Hintergrundwissen Overlay-Tools vs. Browsereinstellungen
-
Anspruch:

-
Aufwand:

- Zielgruppe: Management
Hintergrund – die Situation

„Barrierefreiheit auf Knopfdruck“ ist für Kommunen und Behörden sicher ein verlockendes Angebot. Zahlreiche Anbieter von sogenannten Overlay-Tools werben mit automatischer Barrierefreiheit oder zumindest mit einer starken Reduzierung von Barrieren. Gerade öffentliche Stellen wie Kommunen, die nach der BITV (Barrierefreie-Informationstechnik-Verordnung) zur Barrierefreiheit verpflichtet sind, werden gerne von Anbietern solcher Tools umworben.
Wie Overlay-Tools im Einzelnen funktionieren, soll in diesem Artikel nicht erläutert werden. Hierzu verweisen wir gerne auf den Hintergrundartikel: „Overlay-Tools – Unterstützung oder Barriere beim Surfen im Web?“
Wir konzentrieren uns hier auf die Gruppe der Overlay-Tools,
- bei der eine Software beim Betreiber der Webseite in die Webseite integriert wird und
- die dann vom Server mit der Webseite in den Browser der Nutzer*innen übertragen wird.
Die Software kann dann auf Wunsch der Nutzer*innen das Verhalten und das Aussehen der Webseite verändern, beziehungsweise auf die Bedürfnisse der Nutzer*innen anpassen.
Konzeptionelles Missverständnis
So weit, so gut. Aber genau hier liegen schon einige konzeptionelle Schwachstellen. Es gibt nicht nur ein Overlay-Tool, jeder Webseitenbetreiber kann eine, der vielen am Markt verfügbaren Lösungen kaufen. Die Nutzer*innen der Webseite wissen also nicht, ob ein solches Tool oder welches Tools in eine Webseite integriert wurde. Sie müssen also das genutzte Tool zunächst einmal auf der Webseite finden beziehungsweise erkennen. Dann müssen sich die Nutzer*innen mit dem jeweiligen Tool beschäftigen und dessen Handhabung erlernen, nur um dann nach dem Wechseln auf eine neue Webseite wieder das dort verwendete Tool zu suchen.
Den Nutzer*innen wird hier also eine Technologie vom Betreiber der Webseite vorgegeben.
In der Regel haben die Nutzenden aber ihre eigenen Hilfsmittel, sonst könnten sie sich ja im „restlichen“ Internet nicht zurechtfinden. Es stellt sich also die Frage: „Wie kommen die Nutzer*innen, die angeblich auf eine Hilfe aus dem Overlay-Tool angewiesen sind, ohne das Tool überhaupt zu der Webseite, die ein Overlay-Tool eingebunden hat?“
Aber, wir wollen hier nicht das für und wider von Overlay-Tools vertiefen, dazu sei auf die „Gemeinsame Einschätzung der Überwachungsstellen des Bundes und der Länder für die Barrierefreiheit von Informationstechnik zur Verwendung von Overlay-Tools“ und die in englischer Sprache verfasste und von zahlreichen Experten unterschriebene Stellungnahme „Overlay Fact Sheet“ verwiesen.
Die Funktionen im Detail
Schriftvergrößerung

Eines der häufigsten Argumente, mit denen Anbieter von Overlay-Tools für sich werben, ist die Fähigkeit die Schrift der Webseite zu vergrößern. Der Nutzen einer solchen Schriftvergrößerung für Menschen mit Sehbeeinträchtigungen ist für die Betreiber von Webseiten leicht nachzuvollziehen. Wenn jetzt noch die hohe Anzahl von Menschen, die nominell eine Sehbeeinträchtigung haben, in die Waagschale geworfen wird und vielleicht noch ein paar Zitate von betroffenen Personen, wie: „endlich kann ich im Internet surfen“, hervorgeholt werden, dann gehen einigen Betreibern von Webseiten die Argumente aus, das Tool nicht zu erwerben.
Dass es für Nutzer*innen von Webseiten sinnvoll ist, die Schriftgröße einer Webseite den eigenen Bedürfnissen anzupassen, das wissen die Browserhersteller natürlich auch. Deshalb ist dies eine Grundfunktion, die Browser bereits seit über 25 Jahren beherrschen, und dies ganz einfach und vor allem auf allen Webseiten.

Mit den Tastenkombinationen „Strg“ und „+“ werden Texte vergrößert, mit „Strg“ und „-“ verkleinert und mit „Strg“ und „0“ (Null) wird die Original-Größe wiederhergestellt.

Für Apple-Nutzer*innen entsprechend „command“ und „+“, „command“ und „-“ und „command“ und „0“.
Auf mobilen Geräten wie Smartphones und Tablets beherrschen die gängigen Browser Zoom-Gesten, mit denen Webseiten in der Regel auch sehr einfach vergrößert werden können.
Es ist also für alle Nutzer*innen ohne weiteres möglich, mit einer einfachen Tastenkombination die Schrift einer Webseite Schritt für Schritt zu vergrößern. Dazu ist kein zusätzliches Tool nötig.
Das Argument, dass gerade ältere Menschen mit wenig digitaler Kompetenz diese Browserfunktionen nicht kennen, mag stimmen, gilt aber für das Erkennen und Bedienen von Overlay-Tools genauso und hat mit der Barrierefreiheit einer Webseite nach BITV erst einmal nichts zu tun.
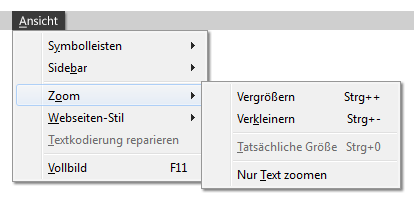
Auf vielen Webseiten kann beobachtet werden, dass das Layout der Seiten mit vergrößerten Schriften nicht mehr zurechtkommt. Wenn die Webseite nicht vollständig barrierefrei ist, kann es zu Überlappungen oder zu abgeschnittenen Texten kommen. Häufig hilft dann im Browser ein kleiner Trick. Die meisten Browser können Webseiten nämlich auf zwei Arten vergrößern. Zum einen können Sie tatsächlich nur die Schriftgröße anpassen oder sie können den gesamten Seiteninhalt Zoomen. Die Option ist zum Beispiel im Browser Firefox unter dem Menüpunkt „Ansicht“ – „Zoom“ – „nur Text zoomen“ ein- und ausschaltbar.

