von Formularelementen (Objektlabel) anzeigen.
Benutzen Sie den Screenreader VoiceOver und tippen, beziehungsweise navigieren Sie alle Eingabefelder an. Bitte achten Sie darauf, ob die auf dem Bildschirm angezeigte Beschriftung der Felder angesagt wird. Bei Eingabefeldern ohne sichtbare Beschriftung muss die Beschreibung den Zweck des Feldes erklären.
Erwartetes Ergebnis
- Für alle Eingabefelder sind sinnvoll beschreibende Beschriftungen vorhanden.
- Pflichtfelder sind markiert.
- Besondere Eingabeanforderungen werden erläutert.
- Sichtbare Beschriftungen werden mit vorgelesen.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
- unkritische Fehler, zum Beispiel Platzhaltertexte statt „label“-Elemente
Vorgehen

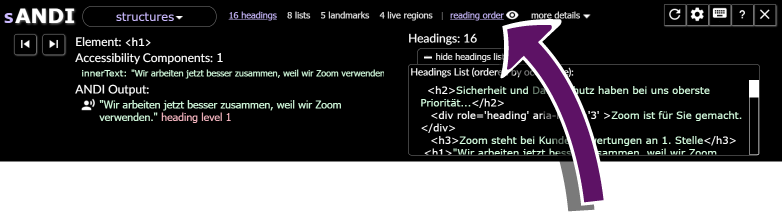
Wählen Sie in ANDI das Modul „structures“ (Strukturen). Klicken Sie dann bitte auf die Schaltfläche mit der Beschriftung „show headings list“. Nun wird Ihnen eine Aufstellung der Überschriften der Seite angezeigt.
Diese können entweder als HTML-Heading-Elemente (h1-h6), oder als ein Element mit der Rolle „heading“ (z.B.: <div role=”heading” aria-level=”3”>) ausgezeichnet sein. Sie sollten mit Ebene 1 (<h1>) beginnen und logisch verschachtelt sein, ohne dass Überschriften-Ebenen übersprungen werden.
Für Windows-Anwendungen ist dieser Schritt nicht durchführbar.

Wechseln Sie mit aktiviertem Screenreader Talkback den Lesemodus zu „Überschriften“. Dazu bewegen Sie den Finger ohne abzusetzen auf dem Bildschirm einmal auf und ab, bis der Modus angezeigt wird. Nun können Sie mit Wischgesten nach oben und unten durch die Überschriften navigieren. Vergessen Sie nicht, den Modus nach dem Test wieder zu wechseln.

Enthält Finger, gestureworks, rotate, two iconlizensiert unter CC BY-SA 3.0 US
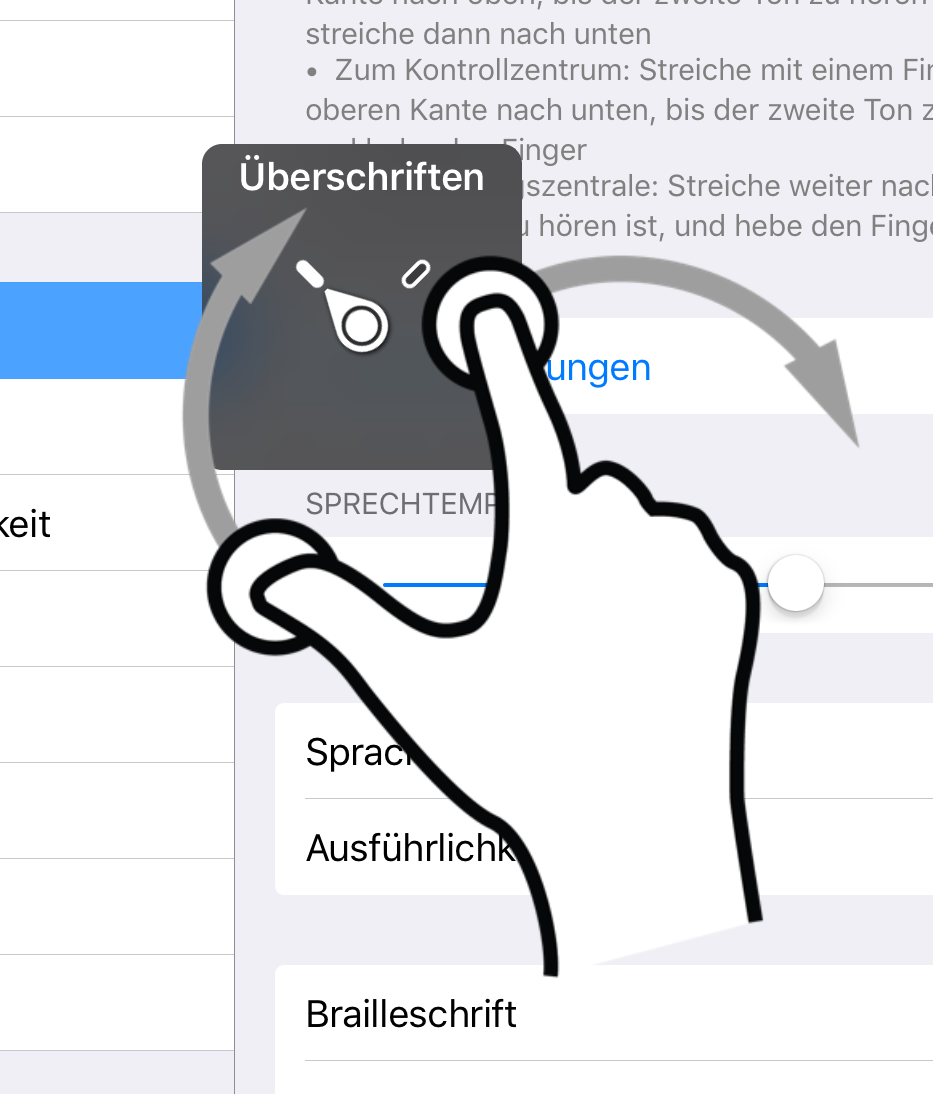
Benutzen Sie bitte den Screenreader VoiceOver-Rotor, um den Punkt „Überschriften“ auszuwählen. Der Rotor funktioniert wie ein Drehknopf. Drehen Sie bitte zur Aktivierung mit zwei Fingern auf dem Bildschirm, das funktioniert am einfachsten mit Zeigefinger und Daumen. Mehr Informationen: Informationen zum VoiceOver-Rotor auf dem iPhone, iPad und iPod touch.
Nun können Sie mit Wischgesten nach oben und unten durch die Überschriften navigieren. Vergessen Sie nicht, den Modus nach dem Test wieder zu wechseln.
Erwartetes Ergebnis
- Die erste Überschrift zu der Seite ist mit
<h1>oderrole=”heading” aria-level=”1”ausgezeichnet. - Die weiteren Überschriften sind in einer logischen Reihenfolge hierarchisch verschachtelt.
- Es werden keine Überschriften-Ebenen ausgelassen.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, überwiegend mangelhafte Umsetzung
- unkritische Fehler, kleinere Mängel vorhanden
Vorgehen

