Wakelet (Android)

Wakelet bezeichnet sich selbst als vollständige Lernplattform. Mit Wakelet können kollaborativ die unterschiedlichsten Informations-Ressourcen gesammelt, verwaltet und optisch ansehnlich aufbereitet werden. Die Sammlungen können in Lern- und Weiterbildungsgruppen sowie mit Arbeitskollegen geteilt werden. Wakelet funktioniert als Webseite online, als Smartphone- beziehungsweise Tablet-App oder als Browsererweiterung.
Für diesen Test haben wir die Wakelet-App für Android ausgewählt und einer Prüfung unterzogen.
Folgende Abläufe und Ansichten wurden für den Test entsprechend der Testbeschreibung „Apps Schritt-für-Schritt auf Barrierefreiheit testen“ ausgewählt.
Abläufe und Ansichten
- Home
- Schaltfläche „+“
- Schaltfläche „Create Collection“
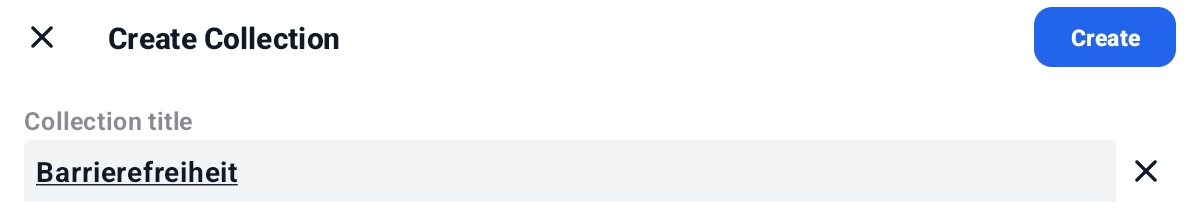
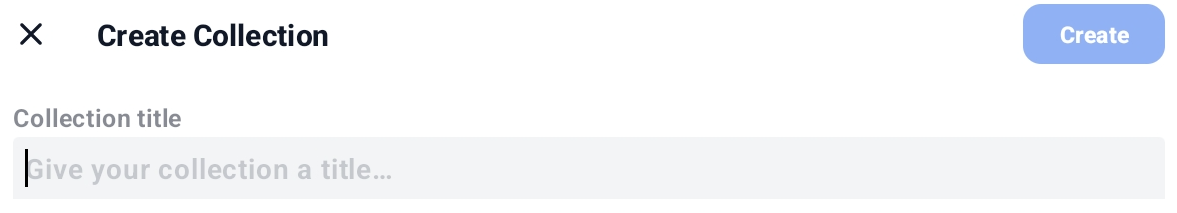
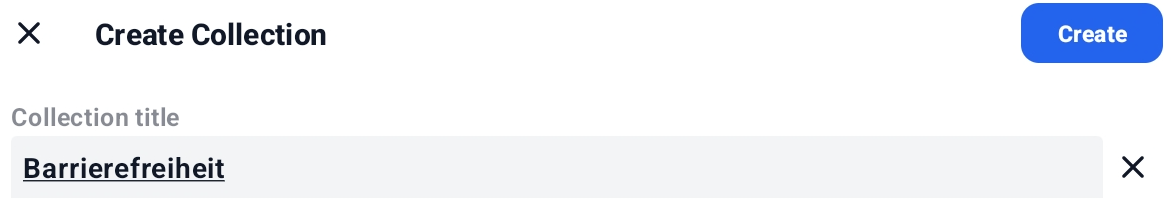
- Create Collection
- Eingabe bei „Collection Title“: „Barrierefreiheit“
- Schaltfläche „Create“
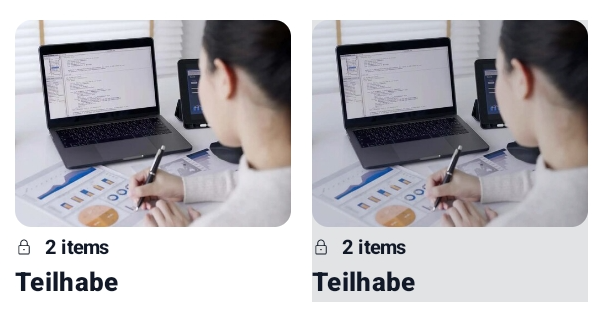
- Barrierefreiheit
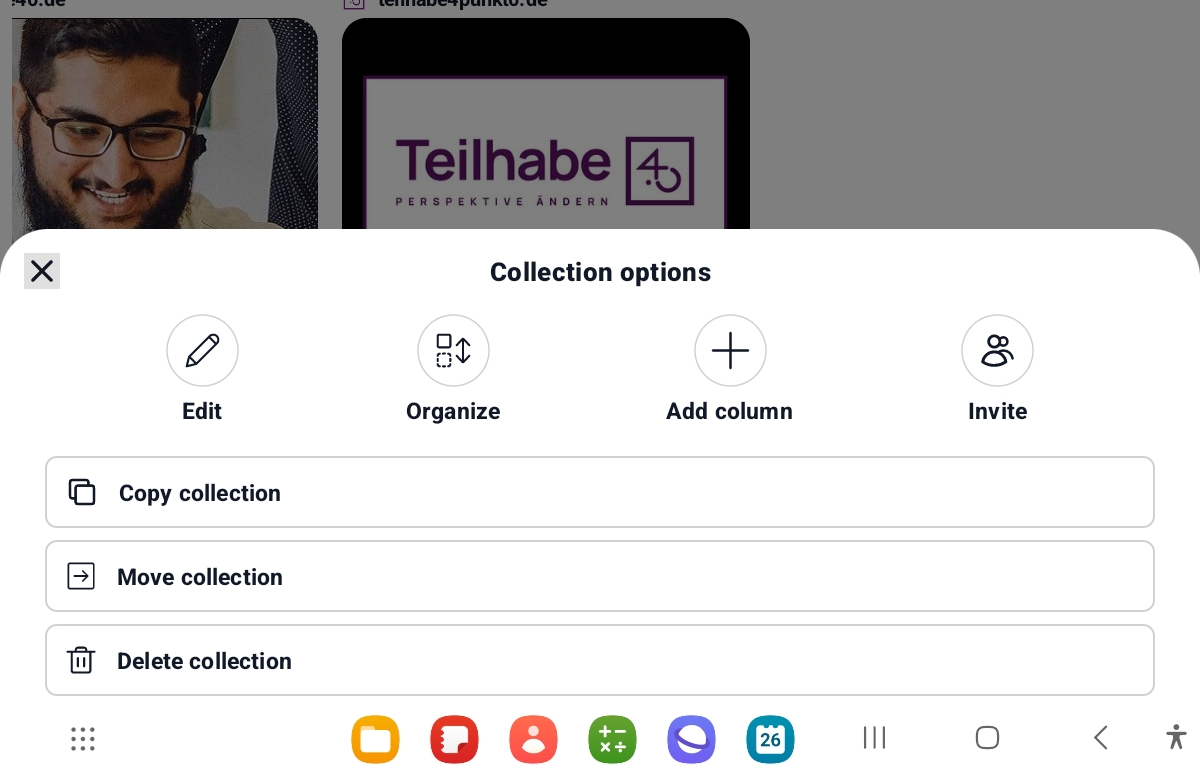
- Schaltfläche „...“
- Schaltfläche „Edit“
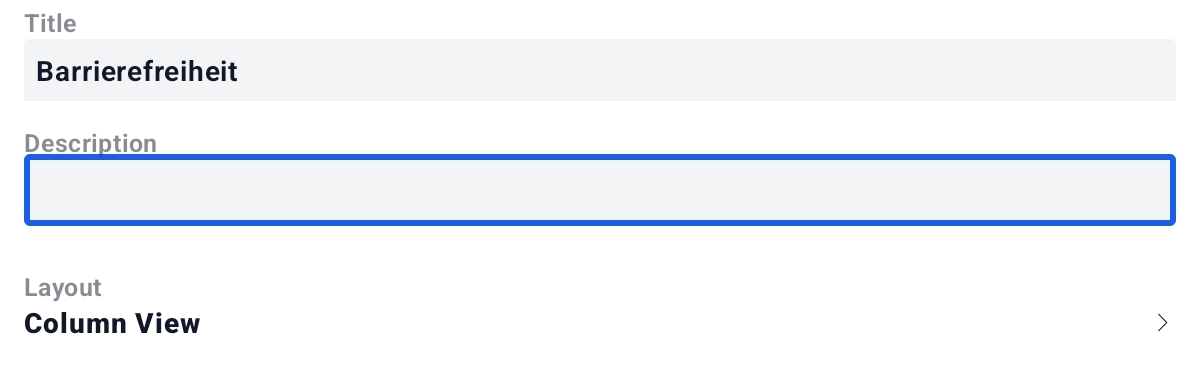
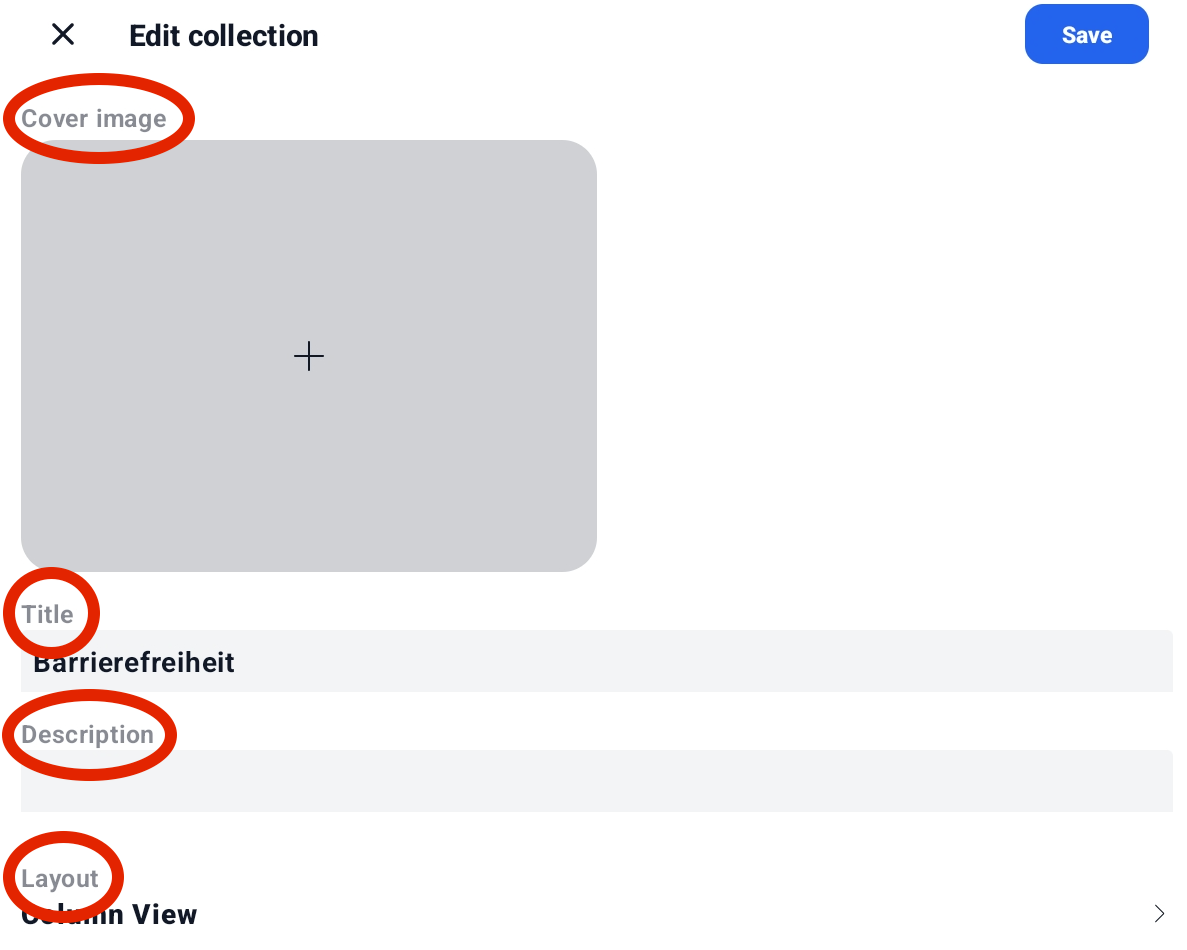
- Edit Collection
- Schaltfläche „Layout / Media View“
- Schaltfläche „Columns“
- Schaltfläche „Save“
- Barrierefreiheit
- Schaltfläche „+ Add columns“
- Add Column
- Eingabe bei „Column title“: „noch zu lesen“
- Schaltfläche „Save“