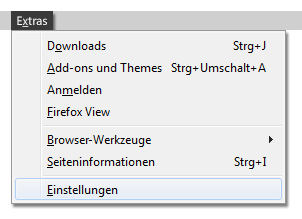
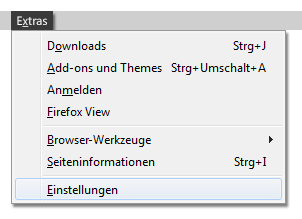
Damit hat der Browser aber noch nicht alle Trümpfe auf den Tisch gelegt. Wir betrachten im Folgenden beispielhaft die Einstellungsmöglichkeiten des Firefox-Browsers. Diese finden Sie im Menü unter „Extras“ – „Einstellungen“

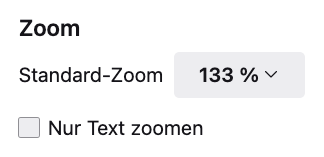
Hier haben Sie zunächst die Möglichkeit, die Vergrößerung der Webseiten und die Option „nur Text zoomen“ dauerhaft für alle Webseiten festzulegen.

Bei Bedarf kann aber auch nur die Standard-Schriftgröße festgelegt werden.

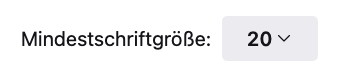
Bei den oberen Beispielen werden immer alle Texte einer Seite vergrößert, auch diejenigen, die bereits ausreichend groß sind, z.B. Überschriften. Nutzer*innen können deshalb auch einstellen, dass nur kleine Schriften vergrößert werden, indem sie eine Mindestschriftgröße festlegen. Alle kleineren Schriften werden dann vom Browser auf die Mindestschriftgröße vergrößert.

Browser wie Firefox haben in ihren Einstellungen zu den Schriftgrößen also viel mehr Möglichkeiten, auf die individuellen Bedürfnisse der Nutzenden einzugehen, als ein simples Vergrößern bzw. Verkleinern. Auch wenn die individuellen Einstellungen im Browser zunächst kompliziert erscheinen, müssen sie aber nur ein einziges Mal vorgenommen werden und gelten dann praktisch für das „gesamte Internet“. Das Vergrößern und Verkleinern mittels Tastenkombination „Strg“ und „+“ und „Strg“ und „-“ bleibt als einfache Browser-Anpassung zusätzlich auch weiter möglich.
Eigene Farben

Es gibt viele Sehbeeinträchtigungen, bei denen es für die Nutzer*innen schwierig ist, mit bestimmten Farb- und Helligkeitskombinationen zu arbeiten. Zum Beispiel können helle Hintergründe eine dunkle Schrift überstrahlen und die Schrift dadurch nur schwer lesbar machen. Diese Nutzer*innen bevorzugen dann eher helle Schriften auf dunklem Hintergrund.
Die möglichen Sehbeeinträchtigungen sind allerdings sehr individuell und somit sind auch die Strategien, diese durch geeignete Farbkombinationen zu kompensieren, sehr individuell. Viele Overlay-Tools bieten deshalb die Möglichkeit an Schrift- und Hintergrundfarbe für eine Webseite beliebig anzupassen.
Das Konzept des World Wide Web sah von jeher eine Trennung von Information (Inhalt und Struktur) und Darstellung vor. Die Darstellung oblag ursprünglich dem Browser. Die Vorstellung, dass Webseiten auf allen Geräten gleich aussehen sollten, kam erst später auf. Durch die zahlreiche Verwendung von Smartphones und Tablets zum Surfen im Web hat sich diese Vorstellung zum Glück überholt. Das Stichwort hierzu ist „responsive Design“.
Heute gibt es in den Einstellungen der Browser noch immer die Möglichkeit, die Darstellungen von Webseiten aktiv zu beeinflussen. Somit können Menschen die auf bestimmte Farbkombinationen angewiesen sind, ihren Browser so konfigurieren, dass diese Farben grundsätzlich für alle Webseiten angewendet werden. Im Firefox-Browser unter Windows finden Sie die Farbeinstellungen unter dem Menü-Punkt „Extras“ und „Einstellungen“. Die meisten mobilen Browsern reagieren auch auf die Einstellungen, die in den Betriebssystemeinstellungen gemacht wurden, und passen danach die Darstellung der Webseiten an.

Im Abschnitt „Farben“ wählen Sie dann den Button „Farben verwalten …“ aus.