Klicken Sie bitte im Modul „structures“ (Strukturen) auf die Schaltfläche mit der Beschriftung „reading order“. Nun werden auf der Seite Zahlen eingeblendet, die die Lesereihenfolge angeben. Bitte überprüfen Sie, ob die Reihenfolge der Zahlen mit der Reihenfolge des Inhalts übereinstimmt.
Bitte benutzen Sie den Screenreader NVDA und navigieren Sie mit der Pfeiltaste nach unten, um sich den Text ansagen zu lassen. Oder benutzen Sie die Tabulatortaste, wenn Sie auf Schaltflächen stoßen. Überprüfen Sie, ob die Reihenfolge der Ansage der sichtbaren Reihenfolge entspricht.

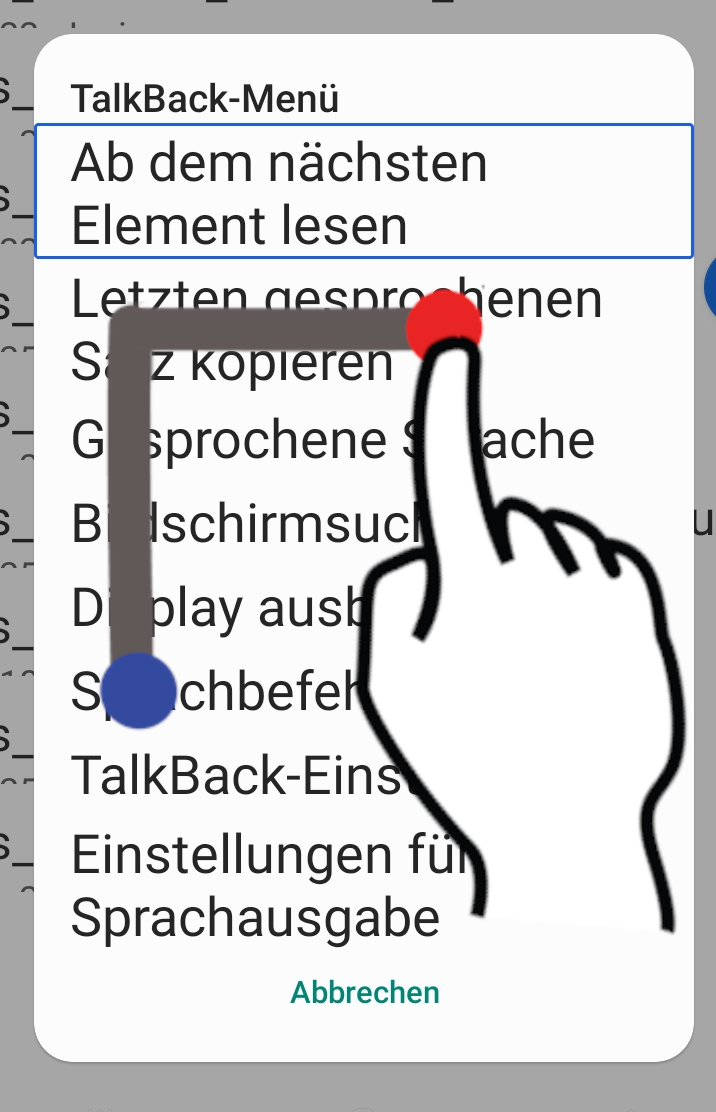
Bitte bewegen Sie mit dem aktivierten Screenreader Talkback ihren Finger ohne abzusetzen von unten nach oben und dann nach rechts. Es öffnet sich ein Menü, in dem Sie bitte „Ab dem nächsten Element vorlesen“ auswählen. Nun werden alle Elemente auf dem Bildschirm vorgelesen. Überprüfen Sie, ob die Reihenfolge der Ansage der sichtbaren Reihenfolge entspricht.
Bitte wischen Sie mit aktiviertem Screenreader VoiceOver wiederholt nach links, um durch den Inhalt zu navigieren. Überprüfen Sie, ob die Reihenfolge der Ansage der sichtbaren Reihenfolge entspricht.
Erwartetes Ergebnis
- Die Lesereihenfolge entspricht der sichtbaren, verständlichen Reihenfolge auf der Seite.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, viele Sprünge in der Lesereihenfolge
- unkritische Fehler, kleinere Mängel vorhanden
Vorgehen

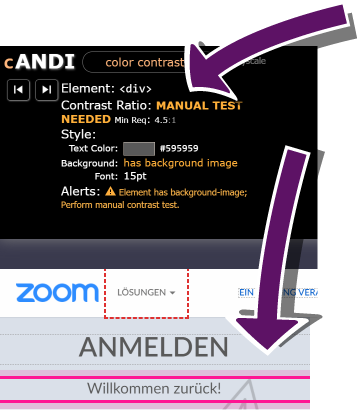
Wählen Sie in ANDI das Modul „color contrast“.
Auf der rechten Seite zeigt ANDI neben der Gesamtzahl der Text-Elemente auch die Anzahl der Elemente mit einem potentiellen Kontrast-Problem. Aus dem Verhältnis dieser beiden Zahlen zueinander, lässt sich zunächst ein erster grober Eindruck über den Kontrastreichtum der Webseite gewinnen.
Zur Überprüfung einzelner Bereiche kann in ANDI mit der Vorwärtstaste durch die Elemente navigiert oder Verdachtsfälle mit der Maus überfahren werden und hinsichtlich ihrer Wichtigkeit bewertet werden. Schaltflächen und erläuternde Texte sollten auf jeden Fall über ausreichende Kontraste verfügen.