Zunächst muss eine geeignete Webseite mit einem Browser besucht werden. Dort kann die URL aus der Adresszeile in die Zwischenablage eingefügt werden.
- Home
- Schaltfläche „Barrierefreiheit“ (zuvor angelegte Sammlung)
- Barrierefreiheit
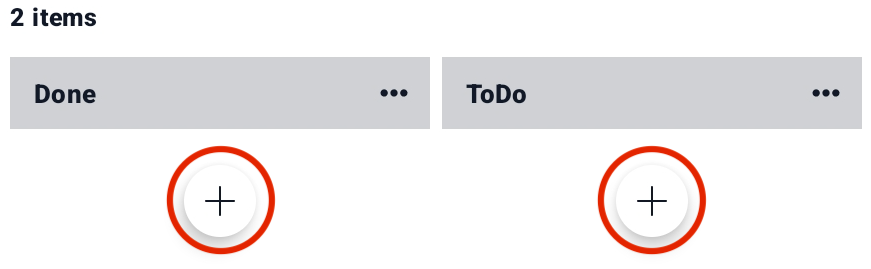
- Schaltfläche „+“ unter der Spalte „noch zu lesen“
- Schaltfläche „Add from Clipboard“
- Home
- Schaltfläche „Barrierefreiheit“ (zuvor angelegte Sammlung)
- Barrierefreiheit
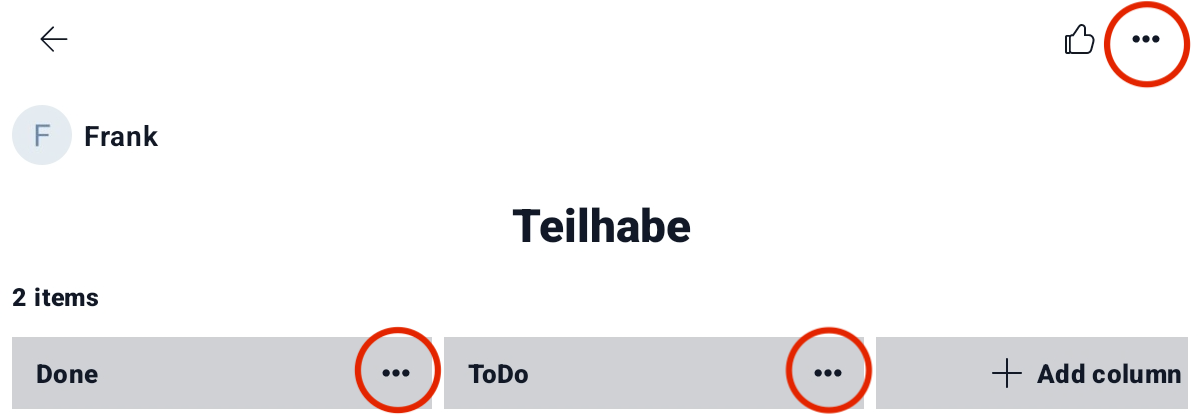
- Schaltfläche „...“
- Schaltfläche „Invite“
- Contributors
- Schaltfläche „Join code“
- Join Code
- Schaltfläche „Share code“
- Schaltfläche für App zum Teilen anklicken
Ergebnisse
Die App „Wakelet“ wurde mit der im Projekt „Teilhabe 4.0“ entwickelten „Check-App“ geprüft.
Erklärung zur Barrierefreiheit
Eine Erklärung zur Barrierefreiheit ist in der App oder im PlayStore nicht verfügbar. Allerdings existiert auf der Webseite eine ausführliche Blog-Beitrag zur Barrierefreiheit der Wakelet-Anwendung in englischer Sprache. Die Angaben zur Barrierefreiheit scheinen sich allerdings nur auf die Webanwendung im Browser zu beziehen.
Tastaturbedienbarkeit
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Erreichbarkeit | |||
| Reihenfolge | |||
| Visueller Fokus |
Erreichbarkeit
Ablauf 1, Ansicht 4: Edit Collection
- Die Schaltfläche „Layout“ kann mit der Tab-Taste nur umständlich erreicht werden, da das davorliegende Beschreibungsfeld die Tab-Taste abfängt. Das Verlassen des Textfeldes gelingt nur mit der Tastenkombination
strg+Tab. Dieses Verhalten ist unüblich.