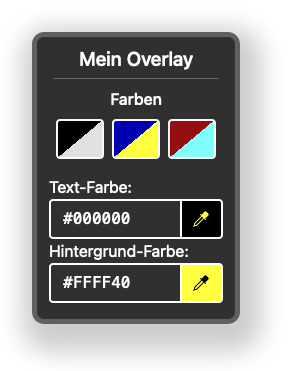
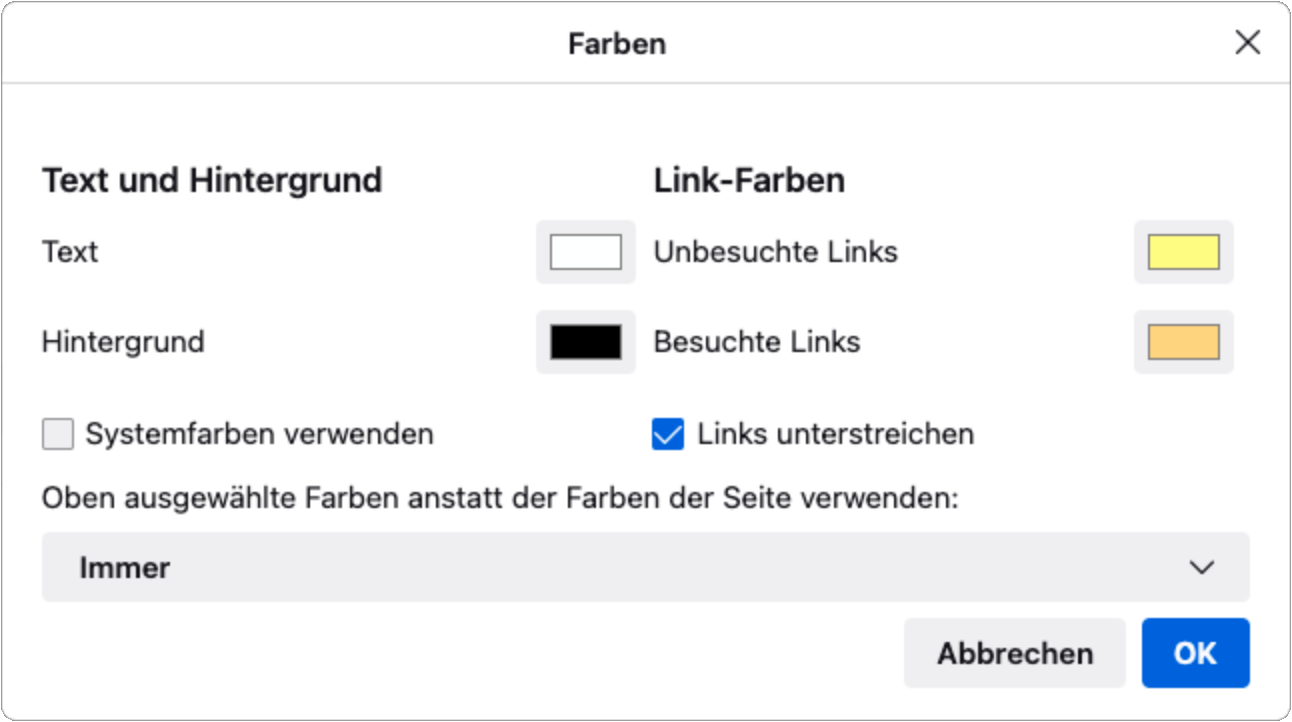
Nun öffnet sich ein Dialogfenster mit den Einstellungsmöglichkeiten für die Textfarbe, die Hintergrundfarbe und die Farben für besuchte und unbesuchte Verlinkungen. Hier können Sie nun die bevorzugten Farben auswählen.

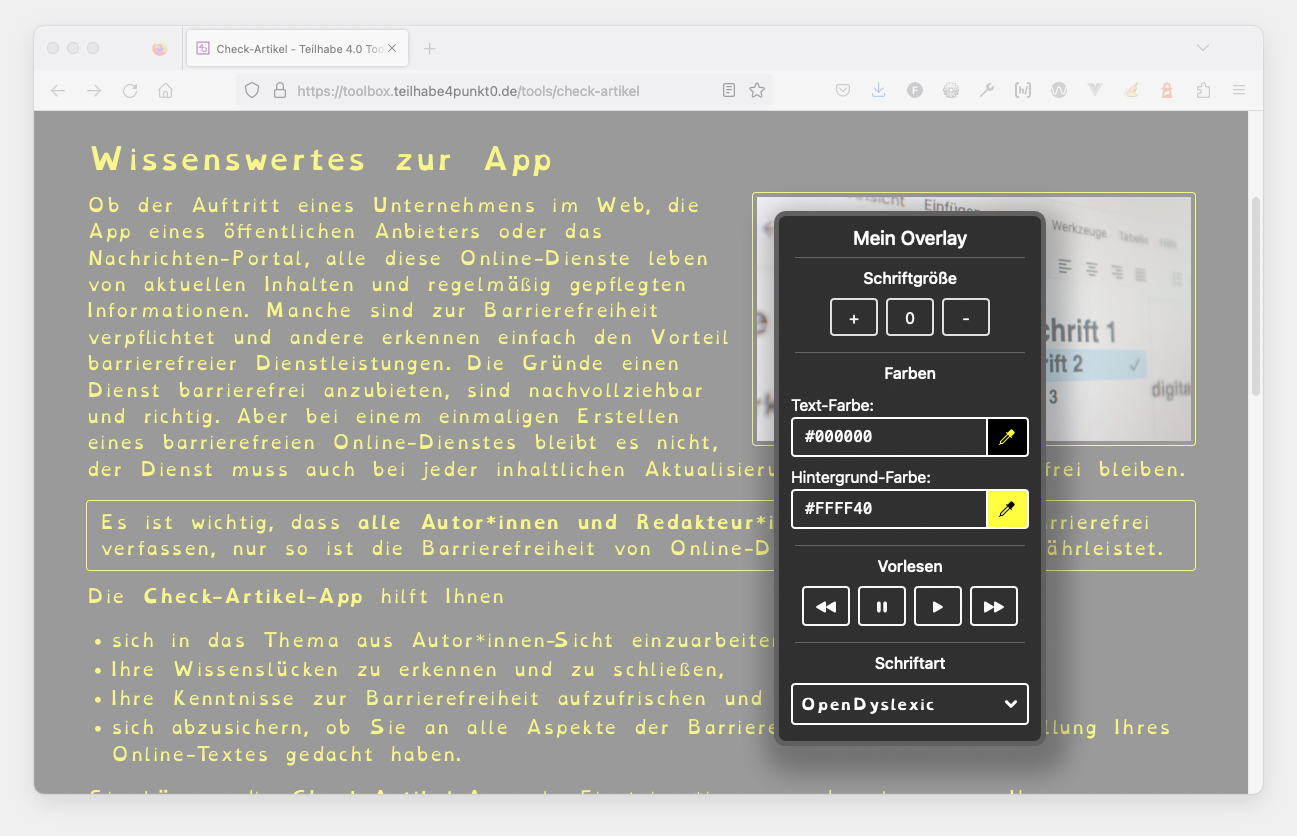
In diesem Beispiel wurde eine weiße Textfarbe auf dunklem Hintergrund ausgewählt, sowie ein Gelb und ein Orange für die Verlinkungen. Wichtig ist der letzte Punkt: „Oben ausgewählte Farben anstatt der Farben der Seite verwenden:“, hier sollten Sie „immer“ auswählen. So verhindern Sie, dass die Webseiten ihre Einstellungen überschreiben können.