Für einen manuellen Test der Kontraste stellt ANDI ein Hilfsmittel zur Verfügung, dass Sie mit der Schaltfläche „show contrast playground“ öffnen können. In diesem können Sie mithilfe des Pipetten-Auswahlwerkzeuges die Vordergrund- sowie die Hintergrundfarbe auswählen und sich das Kontrastverhältnis anzeigen lassen. ANDI zeigt unmittelbar an, ob das Kontrastverhältnis problematisch ist.

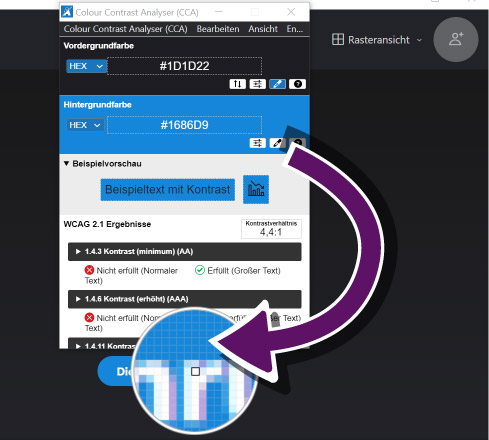
Bei einer Windows-Anwendung können Sie die Kontrastverhältnisse mithilfe des Colour Contrast Analyser überprüfen. Hierzu verwenden Sie das Werkzeug Pipette und wählen damit zunächst einen Punkt im Hintergrund und danach einen Punkt aus dem Vordergrund aus. Bitte wählen Sie für den Vordergrund einen Punkt aus, der im Vergleich zum Hintergrund das wahrscheinlich beste Kontrastverhältnis hat. Bei einem dunklen Hintergrund also einen sehr hellen und bei einem hellen Hintergrund einen sehr dunklen Punkt.

Wenn Sie den Accessibility Scanner verwenden, dann wird dieser während der Anwendung Bildschirmaufnahmen machen und in den Ergebnissen zu niedrige Kontraste anzeigen.
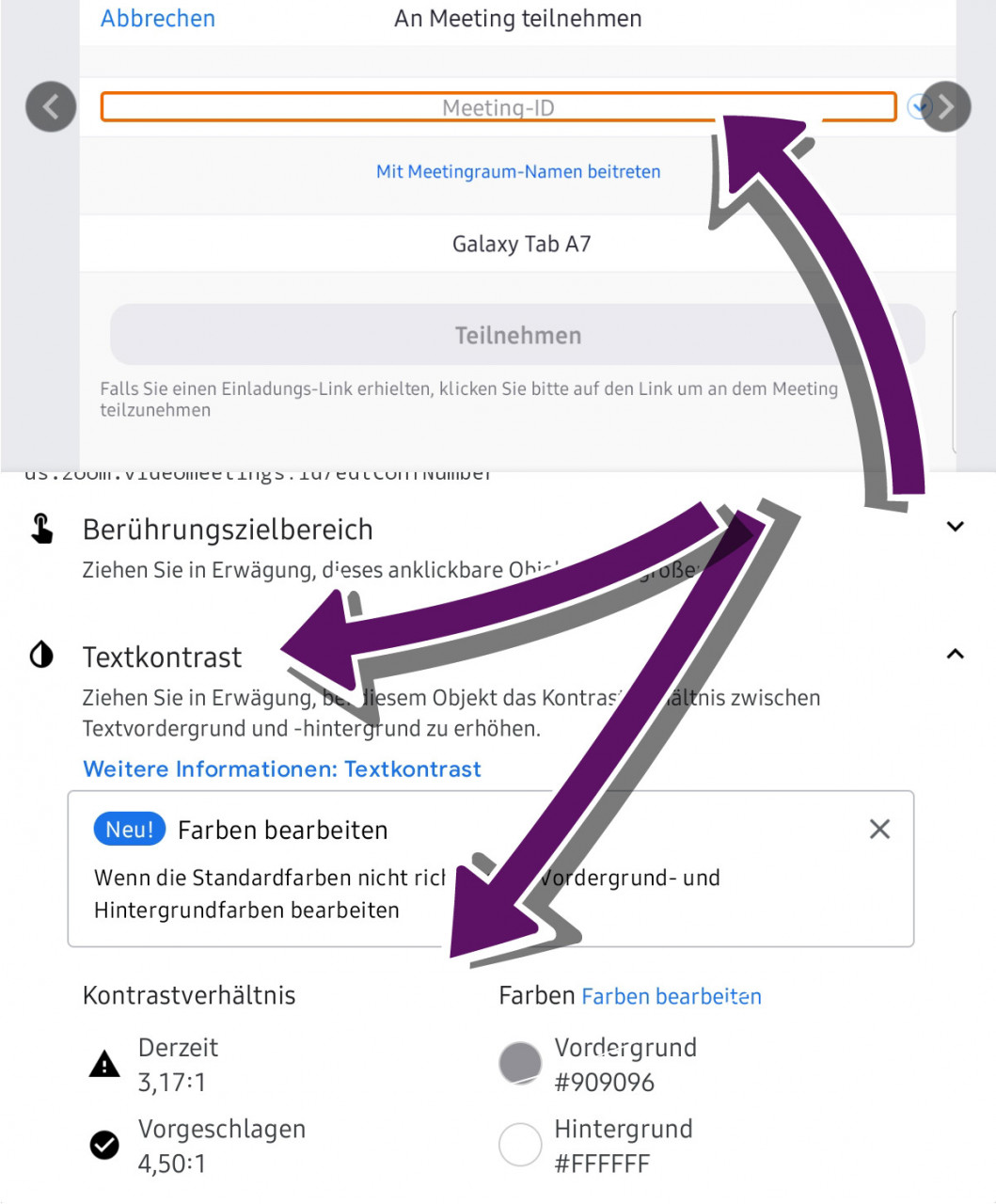
Alternativ können Sie selbst während der Benutzung einer App Screenshots machen und diese auf Ihren Computer übertragen. Dort können Sie die Screenshots mithilfe des Colour Contrast Analysers auf möglicherweise problematische Elemente hin überprüfen.
Hierzu wählen Sie auf dem Screenshot mit dem Werkzeug Pipette zunächst einen Punkt aus dem Hintergrund und danach einen Punkt aus dem Vordergrund aus. Bitte wählen Sie für den Vordergrund einen Punkt aus, der im Vergleich zum Hintergrund das wahrscheinlich beste Kontrastverhältnis hat. Bei einem dunklen Hintergrund also einen sehr hellen und bei einem hellen Hintergrund einen sehr dunklen Punkt.
Auf iPads können Kontraste anhand dieser Anleitung geprüft werden.
Alternativ machen Sie bitte selbst während der Benutzung einer App Screenshots und übertragen diese auf Ihren Computer. Dort können Sie die Screenshots mithilfe des Colour Contrast Analysers auf möglicherweise problematische Elemente hin überprüfen.
Hierzu wählen Sie auf dem Screenshot mit dem Werkzeug Pipette zunächst einen Punkt aus dem Hintergrund und danach einen Punkt aus dem Vordergrund aus (s.Windows). Bitte wählen Sie aus dem Vordergrund einen Punkt aus, der im Vergleich zum Hintergrund das wahrscheinlich beste Kontrastverhältnis hat. Bei einem dunklen Hintergrund also einen sehr hellen und bei einem hellen Hintergrund einen sehr dunklen Punkt.
Erwartetes Ergebnis
- Alle Texte haben im Verhältnis zu ihrer Hintergrundfarbe ein ausreichendes Kontrastverhältnis und sind damit gut erkennbar.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, Mängel in großen Bereichen oder bei wichtigen Schaltflächen
- unkritische Fehler, kleinere Mängel bestehen
Vorgehen

