Schritt-für-Schritt-Anleitung Kontraste prüfen auf iOS-Geräten
-
Anspruch:

-
Aufwand:

- Zielgruppe: Einkauf

Ausreichende Farbkontraste sind wichtig, um Inhalte für Menschen mit eingeschränktem Sehvermögen lesbar zu machen. Um diese für iOS-Apps zu testen, werden häufig Screenshots mit dem iOS-Gerät erstellt und anschließend auf einen Computer übertragen. Dort werden die Kontraste dann mit dem Colour Contrast Analyser geprüft.
Im Folgenden stellen wir eine Methode vor, mit der die Überprüfung auch direkt auf dem Gerät möglich ist.
1. Öffnen Sie den Deque Color Contrast Analyzer
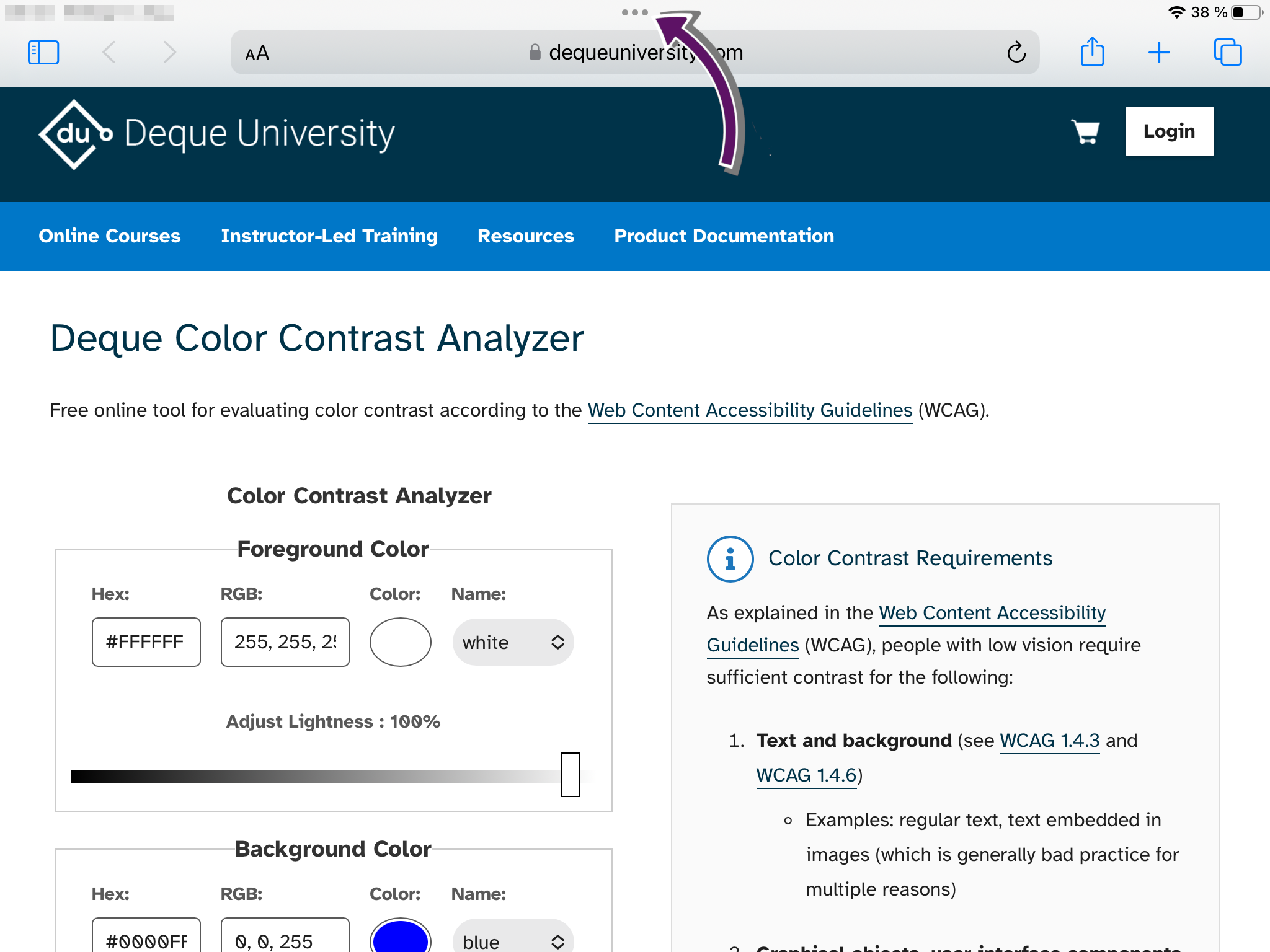
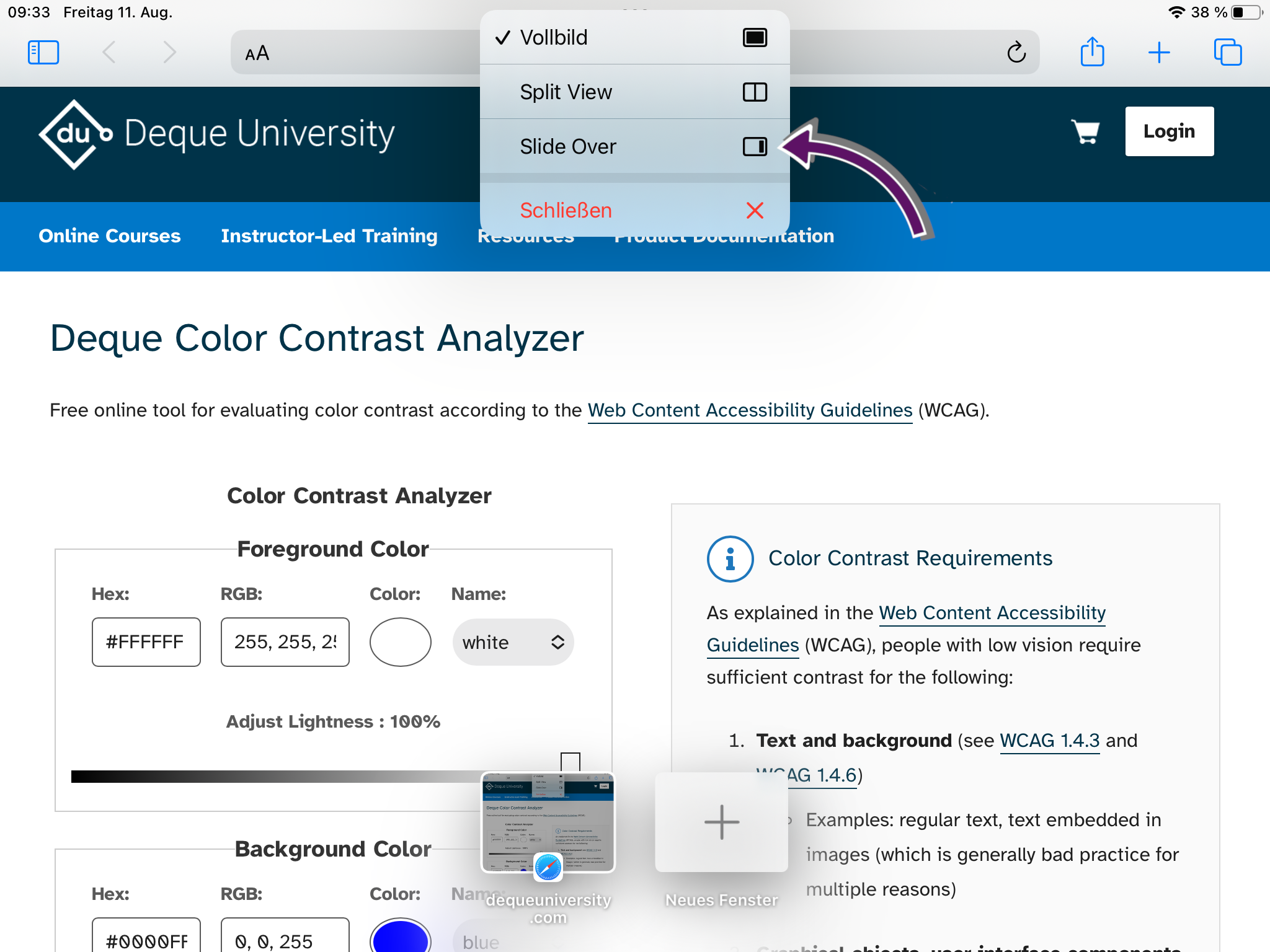
Öffnen Sie den Safari-Browser und rufen Sie dort die Adresse https://dequeuniversity.com/color-contrast auf.