Reihenfolge
Alle Abläufe, Alle Ansichten mit Dialogfenster
- Die sich öffnenden Dialogfenster bekommen nicht sofort den Tastaturfokus. Erst durch mehrmaliges Drücken der Tab-Taste können die Felder des Dialogfensters erreicht werden.

Ablauf 1, Ansichten 2, 4 und 6: Create Collection, Edit Collection und Add Column
- Die Schaltflächen zum Erzeugen („Create“) und Speichern („Save“) sind am Beginn des Dialogs noch vor den Eingabefeldern angeordnet. Nach dem Beenden der Eingabe müssen sich die Nutzenden mit der Tab-Taste rückwärts durch das gesamte Formular zurück zur („Save“)-Schaltfläche bewegen.

Visueller Fokus
Alle Abläufe,
- Die Sichtbarkeit des Tastatur-Fokus ist an mehreren Stellen undeutlich. Die gewählten Farb- und Hintergrundänderungen haben einen zu niedrigen Kontrast. Zusätzlich scheinen sich bei geöffneten Dialogfenstern die Formularfelder im Hintergrund immer noch in der Tab-Reihenfolge zu befinden (siehe „Reihenfolge“), hier ist nicht ersichtlich, wo sich der Fokus befindet.


Erkennbarkeit von interaktiven Bereichen
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Erkennbarkeit von interaktiven Bereichen |
Gesten
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Gesten |
Text-Alternativen für Kontrollelemente
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Typ (Link/Schaltfläche) wird angesagt | |||
| Sinnvoll beschriftet | |||
| Sichtbare Beschriftungen werden angesagt |
Typ (Link/Schaltfläche) wird angesagt
Ablauf 1, Ansicht 1: Home
- Die Schaltfläche „Create Collection“ wird nicht als Schaltfläche vorgelesen. Im weiteren Verlauf kommen noch weitere Schaltflächen vor, die nicht als solche vorgelesen werden.

Ablauf 2, Ansicht 2: Barrierefreiheit (Titel der Sammlung)
- Die Schaltfläche „Add from Clipboard“ wird nicht als Schaltfläche vorgelesen.

