Hintergrundwissen Barrierefreie Kontraste
-
Anspruch:

-
Aufwand:

- Zielgruppe: Entwicklung

Für ältere Menschen oder Menschen mit einer Beeinträchtigung des Sehens sind ausreichende Kontrastverhältnisse zur Wahrnehmung von Texten oder anderen Informationen unerlässlich. Für Menschen mit Lernschwierigkeiten können ausreichende Kontraste die Nutzung der digitalen Anwendung ebenfalls erleichtern. Um die Kontrastanforderungen zu erfüllen, ist es dabei nicht notwendig leuchtend bunte Farbkombinationen zu wählen. Diese könnten für Menschen mit einer Autismus-Spektrum-Störung wiederum die Wahrnehmbarkeit erschweren.
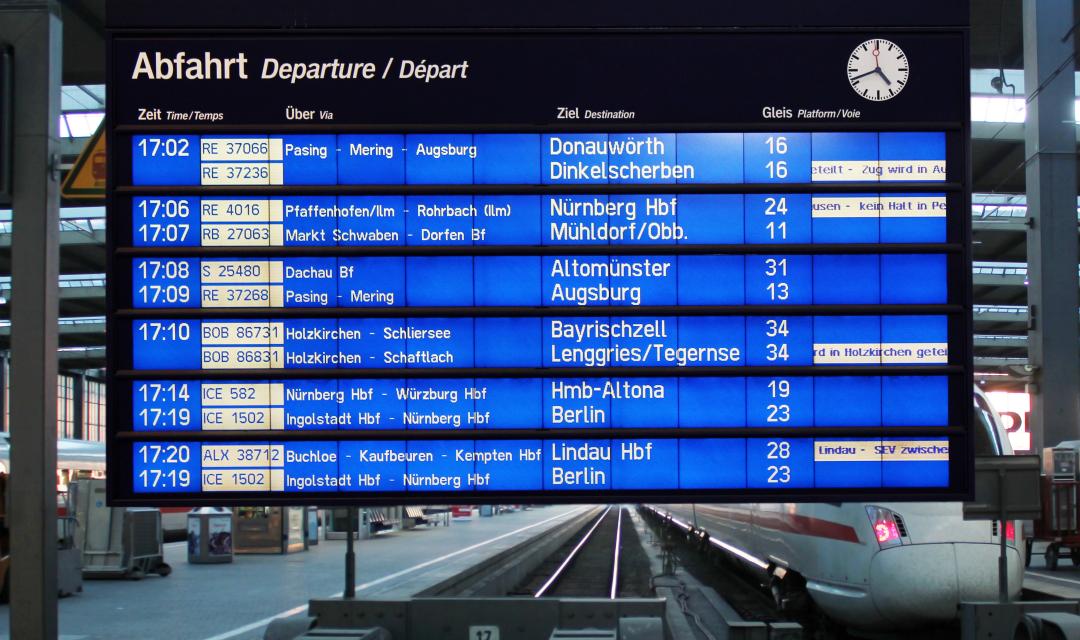
Menschen mit Seheinschränkungen können Texte schlecht lesen, wenn diese keinen ausreichenden Kontrast zum Hintergrund haben. Gleiches gilt auch für Menschen mit Farbfehlsichtigkeiten. Durch das verschiedene Sehen von Farben verändern sich die benötigten Kontrastverhältnisse nochmals. Dieses Problem haben auch ältere Menschen, deren Sehvermögen auf natürliche Weise nachlässt. Allen Personen helfen ausreichende Kontraste natürlich dabei, Inhalte auf Displays auch in Situationen wahrzunehmen, in denen es vielleicht zu hell ist oder Spiegelungen auf Bildschirmen stören. Dies kann zum Beispiel bei der Bedienung von Selbstbedienungsterminals oder beim mobilen Arbeiten mit dem Notebook der Fall sein. Auch einer schnellen Ermüdung der Augen kann durch die Verwendung ausreichender Kontraste vorgebeugt werden, wenn beispielsweise längere Texte am Bildschirm gelesen werden.