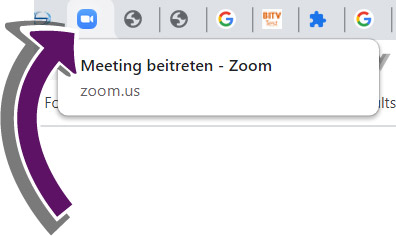
Bitte fahren Sie mit der Maus über den Browser-Tab der Anwendung, daraufhin wird Ihnen der Seitentitel angezeigt.

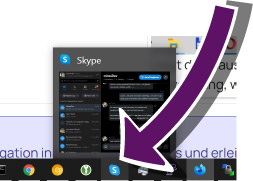
Bitte fahren Sie mit der Maus in der Taskleiste über das Symbol der Anwendung. Daraufhin wird Ihnen der Anwendungstitel angezeigt.
Bitte benutzen Sie die Schaltfläche oder Geste zur Anzeige der Übersicht der geöffneten Apps.
Bitte benutzen Sie die Schaltfläche oder Geste zur Anzeige der Übersicht der geöffneten Apps.
Erwartetes Ergebnis
- Der Titel beschreibt sinnvoll den Zweck der Seite/App. Er sollte auf einem Blick vermitteln, was der Inhalt der Seite ist.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Drücken Sie sechs mal die Tastenkombination [Strg]-[+], um den Seiteninhalt zu vergrößern. Bitte überprüfen Sie, ob alle Inhalte noch vollständig lesbar sind und es zu keinem Überlappen oder Abschneiden von Inhalten kommt. Ein horizontales Scrollen sollte nicht notwendig sein, um alle Inhalte zu erreichen.

In manchen Browsern ist es möglich einzustellen, dass auf Webseiten nur die Schrift vergrößert wird. Die Darstellung und die Bilder der Webseite werden dann je nach Programmierung nicht mit vergrößert. Zum Testen dieser Funktion mit Google Chrome benötigen Sie die Erweiterung „Zoom-Text-Only“. Diese starten Sie, indem Sie auf das Symbol neben der Adresszeile klicken. Stellen Sie die Textgröße auf 200 % und überprüfen Sie, ob alle Inhalte noch lesbar sind und es zu keinen Überschneidungen bei der Darstellung der Inhalte kommt. Nach dieser Kontrolle setzen Sie bitte durch die Schaltfläche „Reset“ die Einstellungen zurück, damit die Vergrößerung die Ergebnisse der weiteren Testschritte nicht verfälscht.