Sinnvoll beschriftet
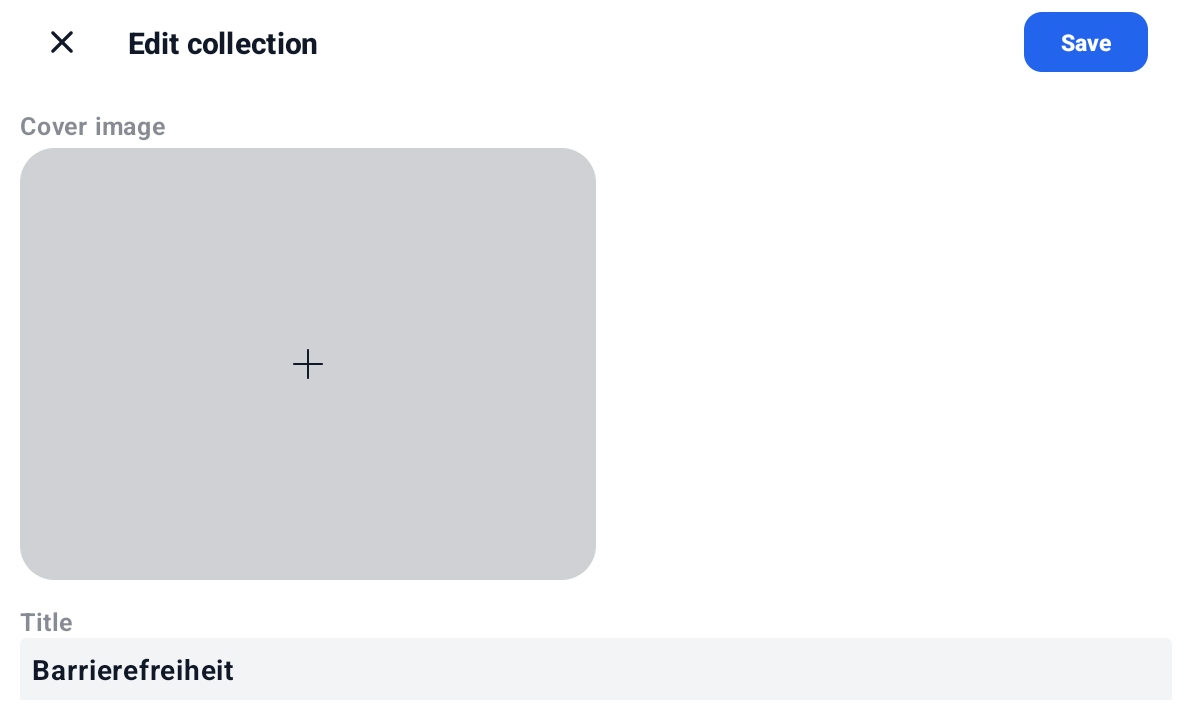
Ablauf 1, Ansicht 4: Edit Collection
- Das Feld zum Hinzufügen eines Bildes wird lediglich als „Add“ vorgelesen. Da keine Verbindung zur Beschriftung „Cover Image“ besteht, wird für Screenreader-Nutzende nicht ersichtlich, was hinzugefügt werden soll.

Ablauf 2, Ansicht 2: Barrierefreiheit (Titel der Sammlung)
- Hier werden alle Schaltflächen zum Hinzufügen eines Elements lediglich als „Add“ vorgelesen. Der Name der Spalte, in die das Element hinzugefügt werden soll, wird nicht vorgelesen. Die Schaltflächen sind nicht unterscheidbar.

Ablauf 3, Ansicht 2: Barrierefreiheit (Titel der Sammlung)
- Alle Schaltflächen, die mit „...“ beschriftet sind, werden als „Menü“ vorgelesen und sind nicht unterscheidbar.

Sichtbare Beschriftungen werden angesagt
Alle Abläufe
- nicht kritisch: Die Schaltflächen mit den Beschriftungen „+“ und „...“ müssen als „Add“ beziehungsweise als „Menü“ angesprochen werden.
Text-Alternativen für Bilder
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Alle Bilder besitzen eine Textalternative | |||
| Dekorative Bilder sind entsprechend gekennzeichnet | |||
| Wichtige Bilder sind inklusive enthaltenem Text korrekt beschrieben |
Alle Bilder besitzen eine Textalternative
Alle Abläufe
- Alle Bilder in den Sammlungen werden grundsätzlich als dekorative Grafiken behandelt. Beim Einfügen von Webseiten, Bildern oder anderen Elementen können keine Alternativtexte angegeben werden.
Hinweis: Um die Inhalte barrierefrei nutzbar zu machen, sollten Nutzende beim Einfügen von Bildern zum Beispiel deren Inhalte in der Bildbeschreibung wiedergeben.
Formulare
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Sinnvoll beschriftet | |||
| Pflichtfelder markiert | |||
| Hinweis zu besonderen Anforderungen an die Eingabe | |||
| Sichtbare Beschriftungen werden angesagt |
Sinnvoll beschriftet
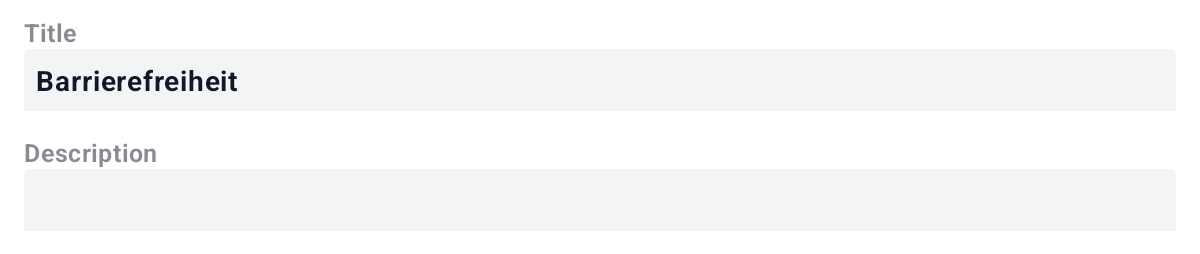
Ablauf 1, Ansicht 2: Create Collection und Ansicht 4: Edit Collection
- Die Beschriftung der Textfelder werden nicht vorgelesen, es werden lediglich die Platzhalter, bzw. der Inhalt der Textfelder vorgelesen.