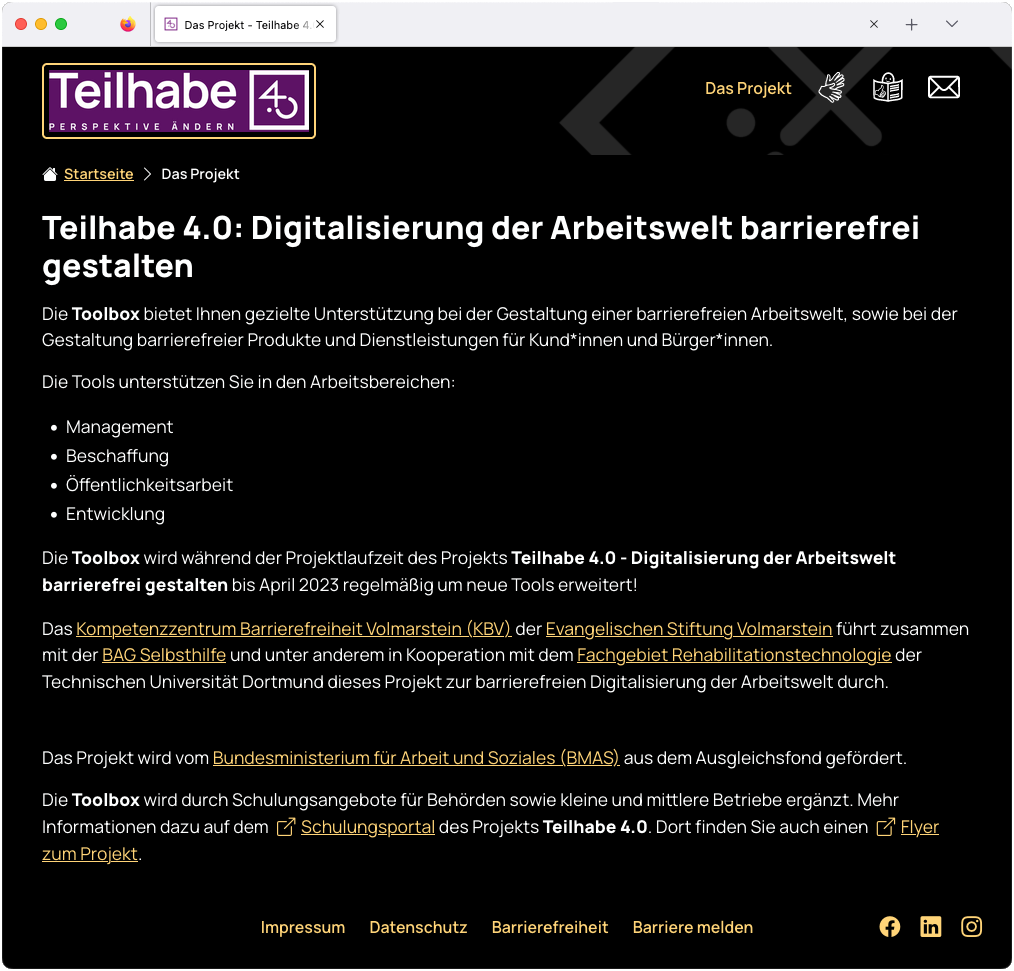
Die Toolbox-Webseite wird nun in der von der Nutzerin oder dem Nutzer festgelegten Farbkombination dargestellt, die Farben der Webseite werden ignoriert.
Plugins
Statt die Farb-Anpassungen in den Browser-Einstellungen vorzunehmen, können Sie auch eine der zahlreichen Browsererweiterungen wie zum Beispiel „Color Changer“ und „Invert Color“ verwenden. Beide sind relativ leicht zu bedienen und können bei Bedarf schnell ein- und ausgeschaltet werden.
Userstyles
Mit der Einführung von Cascading Style Sheets (CSS) Mitte bis Ende der 90er-Jahre, wurde die Darstellung von Webseiten nach und nach aus dem HTML in separate CSS-Anweisungen übertragen. Das C in CSS für Cascading, im deutschen Kaskadieren, kann man auch als „gestufte Anordnung“ übersetzen. Denn es gibt verschiedene Quellen von CSS-Anweisungen: Das Browser-Style-Sheet, das Autoren-Style-Sheet und zuletzt das User-Stylesheet. Die Stylesheets bauen also aufeinander auf.
Mit dem letzten, dem User-Stylesheet ist es den Nutzer*innen einer Webseite möglich, jede Style-Anweisung des Browsers oder der Webseite zu überschreiben.
Auch heute noch ist es möglich, in den meisten Browsern ein User-Stylesheet anzugeben. Die Einstellungsmöglichkeiten hierfür sind allerdings gut in den Browsern versteckt. Teilweise müssen sie zunächst explizit erlaubt werden oder es müssen gesonderte Erweiterungen installiert werden. Aber mit einem User-Stylesheet haben die Nutzer*innen die volle Kontrolle über das Aussehen jeder Webseite und so sind auch die speziellsten Anforderungen umsetzbar.
Anleitungen zum Erstellen und Installieren von User-Stylesheets finden Sie zum Beispiel hier:
Mit folgendem Stylesheet wird zum Beispiel jede Webseite mit einer hellen, großen und zentrierten Comic-Schrift in Großbuchstaben und etwas mehr Zeilenabstand auf einem dunklen Hintergrund angezeigt:
* {
font-family: "Comic Sans", Fantasy !important;
font-size: 1.2rem !important;
line-height: 1.5 !important;
letter-spacing: 2px !important;
text-align: center !important;
text-transform: uppercase !important;
background: #222 !important;
color: #fff !important;
}Kontrastmodus