2. Aktivieren Sie die geteilte Anzeige
Am oberen Bildschirmrand finden Sie in der Mitte drei Punkte. Wenn Sie hierauf tippen, können Sie einstellen, wie die Anzeige aufgeteilt werden soll. Wählen Sie bitte die Option „Slide Over“ aus.


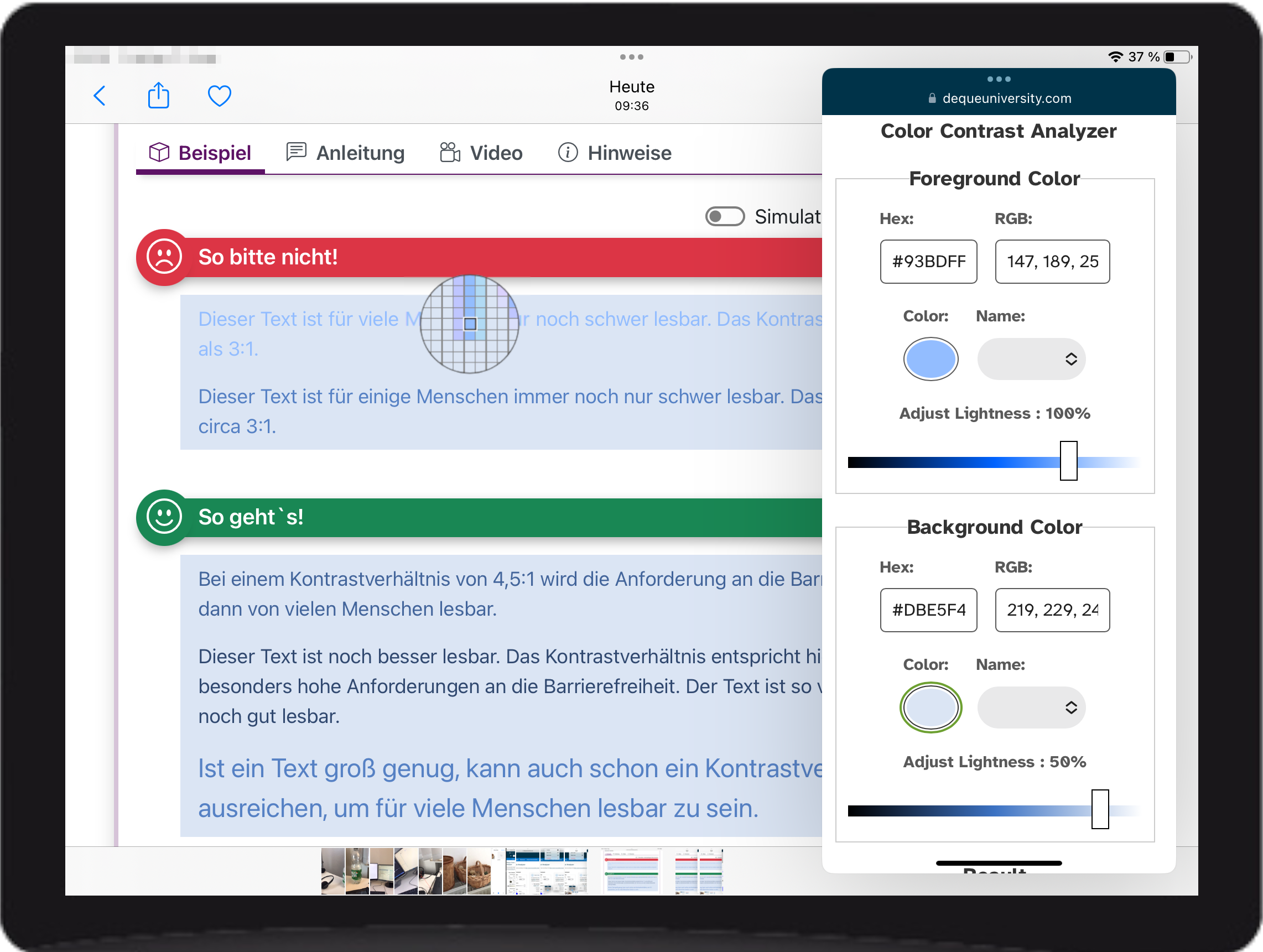
