Test-Tool Automatische Messung der Barrierefreiheit einer Homepage
-
Anspruch:

-
Aufwand:

- Zielgruppe: Öffentlichkeitsarbeit

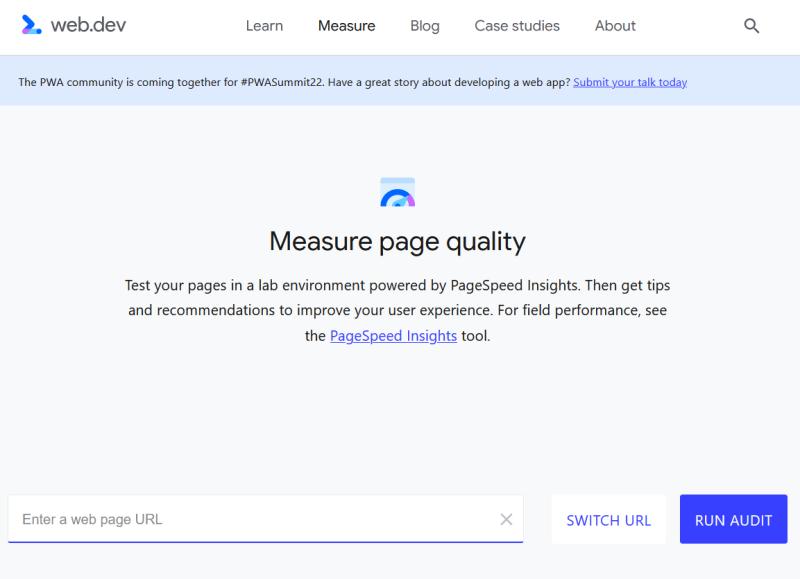
Dieses Tool von Google bietet einen schnellen Eindruck von der Qualität der eigenen Webseite. Neben „Performance“ und „SEO“, also der Auffindbarkeit durch Suchmaschinen, ist die „Accessibility“, sprich die Barrierefreiheit, ein Qualitätskriterium der durchgeführten automatischen Tests.
Die hier angebotenen automatischen Tests nutzen die Browsererweiterung „Lighthouse“. Diese ist Teil der „Google Web-Tools“.
Das Ergebnis des Tests wird übersichtlich zusammengefasst in Form von Kreisen angezeigt, die die erreichte Punktzahl im Bereich von 0 bis 100 visualisieren. Die grüne Darstellung für Werte im Bereich von 90 bis 100 zeigt dabei gute Ergebnisse an, während eine gelbe Darstellung (50-89 Punkte) und rote Darstellung (0-49 Punkte) Werte für Bereiche markiert, die noch deutlich optimierbar sind. Berücksichtigt werden dabei die Kategorien:
- Performance (Leistung)
- Accessibility (Barrierefreiheit)
- Best Practice (gute Praxis beziehungsweise Methoden)
- SEO (Suchmaschinenoptimierung)
- PWA (Progressive Web App)

Das Ergebnis in Bezug auf die Barrierefreiheit liefert keine vollständige Einschätzung der Barrierefreiheit. Denn viele Tests können nur manuell ausgeführt werden und bleiben daher hier unberücksichtigt.