In vielen Overlay-Tools gibt es, zusätzlich zu der Möglichkeit eigene Farben zu definieren, einen direkt auswählbaren „Kontrast-Modus“. Im Prinzip werden hier auch einfach Schrift- und Hintergrundfarben ausgetauscht. Teilweise werden auch zusätzlich die Grafiken und Bilder angepasst. Die Nutzer*innen können häufig auswählen, ob sie lieber einen Hell-auf-Dunkel-Kontrast oder Dunkel-auf-Hell-Kontrast bevorzugen.
Auch hier ist es so, dass Menschen, die auf hohe Kontraste angewiesen sind, bereits ihr Betriebssystem so konfigurieren, dass sämtliche Programme und Apps mit einem erhöhten Kontrast dargestellt werden. In Browsern lassen sich kontrastreiche Farb-Kombinationen, wie schon im vorherigen Kapitel gezeigt, ebenfalls in den Einstellungen anpassen. Möchte eine Nutzerin oder ein Nutzer lediglich eine einzelne Webseite in einem erhöhten Kontrast darstellen, bietet zum Beispiel der Firefox-Browser hierzu ebenfalls eine sehr einfache Möglichkeit.

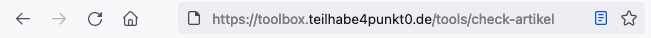
Bei vielen modernen Webseiten finden Sie in der Adressleiste des Firefox rechts neben der Internetadresse dieses Symbol:

Das Symbol zeigt an, dass für diese Seite eine kontrastreiche „Leseansicht“ verfügbar ist. Durch einen Klick auf das Symbol kann die Leseansicht aufgerufen werden. Alternativ steht hierzu auch der Tastatur-Shortcut „F9“ zur Verfügung.