Um einheitliche Regeln für eine ausreichend kontrastreiche Gestaltung digitaler Anwendungen festlegen zu können, wurden mehrere Grenzwerte für das Kontrastverhältnis festgelegt. Diese sind in den internationalen „Web Content Accessibility Guidelines (WCAG)“ zu finden, auf die sich die EN 301 549 und damit auch die Barrierefreie-Informationstechnik-Verordnung (BITV) des Bundes und der Länder in diesem Punkt beziehen:
Die Hintergrundinformationen zu den Kontrastverhältnissen stammen aus dem Dokument Guidance on Applying WCAG 2.0 to Non-Web Information and Communications Technologies (WCAG2ICT) beziehungsweise dem etwas älteren Dokument „WCAG verstehen“.
Kontrastverhältnis von 4,5:1
Das Kontrastverhältnis von 4,5:1 wurde für als Grenzwert gewählt, weil es den Verlust der Kontrastempfindlichkeit ausgleicht, den Nutzer mit einer Sehschwäche von etwa 20/40 haben, dies wird üblicherweise als typische Sehschärfe älterer Menschen im Alter von etwa 80 Jahren angegeben (vgl. Gittings & Fozard 1986). Dieses Kontrastverhältnis wird standardmäßig für die Erfüllung der BITV 2.0 für Schrift gefordert und entspricht der Stufe AA der WCAG.
Weiterführende Informationen:
- Kriterien der EN 301 549
- Kriterium „9.1.4.3 Kontrast (Minimum)“ für Webseiten mit einem Verweis auf Erfolgskriterium 1.4.3 der WCAG 2.1
- Kriterium „10.1.4.3 Kontrast (Minimum)“ für Nicht-Web-Dokumente mit einem Verweis auf Erfolgskriterium 1.4.3 der WCAG 2.1