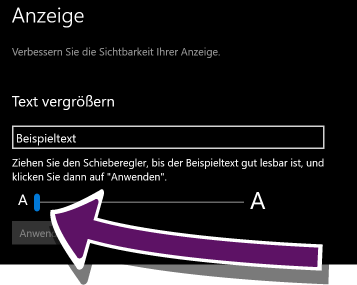
In den Systemeinstellungen können Sie unter „Erleichterte Bedienung“ einige Änderungen vornehmen. Bei „Text vergrößern“ sehen Sie eine Leiste, auf der Sie mit dem Regler von Standard-Größe auf bis zu 225 % skalieren können. Zum Testen benötigen Sie eine Textvergrößerung von 200 %, sodass die Schriftgröße sich mindestens verdoppelt. Überprüfen Sie nun, ob alle Inhalte noch lesbar sind und es zu keinen Überschneidungen bei der Darstellung der Inhalte kommt.
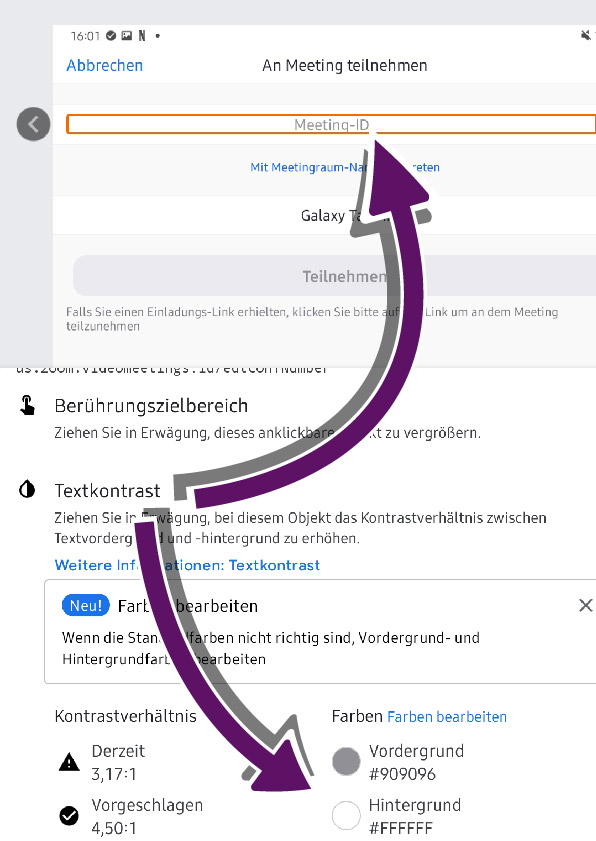
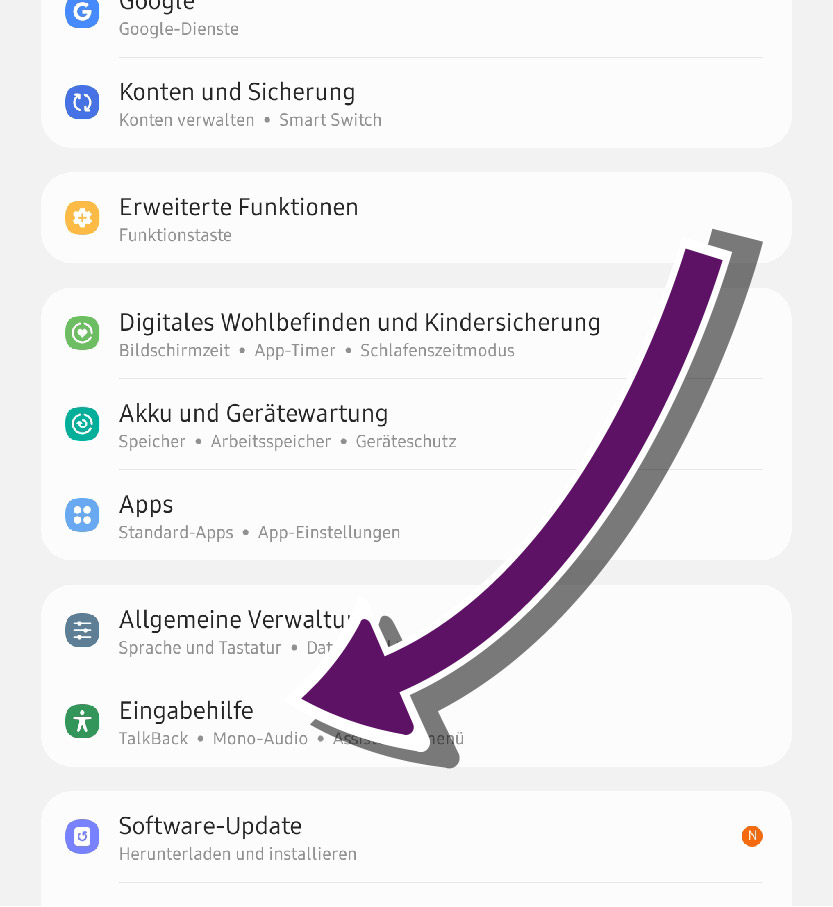
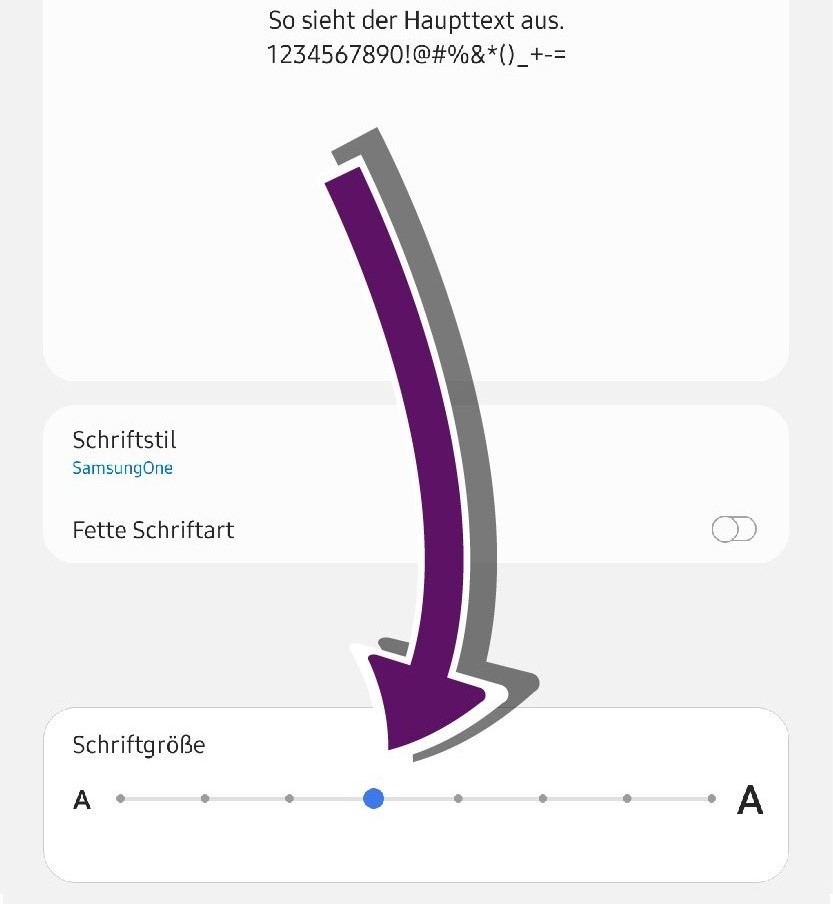
In den Systemeinstellungen finden Sie die „Eingabehilfe“. Bitte wählen Sie hier bei „Verbesserungen der Sichtbarkeit“ unter „Größe und Zoom“ den Punkt „Schriftgröße und -stil“ aus und erhöhen mit dem Schieberegler die Schriftgröße. Dabei müssen Sie beachten, dass sich die Schriftgröße mindestens verdoppelt. Überprüfen Sie anschließend in der App, ob alle Inhalte noch lesbar sind und es keine Überschneidungen des Inhalts gibt.