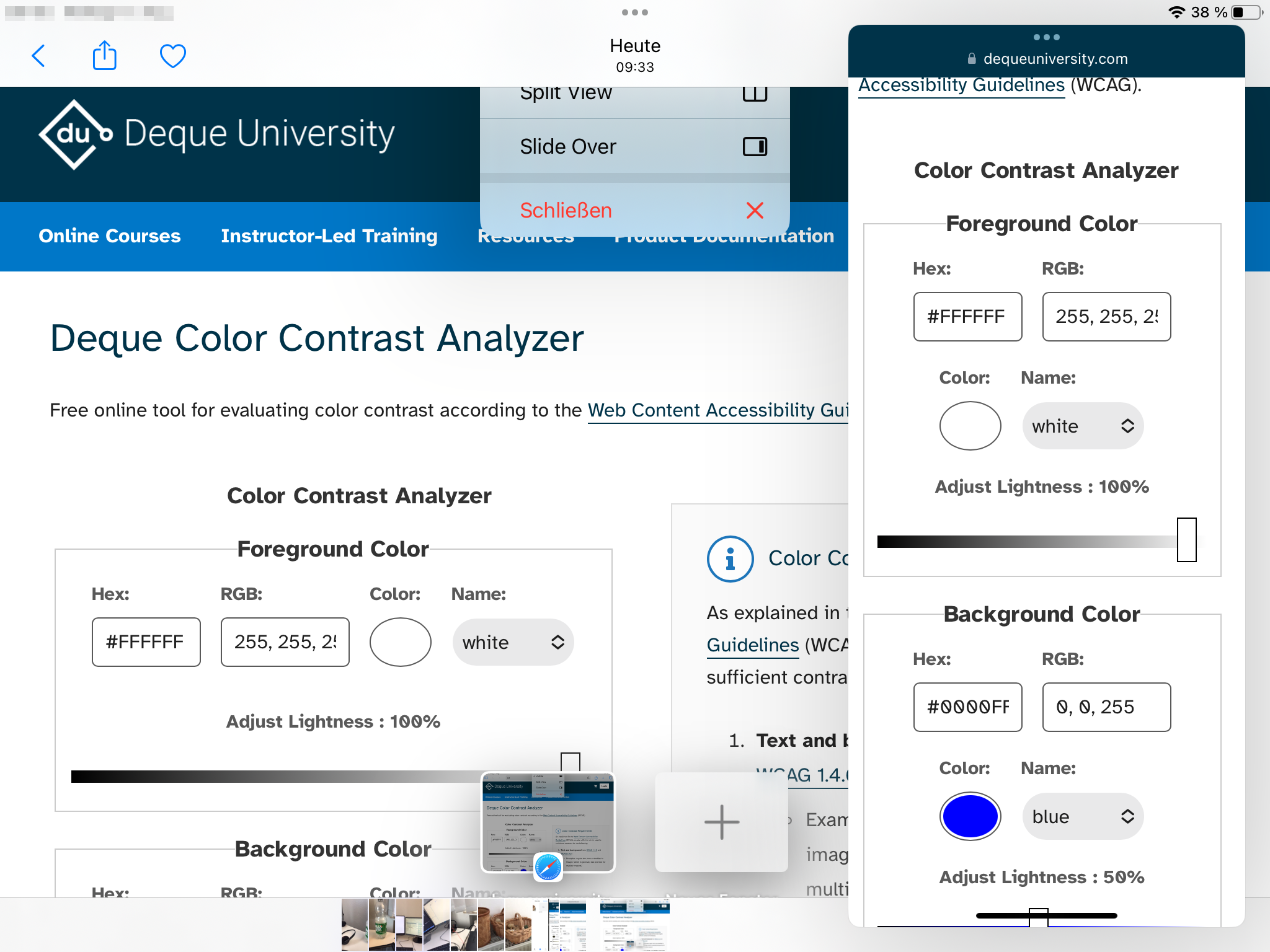
Das Ergebnis sollte nun wie folgt aussehen. Das aktuelle Browserfenster wird verkleinert an den rechten Rand geschoben. Sollte es einmal aus dem Bildschirm herausgeschoben werden, können Sie es mit einer Wischgeste vom rechten Rand wieder sichtbar machen.