- Erfolgskriterium 1.4.3 der WCAG 2.1 „Kontrast (Minimum)“ bzw. auf Englisch: Success Criterion 1.4.3 Contrast (Minimum)
- Älterer Artikel zur Entwicklung der Kontraste im Web „How the Web Became Unreadable“ von Kevin Marks auf der Plattform „Wired“ der gleichnamigen Zeitschrift
- Artikel „Barrierefreie Kontraste“ der Agentur „Tollwerk“
- Artikel „Farben und Kontraste“ des Projekts „BIK für Alle“
Kontrastverhältnis von 3:1

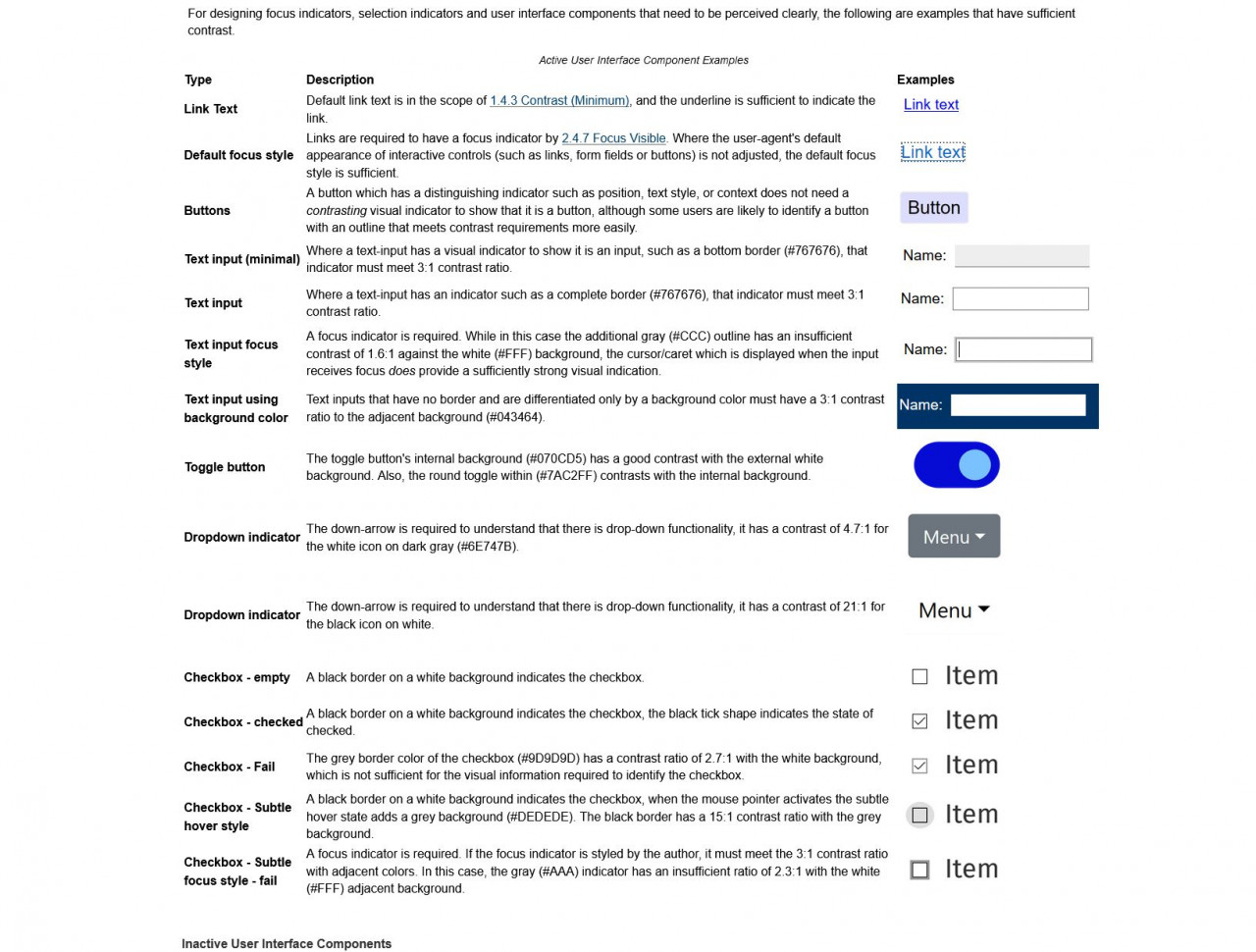
Bei der Verwendung einer großen Schrift beziehungsweise einer großen Schriftgrafik kann ein Kontrastverhältnis von 3:1 ausreichen. Dies ist ebenfalls für Nicht-Text-Inhalte wie Schaltflächen oder Eingabefelder in Formularen und deren Status ausreichend. Beispiele sind in der Abbildung zu sehen. Dieser Wert ist unter anderem auch in der DIN EN 9241-303 Ergonomie der Mensch-System-Interaktion festgelegt, da er eine gute visuelle Leistung und ein angenehmes Lesen, vor allem über längere Zeiträume ermöglicht.
Weiterführende Informationen:
- Kriterium „10.1.4.11 Nicht-Text-Kontrast“ der EN 301 549 für Nicht-Web-Dokumente mit einem Verweis auf:
- WCAG 2.1 Erfolgskriterium 1.4.11 „Nicht-Text-Kontrast“ bzw. auf Englisch: Understanding Success Criterion 1.4.11: Non-text Contrast mit zahlreichen Beispielen (siehe Abbildung).
- Informationen dazu, was „große Schrift“ hier bedeutet, sind in dem Erfolgskriterium 1.4.3 der WCAG 2.1 „Kontrast (Minimum)“ bzw. auf Englisch: Success Criterion 1.4.3 Contrast (Minimum) zu finden.