Öffnen Sie durch Wischen vom oberen rechten Rand das Kontrollzentrum. Hier finden Sie, wie bereits beim Einrichten der Testumgebung beschrieben, die Schaltfläche zur Änderung der Textgröße. Vergrößern Sie daraufhin den Text auf 190 %.
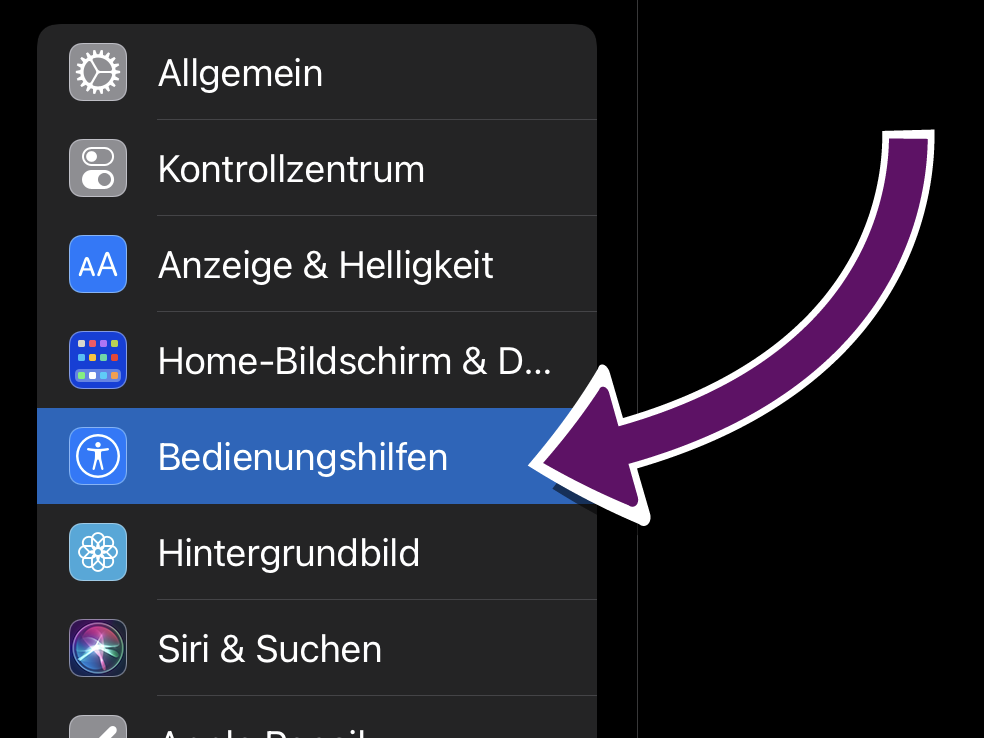
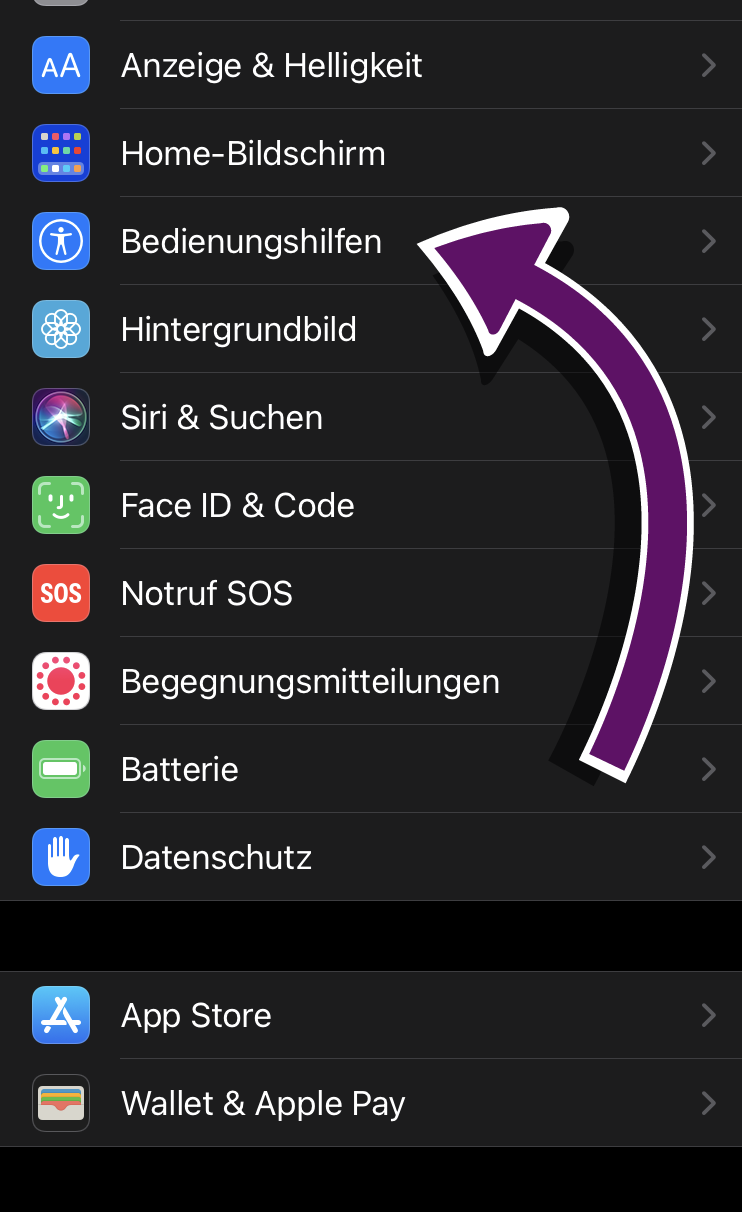
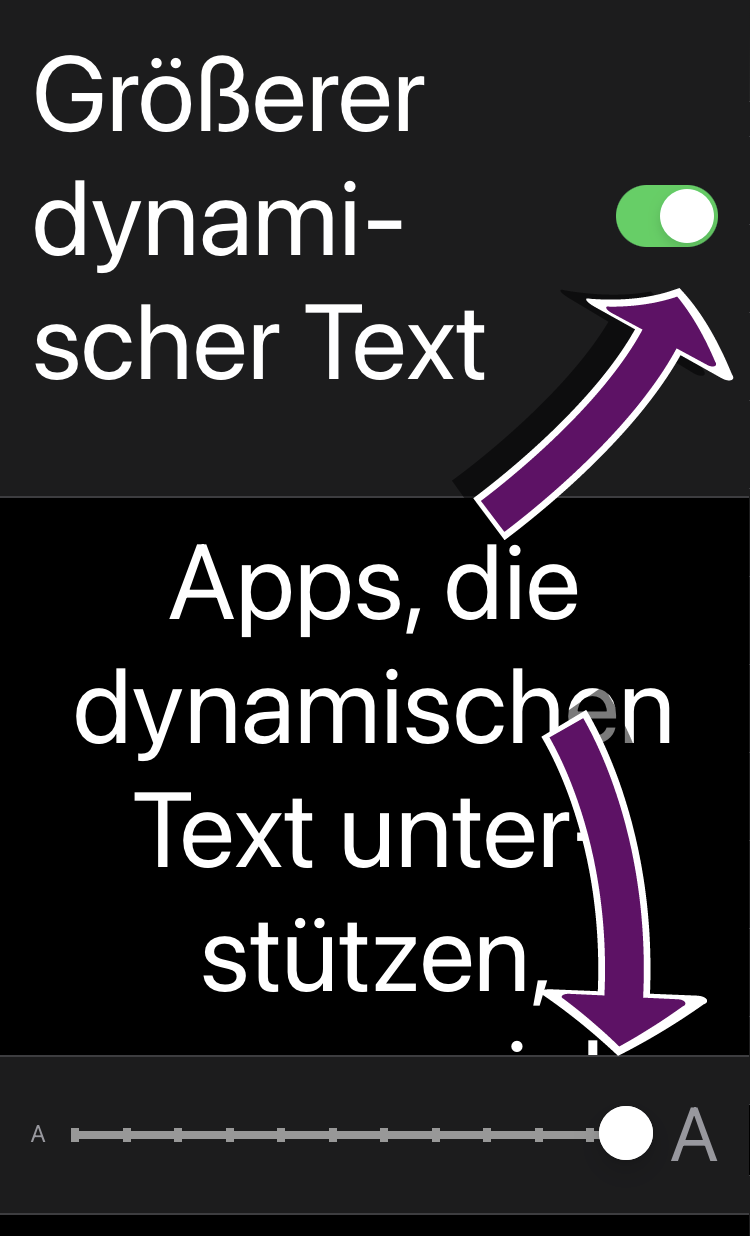
Sollte die Nutzung des Kontrollzentrums nicht möglich sein, finden Sie in den Systemeinstellungen die „Bedienungshilfen“. Bitte wählen Sie hier bei „Anzeige & Textgröße“ den Punkt „Größerer Text“ aus. Aktivieren Sie dort „Größerer dynamischer Text“ und erhöhen mit dem Schieberegler die Schriftgröße. Dabei müssen Sie beachten, dass sich die Schriftgröße mindestens verdoppelt.
Überprüfen Sie anschließend in der App, ob alle Inhalte noch lesbar sind und es nicht zu Überschneidungen bei der Darstellung der Inhalte kommt.