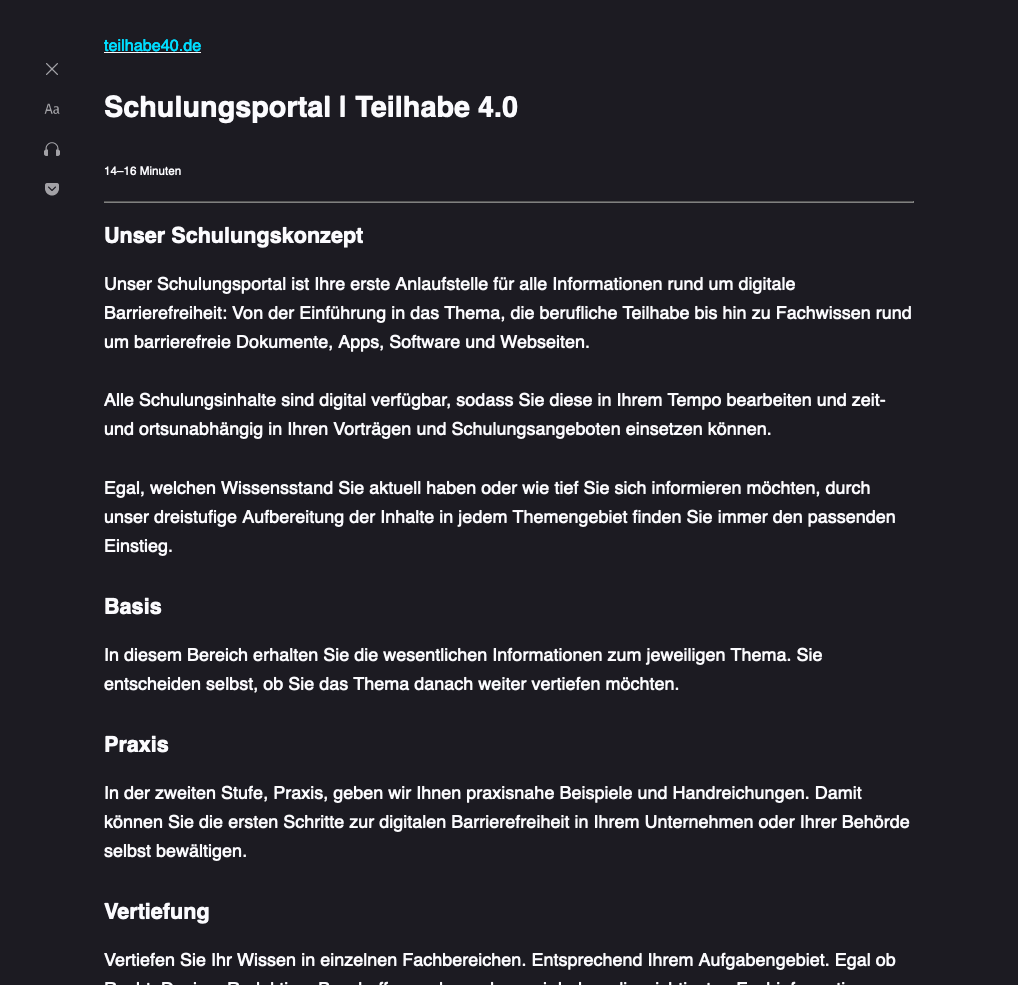
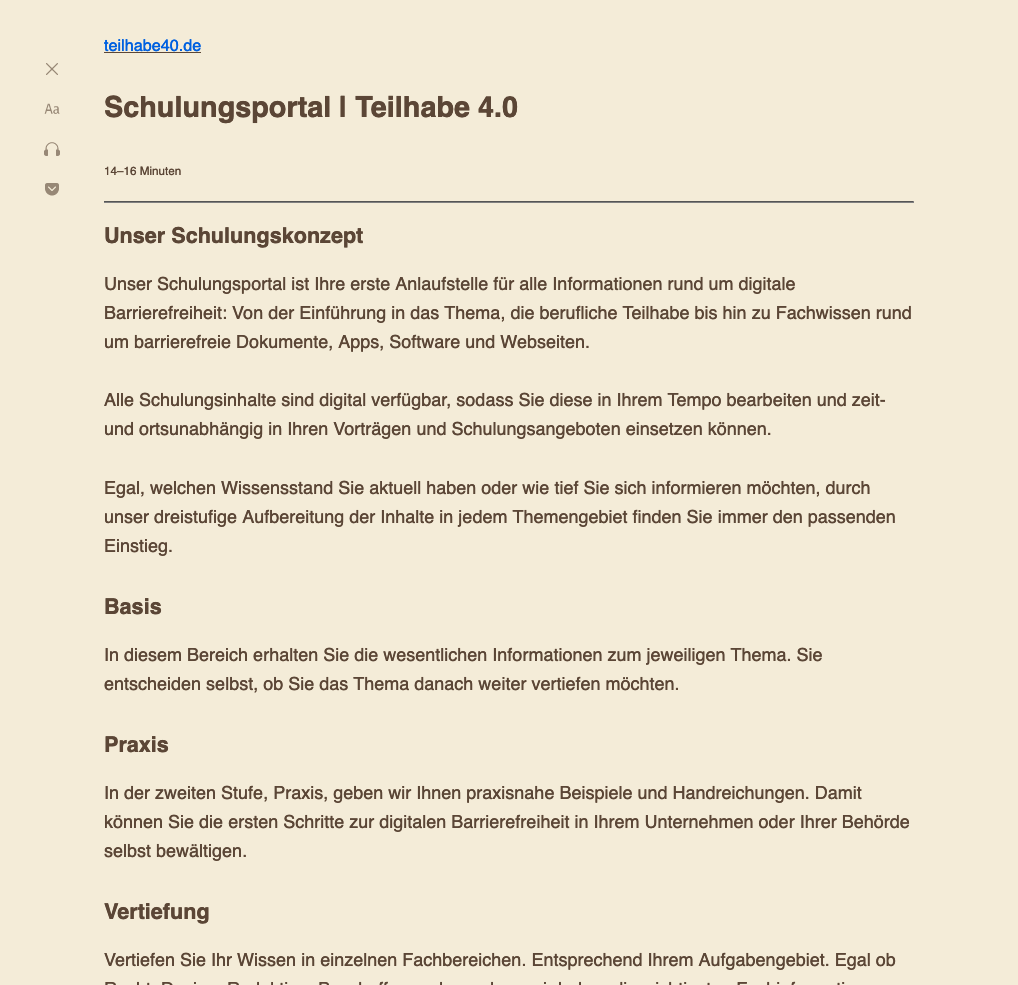
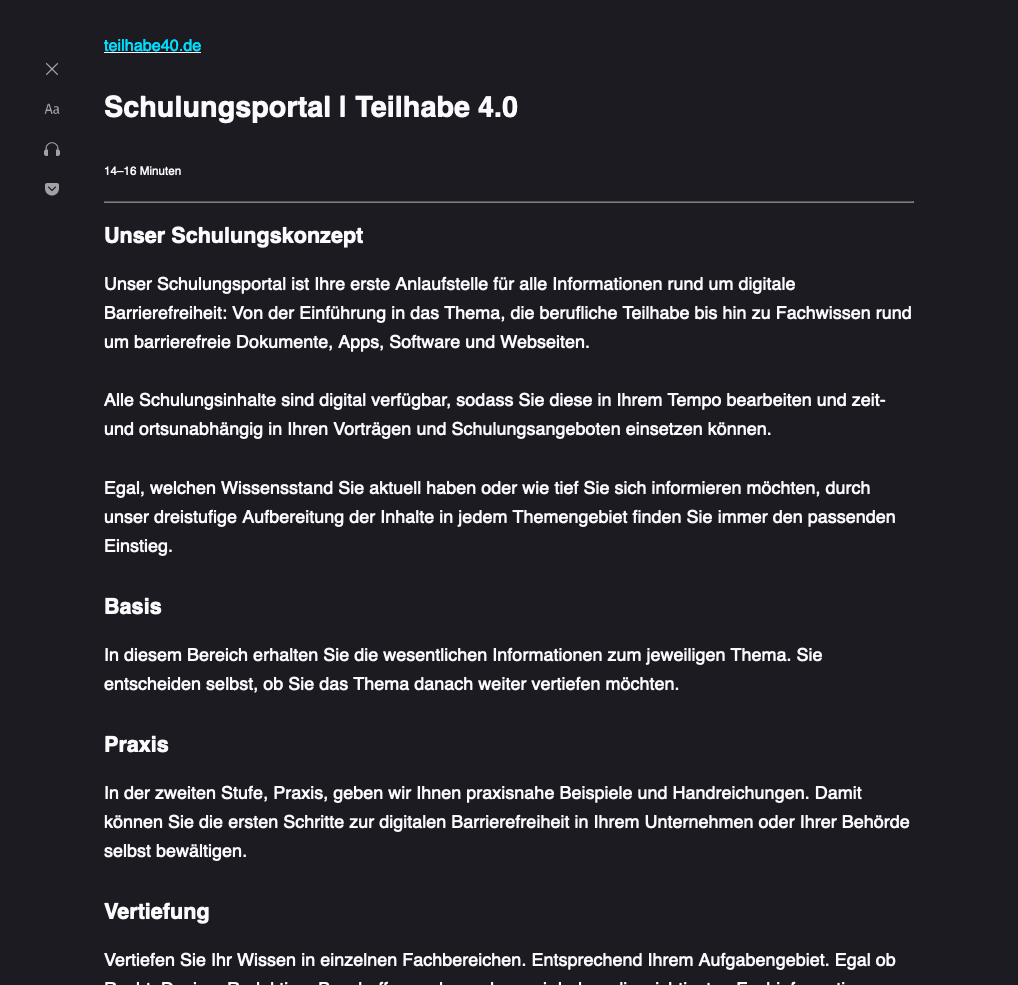
In der Leseansicht wird der eigentliche Hauptinhalt der Webseite mit einem hohen Kontrast dargestellt. Nebensächliche Inhalte der Webseite, wie zum Beispiel Menüs und Werbung, werden weggelassen.