Kontrastverhältnis von 7:1
Ein weiterer Grenzwert von 7:1 wurde gewählt, um einen Verlust der Kontrastempfindlichkeit auszugleichen, den typischerweise Benutzer mit geringem Sehvermögen erleben, die keine assistierende Technik benutzen. Zusätzlich stellt dieser Grenzwert eine Kontrasterhöhung bei Farbschwächen her. Dieses Kontrastverhältnis wird nur für zentrale Bereiche gefordert, in denen sich insbesondere Behörden um ein Höchstmaß an Barrierefreiheit bemühen sollen. Dies entspricht der Stufe AAA der WCAG.
Weiterführende Informationen:
- auf Englisch: Success Criterion 1.4.6 Contrast (Enhanced)
Ausnahmen
Ausgenommen vom Mindestkontrast sind unter anderem:
- Texte, die Bestandteile einer Wort-Bild-Marke sind. Es handelt sich dabei um eine Kombination von Schrift und grafischen Elementen, zum Beispiel ein Logo oder ein Firmenname.
- Texte, die nebensächlich sind, weil sie irgendwo auf einem Foto vorkommen, aber keinen Bezug zur Bildinformation haben.
- Texte in rein dekorativen Grafiken.
- Texte oder Schriftgrafiken, die Bestandteile von inaktiven Benutzerschnittstellen sind.
Einige Tools unterstützen Designer*innen dabei, Farbkombinationen mit einem ausreichenden Kontrast für Oberflächen digitaler Anwendungen zu finden:
Zur Überprüfung des Kontrasts sind verschiedene Testtools verfügbar, die teilweise online genutzt werden können. Teilweise müssen diese Testtools installiert werden, dafür bieten sie aber meist einen größeren Funktionsumfang:
- Kontrastrechner leserlich des Deutschen Blinden- und Sehbehindertenverband e.V.
- Colour Contrast Analyzer als eigenständige Windows- bzw. MAC-Anwendung
- Das Online-Testtool ANDI bietet u.a. ein integriertes Modul zur Kontrastprüfung im Browser an.
- Online-Tool „Contrast Ratio“
- Übersicht über verschiedene „Tools für barrierefreie Farbkontraste“ von mindscreen
- Erweiterung für den Browser Firefox, u.a. „WCAG Contrast checker“
- Unter Android kann die Testapp „Accessibility Scanner“ genutzt werden, um kritische Kontraste während der App-Entwicklung zu finden.
- Auf iPads können Kontraste anhand unserer Anleitung geprüft werden.
Optimal ist es, wenn die Anwendung oder Webseite den Nutzer*innen erlaubt eigene Farben und Kontrasteinstellungen zu verwenden, wenn sie also die individuellen Benutzerpräferenzen berücksichtigt. Hier finden Sie Hilfen für die Einrichtung bevorzugter Einstellungen:
- Hilfe zum Ändern von Kontrasteinstellungen im Betriebssystem Microsoft Windows
- Hilfe für den Browser Firefox zum Einstellen hoher Kontraste statt der auf der Webseite verwendeten Kontraste
- Hilfe für die Einstellungen unter iOS für das Beispiel Farben umkehren
Sogenannte Overlay-Tools versuchen solche nachträglichen Reparaturen auf Seite der Benutzer*innen für Webseiten durchzuführen. Die Arbeitsweise dieser Overlay-Tools ist dabei aktuell sehr umstritten, da sie möglichwerweise neue Barrieren schaffen.
Weiterführende Informationen:
- Overlay-Tool Eye-Able zu Assistenzfunktion Kontrast
- Overlay-Tools – Unterstützung oder Barriere beim Surfen im Web?!

Auch eine in die Anwendung oder Webseite integrierte Möglichkeit die Kontraste zu erhöhen ist umstritten. Zumindest für Menschen mit Seheinschränkungen ist sie meist nicht hilfreich. Diese Option müsste von den Nutzer*innen zunächst einmal in der „Normalansicht“ gefunden werden. Bietet diese keine ausreichenden Kontraste, ist auch die Option zum Erhöhen der Kontraste nicht auffindbar. Die Anwendungen müssen also bereits in der Standardansicht ausreichende Kontraste bieten.