Erwartetes Ergebnis
- Die Schriftgröße ändert sich.
- Alle Inhalte sind ohne Überschneidungen lesbar und nutzbar.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Wenn die App Videos, Animationen oder animierte Diagramme enthält, überprüfen Sie, ob in der Tonspur alle für das Verständnis wichtigen sichtbaren Informationen ausreichend erläutert werden. Alternativ könnte eine Mitschrift existieren, die diese Inhalte wiedergibt.
Erwartetes Ergebnis
- Alle sichtbaren und für das Verständnis wichtigen Inhalte von Videos in der App werden in der Tonspur oder in einem Transkript erläutert.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Wenn die Seite Videos oder Audiospuren enthält, überprüfen Sie bitte, ob eine Mitschrift existiert, die diese Inhalte wiedergibt. Bei Videos können auch Untertitel vorhanden oder zuschaltbar sein.
Erwartetes Ergebnis
- Für alle Audioinhalte auf der Seite, die für das Verständnis des Inhaltes wichtig sind, existiert eine textuelle Alternative, in der auch Geräusche beschrieben sind.
- Wenn es Untertitel gibt, die die textuelle Alternative darstellen, dann sind sie auch per Tastatur an- und abschaltbar sein.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Bitte überprüfen Sie die App auf Bereiche, in denen die Inhalte automatisch gewechselt werden oder die automatisch startende Videos oder Audiospuren enthalten. Sollten solche vorhanden sein, suchen Sie bitte eine Möglichkeit, die Bewegung abzuschalten oder anzuhalten. Bitte überprüfen Sie, ob das Abschalten und Anhalten auch per Tastatur möglich ist. Bitte achten Sie ebenfalls auf Inhalte, die mehr als 3 Mal pro Sekunde blinken, zum Beispiel animierte Bilder.
Erwartetes Ergebnis
- Für alle automatisch ablaufenden Inhalte der Seite gibt es eine leicht auffindbare und auch per Tastatur bedienbare Möglichkeit, diese abzuschalten.
- Auf der Seite ist kein Inhalt, der schneller als drei Mal pro Sekunde blinkt.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Anwendungsspezifische Kriterien
Neben der allgemeinen Barrierefreiheit existieren bei Konferenzanwendungen einige Funktionalitäten, um die Nutzung mit Einschränkungen zu erleichtern oder erst zu ermöglichen. Fehlende Tastaturbedienbarkeit oder das Nicht-Vorhandensein von Untertiteln sind nur zwei Beispiele, wie Nutzergruppen von der Nutzung ausgeschlossen werden können. Eine leicht verständliche und intuitive Bedienoberfläche kann bereits vieles erleichtern.
Daher können Sie anhand der folgenden Testschritte überprüfen, inwieweit wichtige Funktionalitäten und Eigenschaften gegeben sind und inwieweit diese barrierefrei nutzbar sind.
Vorgehen
Bitte überprüfen Sie die Anwendung auf verwendete Symbole, wie zum Beispiel „Mikrofon“, „Kamera“, „Hand heben“, „Chat“, „Meeting beenden“. Handelt es sich dabei um Standardsymbole, die allgemein verstanden werden können?
Erwartetes Ergebnis
- Alle verwendeten Symbole sind allgemein verständlich.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt, missverständliche oder zu komplexe Symbole wurden verwendet
Vorgehen
Die Videoqualität in einer Videokonferenz ist von vielen Faktoren wie zum Beispiel der Qualität der Hardware der Teilnehmenden, aber auch von der Netzwerk-Verbindungsqualität abhängig. Eine grundlegende Prüfung der Bildqualität können Sie selbst vornehmen. Achten Sie hierfür bei einer Konferenz darauf, ob
- die Qualität ausreicht, um die Mundbewegungen und die Mimik der anderen Teilnehmenden gut zu erkennen.
- ob die Bewegungen synchron zum Ton sind
- ob die Bewegungen flüssig sind.
Für technische Details, wie zum Beispiel die verwendete Bildrate, muss auf den Webseiten des Anbieters recherchiert oder gegebenenfalls direkt beim Anbierter nachgefragt werden.
Erwartetes Ergebnis
- Die Bildauflösung reicht aus, um die Mundbewegungen der anderen Teilnehmenden gut zu erkennen.
- Das Bild ist synchron zum Ton.
- Die Videowiedergabe ist flüssig.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Die Audioqualität in einer Videokonferenz ist von vielen Faktoren wie zum Beispiel der Qualität der Hardware der Teilnehmenden, aber auch der eigenen Hardware und der Verbindungsqualität des Netzwerks abhängig. Eine grundlegende Prüfung der Audioqualität können Sie selbst vornehmen. Achten Sie hierfür bei einer Konferenz darauf, ob der Ton
- eine ausreichende Frequenzbreite hat, sich also zum Beispiel nicht dumpf anhört.
- nicht unterbrochen wird oder stockt.
- keine Störgeräusche aufweist.
Für technische Details, wie zum Beispiel die verwendete Bildrate, muss auf den Webseiten des Anbieters recherchiert oder gegebenenfalls direkt beim Anbieter nachgefragt werden.
Erwartetes Ergebnis
- ja
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Bitte prüfen Sie, ob Sie in der Anwendung Einstellungen finden, mit denen Sie zum Beispiel die Farben, die Schriftart, die Schriftgröße oder die verwendeten Tastaturkürzel anpassen können.
Erwartetes Ergebnis
- In der Anwendung gibt es Möglichkeiten in den Einstellungen, um das Erscheinungsbild und das Verhalten einzelner Elemente auf individuelle Bedürfnisse anzupassen.
Mögliche Ergebnisse
- erfüllt
- nicht erfüllt
Vorgehen
Bitte prüfen Sie, ob Tastaturkürzel vorhanden sind und ob ersichtlich ist, welche Tastenkombinationen es gibt. Die Anzeige sollte auch ohne Nutzung einer Maus möglich sein. Bestenfalls können die Kürzel nach Belieben geändert werden.
Erwartetes Ergebnis
- Es existieren Tastaturkürzel.
- Die Anzeige einer Übersicht der Tastaturkürzel ist auch ohne Maus möglich.
- Die Tastaturkürzel sind änderbar.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt (Dokumentation fehlt und/oder Tastenkürzel nicht individuell änderbar)
Vorgehen
Bitte überprüfen Sie, ob es möglich ist, einen zusätzlichen Audio-Kanal dauerhaft ein- beziehungsweise auszuschalten. Eventuell kann es auch möglich sein, die Lautstärke der einzelnen Teilnehmenden separat einzustellen, um nur einen Kanal zu hören.
Erwartetes Ergebnis
- Es existiert eine Möglichkeit, nur einen einzelnen Audio-Kanal zu hören.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Überprüfen Sie, ob eine Mitschrift des Gesprochenen angezeigt wird oder zugeschaltet werden kann.
Erwartetes Ergebnis
- Untertitel werden angezeigt oder können zugeschaltet werden.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
Vorgehen
Bitte suchen Sie in der Anwendung nach einer Möglichkeit, einzelne Video-Kacheln dauerhaft anzuzeigen. Eine entsprechende Schaltfläche könnte sich auch an oder auf den einzelnen Kacheln befinden und erst beim Überfahren mit der Maus sichtbar werden.
Erwartetes Ergebnis
- Die Video-Kacheln lassen sich einzeln auswählen und dauerhaft anzeigen.
Mögliche Bewertungen
- erfüllt
- nicht erfüllt