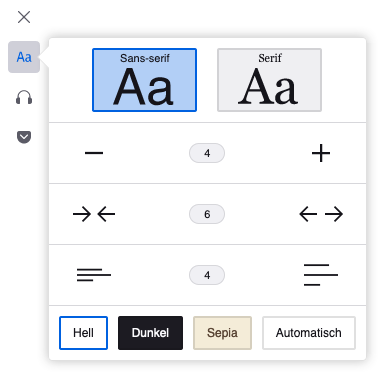
Die Nutzer*innen können zwischen folgenden Farbkombinationen wählen: Schwarz auf Weiß, Weiß auf Schwarz und eine augenfreundliche Braun-Sepia-Farbkombination.

Neben der Farbauswahl können in der Leseansicht auch die Schriftgröße, die Inhaltsbreite und der Zeilenabstand auf die eigenen Bedürfnisse angepasst werden. Zusätzlich kann ausgewählt werden, ob eine Serifen-Schrift oder eine serifenlose Schrift verwendet werden soll.
Die getätigten Einstellungen bleiben über Webauftritte hinweg erhalten und es kann jederzeit zwischen Leseansicht und normaler Webseitenansicht gewechselt werden.
Der Firefox-Browser bietet mit dem Lesemodus eine immer verfügbare kontrastreiche Darstellung für die wesentlichen Inhalte von Webseiten an. Mit zusätzlichen Einstellungsmöglichkeiten können weitere individuelle Bedürfnisse der Nutzer*innen erfüllt werden.
Schriftarten

Für Menschen mit kognitiven Einschränkungen wird häufig empfohlen, eine gleichmäßige serifenlose Schriftart zu verwenden und für Menschen mit einer Legasthenie wurden sogar spezielle Schriftarten wie die „Dyslexie“ oder die kostenlose „OpenDyslexic“ entwickelt. Diese Schriftarten sollen bei Legasthenie häufig auftretende Lesefehler reduzieren.
Einige Overlay-Tools bieten den Nutzenden der Webseite die Möglichkeit an, die Schrift der Webseite gegen eine für sie besser lesbare Schrift zu ersetzen.
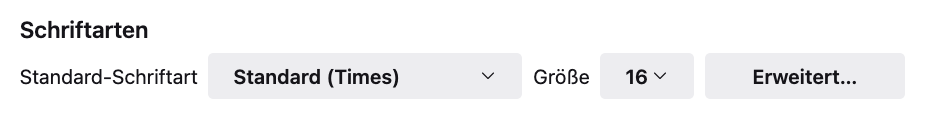
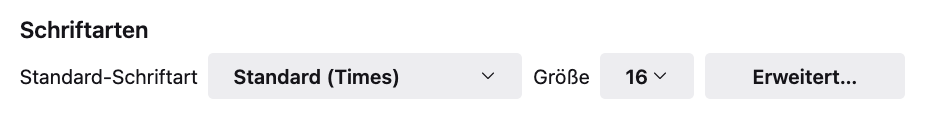
Wie bereits beschrieben, ist die Schriftgröße in den Browsereinstellungen einstellbar. An gleicher Stelle kann auch eine Schriftart ausgewählt werden, allerdings ist dies nur die Schriftart, die vom Browser verwendet wird, wenn die Webseite dies nicht anders festlegt.

Um dies zu verhindern, muss zusätzlich in den erweiterten Einstellungen des Browsers den Webseiten das Überschreiben dieser Einstellungen verboten werden.

Mit diesen Einstellungen wird die ausgewählte Schriftart für alle Texte verwendet.
Allgemein gelten serifenlose Schriftarten am Bildschirm als besser lesbar, insbesondere gilt dies für Menschen mit einer Dyslexie. Serifen sind die kurzen feine Linien am Ende von Buchstaben. Fällt also das Lesen eines Textes schwer, kann der Browser auf eine allgemein verfügbare serifenlose Schriftart, wie zum Beispiel Helvetica, Courier, Arial und Verdana, umgestellt werden. Häufig wird auch berichtet, dass mit der Schriftart Comic Sans gute Resultate erzielt wurden.
Bei Bedarf können auch Schriftarten, die speziell für Menschen mit Dyslexie und Menschen mit Lernschwierigkeiten entwickelt wurden, installiert und in den Browsereinstellungen ausgewählt werden:
Vorlesen