3. Öffnen Sie die App
Nun öffnen Sie die App, deren Kontraste Sie testen möchten. Manche Apps unterstützen die Teilung des Bildschirms nicht. In diesem Fall müssen Sie durch gleichzeitiges Drücken der Home und der Ein-Aus-Taste Screenshots machen und diese anschließend in der Galerie öffnen. Diese unterstützt das Teilen des Bildschirms.
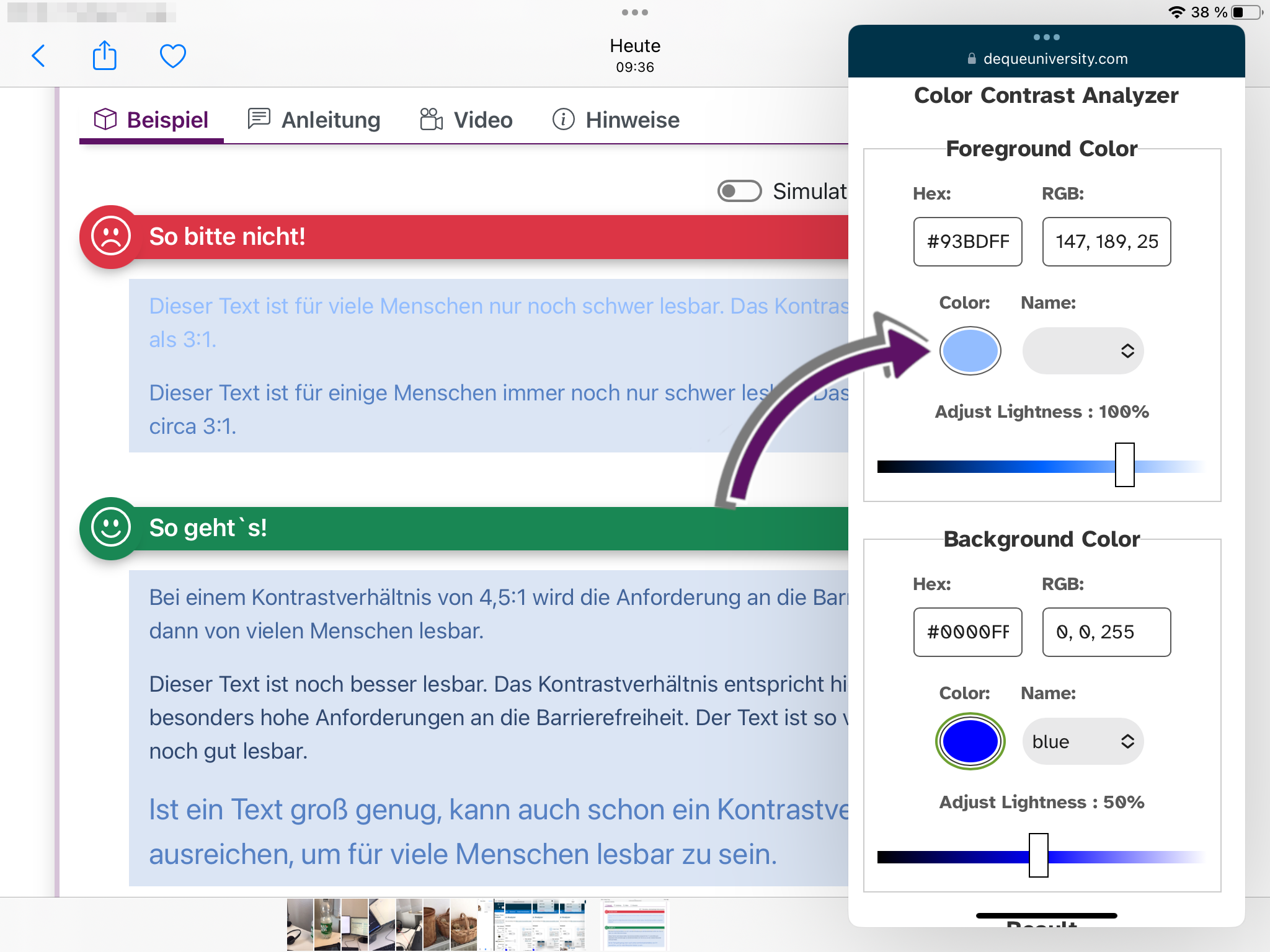
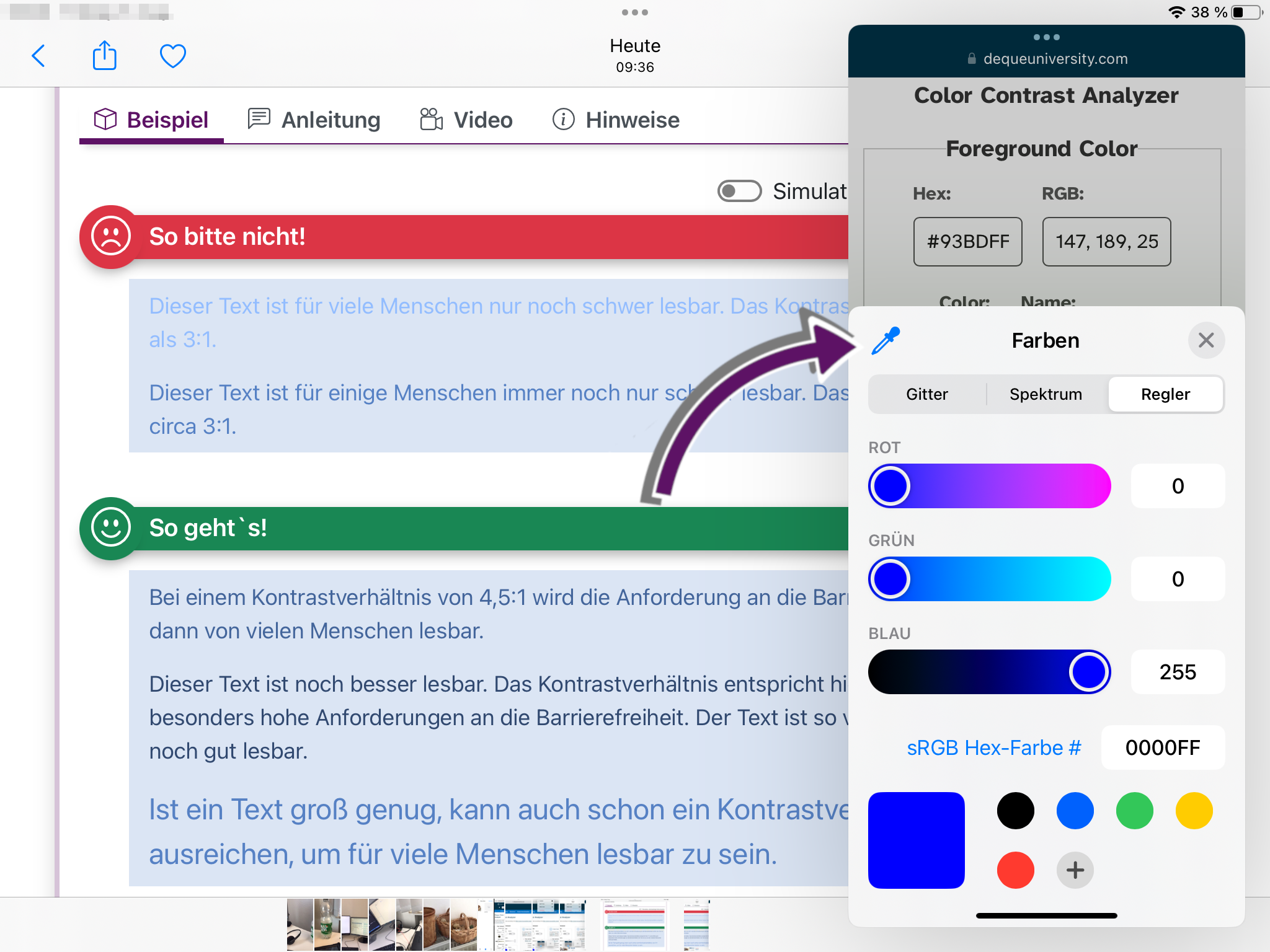
4. Benutzen Sie die Farbauswahl
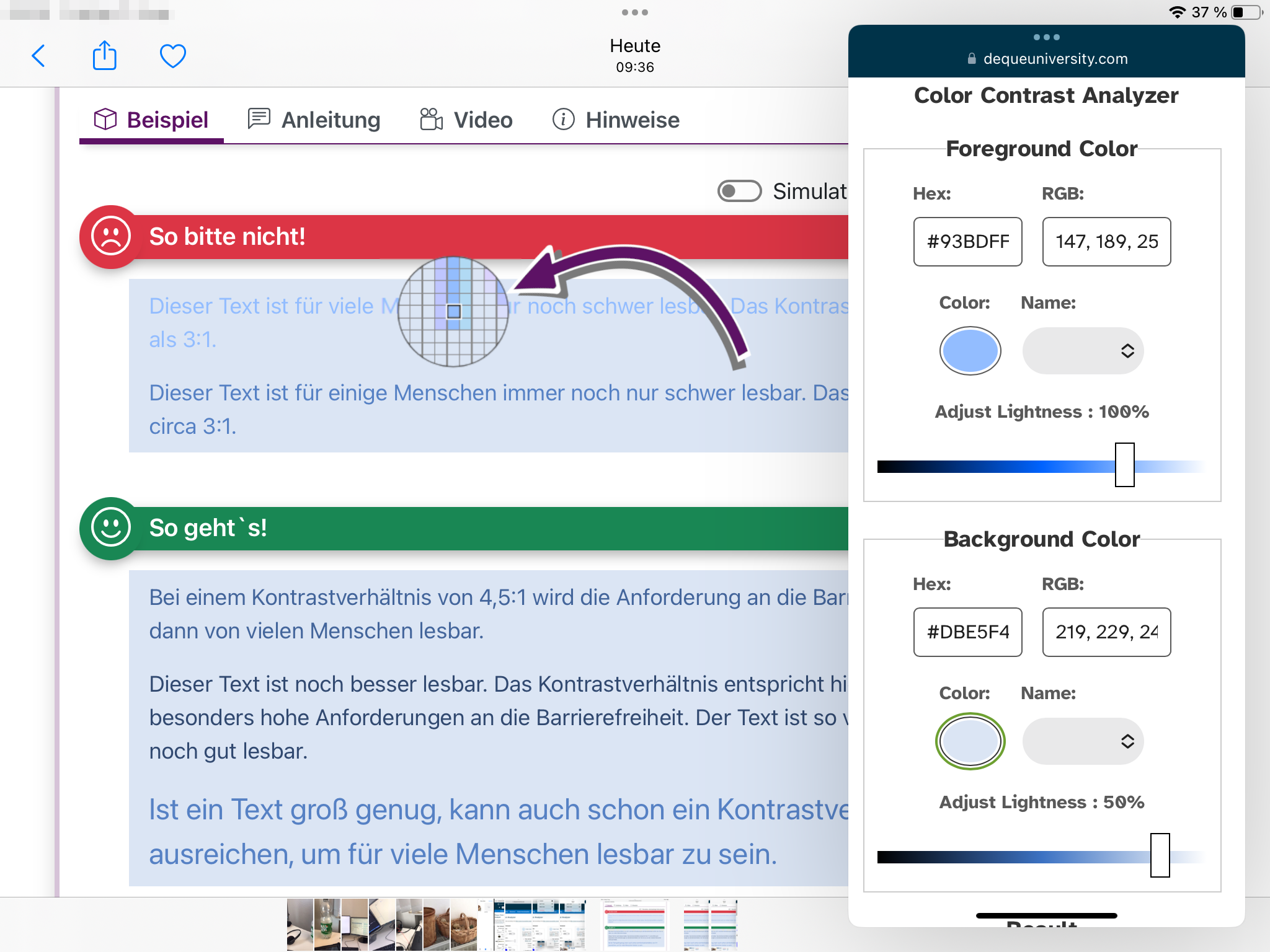
Nun können Sie, wie in den folgenden Bildern dargestellt, beim Color Contrast Analyzer durch Tippen auf die Farbe und danach auf die Pipette das Farbauswahl-Werkzeug öffnen.



Nutzen Sie dieses Werkzeug bitte für die Vordergrund- sowie die Hintergrundfarbe, wobei Sie jeweils für den Vordergrund einen Punkt auswählen, der im Vergleich zum Hintergrund das wahrscheinlich beste Kontrastverhältnis hat. Bei einem dunklen Hintergrund also einen sehr hellen und bei einem hellen Hintergrund einen sehr dunklen Punkt.