Pflichtfelder markiert
Ablauf 1, Ansicht 2: Create Collection
- Der Titel ist ein Pflichtfeld und wurde nicht entsprechend gekennzeichnet. Die „Create“-Schaltfläche über dem Eingabefeld wird erst aktiv, wenn eine Eingabe getätigt wurde.


Sichtbare Beschriftungen werden angesagt
Ablauf 1, Ansicht 2: Create Collection
- Die Beschriftung der Textfelder wird nicht vorgelesen.
Kontrast
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Kontrast |
Kontrast
Ablauf 1, Ansicht 2: Create Collection
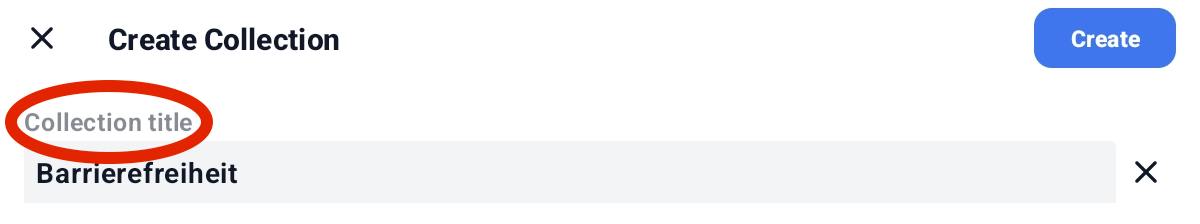
- Die Beschriftung des Textfeldes „Collection Title“ hat einen zu niedrigen Kontrast.

Ablauf 1, Ansicht 4: Edit Collection
- Die Beschriftungen der Formularfelder haben zu niedrige Kontraste.

Erhöhter Kontrast
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Erhöhter Kontrast |
Größe der Bedienelemente
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Größe und Abstand der Schaltflächen |
Textgröße ändern
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Textgröße ändern |
Video-Alternativen
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Video-Alternativen |
Audio-Alternativen
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Audio-Alternativen |
Beweglicher Inhalt/Auto-Start-Kontrolle
| Sammlung anlegen | Seite hinzufügen | Sammlung teilen | |
|---|---|---|---|
| Automatisch ablaufende Inhalte lassen sich pausieren | |||
| Keine schnell blinkenden Inhalte |
Daten zur Durchführung des Tests
App
Name: Wakelet
Version: 10.17.0
Download-Pfad: https://play.google.com/store/apps/details?id=com.wakelet.wakelet&hl=en
Anbieter-Adresse / Ansprechpartner:
support@wakelet.com
Bright Building, Manchester Science Park, 5 Pencroft Way, Manchester M15 6GZ
Testzeitraum
von: 21.03.2024
bis: 25.03.2024
Verwendete Hardware und Tools - iOS
iPad (9.Generation), Softwareversion 15.5
VoiceOver
Deque Colour Contrast Analyzer
Die Teilhabe 4.0 Check-App
Verwendete Hardware und Tools - Android
Samsung Tab A7 - Android 12 (Build SP1A.210812.016.T500XXS6CWI2)
AccessibilityScanner Version 2.4.1.583132255 (17.11.2023)
TalkBack (Android für Barrierefreiheit) Version 14.1.0.595874199 (04.01.2024)
Die Teilhabe 4.0 Check-App