Eine Funktion, mit der die Hersteller von Overlay-Tools bei Nutzer*innen und den Verantwortlichen für Webseiten auf den ersten Blick besonders beeindrucken können, ist das Vorlesen einer Webseite. Mit Feststellungen wie: „Wer nicht lesen kann, kann aber zuhören“, wird mit einem Rundumschlag sofort die potenzielle Nutzergruppe über Blinde und Menschen mit Lernschwierigkeiten zu nicht Muttersprachler*innen erweitert.
Teilweise wird diese Funktion direkt als „Screenreader“ bezeichnet. Was natürlich nicht richtig ist. Es ist einfach eine mehr oder weniger umfangreiche Vorlesefunktion. Mit einem Screenreader könnten Nutzer*innen den gesamten Computer, das Smartphone oder das Tablet vollständig bedienen, also nicht nur eine Webseite.
Häufig kommt es zwischen Overlay-Tool und echten Screenreadern zu Konflikten, sodass die Bedienung stark eingeschränkt wird. Da ein Screenreader vollständig mit der Tastatur bedient werden muss, reserviert dieser zum Beispiel sehr viele Tastaturbefehle und Tastenkombinationen. Da aber auch die Overlay-Tools Tastaturbefehle verwenden, kommt es häufig zu Überschneidungen und keines der Tools ist dann gut zu bedienen.
Vermeintlich einfache Lösungsvorschläge wie: „Dann sollen die eben ihren eigenen Screenreader ausschalten“, sind eher Zeichen für Ignoranz als für eine sachliche Auseinandersetzung mit den Lebenswelten von Menschen ohne Sehvermögen. Screenreader haben einen sehr großen Funktionsumfang und sind individuell auf die Bedürfnisse des jeweiligen Nutzers oder die jeweilige Nutzerin konfiguriert und angepasst. Die Bedienung ist über einen langen Zeitraum erlernt worden. Kein Blinder würde „seinen“ Screenreader einfach mal eben durch ein anderes System ersetzen.
Wie absurd der Gedanke ist, sollte vielleicht folgendes Beispiel verdeutlichen. Niemand würde auf die Idee kommen, am Eingang des Rathauses Einheitsrollstühle zu postieren und jede*n Nutzer*in einer Gehhilfe, eines E-Rollis, eines Handrollis oder eines Rollators dazu auffordern, ihr Hilfsmittel gegen den „Haus-Rolli“ zu tauschen, um das Rathaus zu betreten. Nur mit dem extra schmalen Haus-Rolli sei das Rathaus, wegen der schmalen Türen barrierefrei. Beide Beispiele sind einfach nicht barrierefrei im Sinne des Behindertengleichstellungsgesetz.
Aber zurück zum Thema. Was kann der Browser? Wenn es um das reine Vorlesen lassen von Seiteninhalten geht, gibt es zahlreiche Browsererweiterung, die dies können. Aber es gibt auch eine Vorlesefunktion, die zum Beispiel im Firefox-Browser in der Leseansicht eingebaut ist. Bei vielen modernen Webseiten finden Sie in der Adressleiste des Firefox rechts neben der Internetadresse dieses Symbol:

Durch einen Klick auf das Symbol kann zunächst die Leseansicht aufgerufen werden.
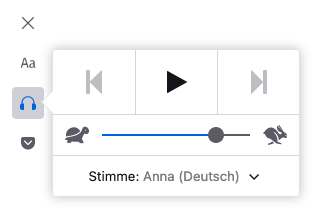
In den Einstellungen der Leseansicht befindet sich ein kleines Kopfhörer-Symbol, mit dem die Steuerung für die Sprachausgabe geöffnet wird.

Hiermit ist es möglich, das Vorlesen des Textes zu starten und zu stoppen, im Text vor und rückwärts von Absatz zu Absatz zu springen, die Vorlesegeschwindigkeit anzupassen und sich eine Stimme auszuwählen.
In den meisten modernen Betriebssystemen ist eine Sprachausgabe, beziehungsweise ein Screenreader kostenlos integriert, so dass ein Mensch, der auf eine Sprachausgabe angewiesen ist, jederzeit seinen Computer damit steuern kann.
Informationen zu Screenreadern und Sprachausgaben in den Betriebssystemen finden Sie zum Beispiel hier:
- Microsoft Sprachausgabe für Windows 10 und 11
- VoiceOver Mac-Computer
- VoiceOver für IPhones und iPad
- TalkBack für Android-Smartphone und -Tablets
Neben den bereits in den Betriebssystemen integrierten Screenreadern gibt es auch kostenlose und kommerzielle Zusatzsoftware, zum Beispiel:
Fazit
- Entweder ist eine Seite barrierefrei, dann können auch alle Nutzer*innen die Webseite mit Ihren eigenen Hilfsmitteln und eigenen Einstellungen gut nutzen, oder sie ist nicht barrierefrei, dann werden durch den Einsatz eines Overlay-Tools keine Barrieren beseitigt. Stattdessen können hiermit durchaus neue Barrieren geschaffen werden.
- Für die meisten Nutzer*innen, die einen Mehrwert aus einem Overlay-Tool ziehen könnten, stellt der verwendete Browser Einstellungen zur Verfügung, die meist gleichwertig oder sogar besser funktionieren.
- Individuelle Einstellungen im Browser oder im Betriebssystem gelten für alle Webseiten im Internet und nicht nur für die eine, die das entsprechende Overlay-Tool gekauft hat und einsetzt.
Was bleibt? Mit dem Einsatz eines Overlay-Tools zeigen Betreiber auf ihrer Webseite, dass sie „bemüht“ sind, auf die Menschen mit besonderen Bedürfnissen einzugehen.
Nachhaltiger im Sinne des Empowerments wäre es allerdings, die Nutzenden auf die Möglichkeiten des Browsers hinzuweisen. Erwähnen Sie als Betreiber einer Webseite beispielsweise positiv in Ihrer Barrierefreiheitserklärung, dass Sie die Funktionen des Browsers mit ihrer Seite getestet haben und so zum Beispiel leicht eine Schrift-Vergrößerung erreicht werden kann. Nutzer*innen, die diese Funktionen bisher nicht kannten, werden so befähigt sich über Ihr Angebot hinaus besser im gesamten Web zu bewegen.