5. Bewerten Sie das Ergebnis

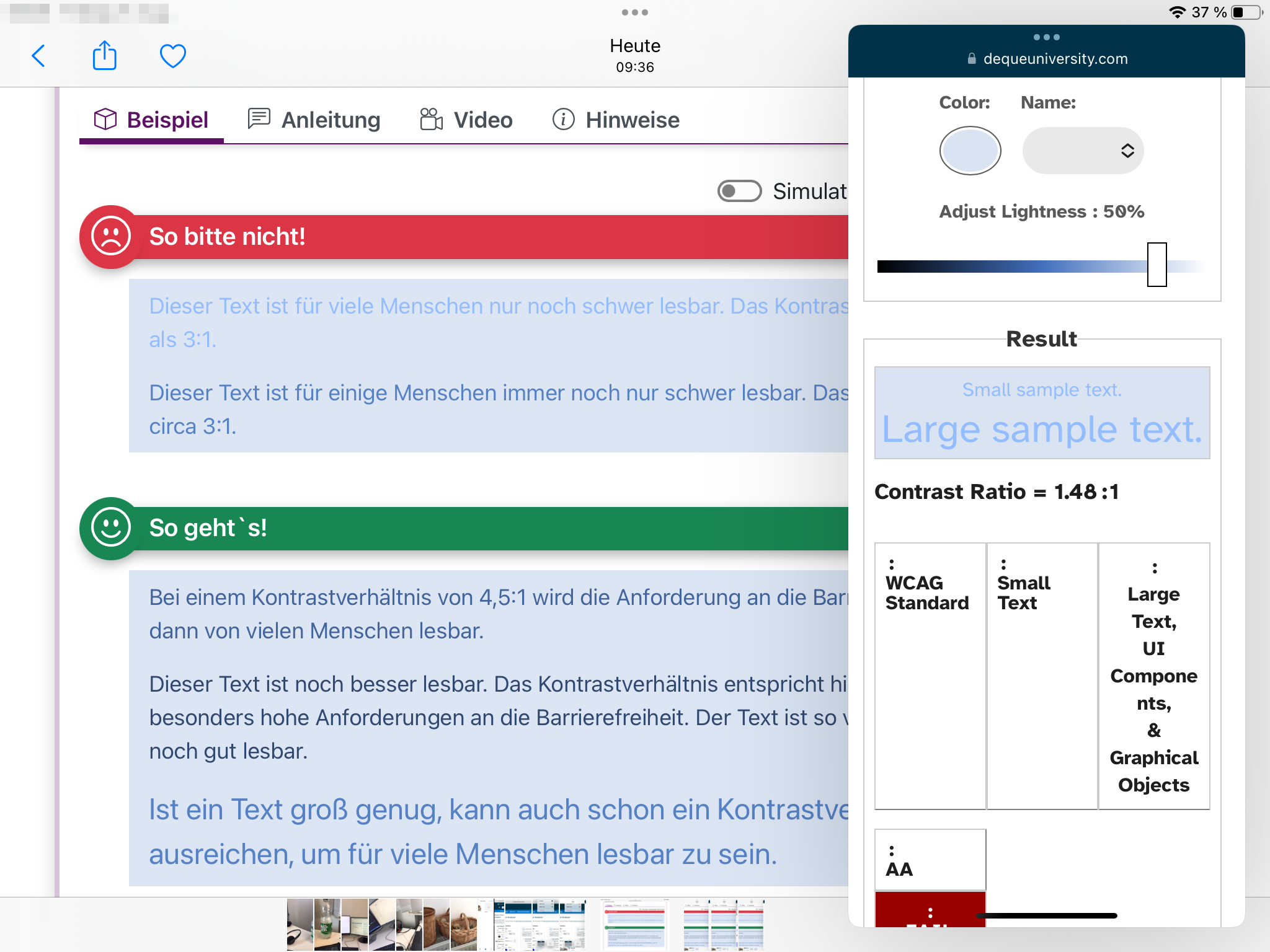
Scrollen Sie im Browserfenster mit dem Color Contrast Analyzer etwas nach unten, werden Ihnen das numerische Kontrastverhältnis sowie Beispiele für normalen und großen Text angezeigt. Etwas weiter unten finden Sie, farblich markiert, Informationen inwieweit der Wert die Anforderungen an barrierefreie Kontraste erfüllt. Hierbei wird zwischen normalem und großem Text sowie den zwei Stufen „AA“ und „AAA“ unterschieden. Zur Erfüllung der Barrierefreie-Informationstechnik-Verordnung 2.0 muss mindestens die Stufe „AA“ erfüllt sein.
