Test-Tool Automatisches Test-Tool ANDI – Barrieren im Web finden
-
Anspruch:

-
Aufwand:

- Zielgruppe: Entwicklung

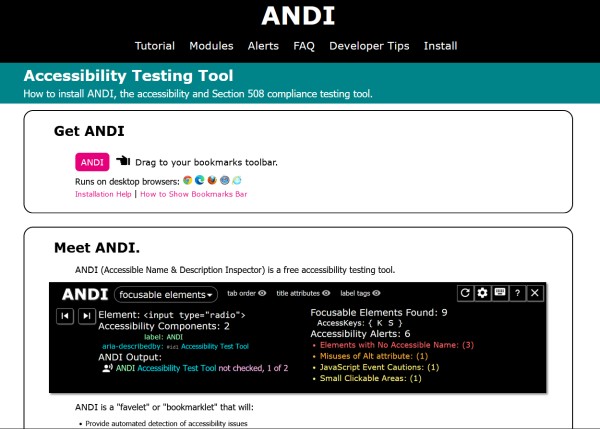
Das Test-Tool ANDI wird als Bookmarklet bzw. Favelet in einen der unterstützten Browser installiert. Damit steht es zum Beispiel über die Lesezeichen-Symbolleiste als „Ein-Klick-Werkzeug“ bereit.
Über dieses Bookmarklet wird dem Browser eine Analysefunktion hinzugefügt, die automatisch auffindbare Barrieren in der aktuell besuchten Webseite findet und nach Kategorien sortiert anzeigt. Das Tool arbeitet dabei unter anderem auf Basis der internationalen Richtlinien Web Content Accessibility Guideline (WCAG), auf die unter anderem auch die deutsche Barrierefreie-Informationstechnik-Verordnung (BITV) verweist.
Das Test-Tool liefert Ergebnisse in sieben Kategorien beziehungsweise wählbaren Modulen in englischer Sprache:
- focusable elements
- graphic/images
- tables
- structures
- color contrast
- hidden content
In jedem ausgewählten Modul können nacheinander die Elemente auf der Seite beziehungsweise die vermutlich gefundenen Barrieren (Accessibility Alerts) durchgegangen werden. Die Elemente werden meist direkt in der Webseite hervorgehoben.
In Modulen wie beispielsweise den Strukturelementen muss meist noch manuell beurteilt werden, ob zum Beispiel die Überschriftenstruktur den optischen Eindruck der Webseite widerspiegelt und ob es sich tatsächlich um eine Barriere handelt.
Auch wenn eine Seite alle ANDI-Prüfkriterien erfüllt hat, muss die Webseite noch nicht barrierefrei beziehungsweise mit den Richtlinien konform sein. Nicht abgedeckt wird von dem Prüftool beispielsweise das Thema „Verständlichkeit“. Für einen ersten Überblick über die Barrierefreiheit eines Webangebots ist ANDI jedoch eine gute Wahl.
